How to use three.js build 3D scene,camera and a spinning cube | 如何使用three.js创建3D场景,相机以及一个旋转的方块
Summary:
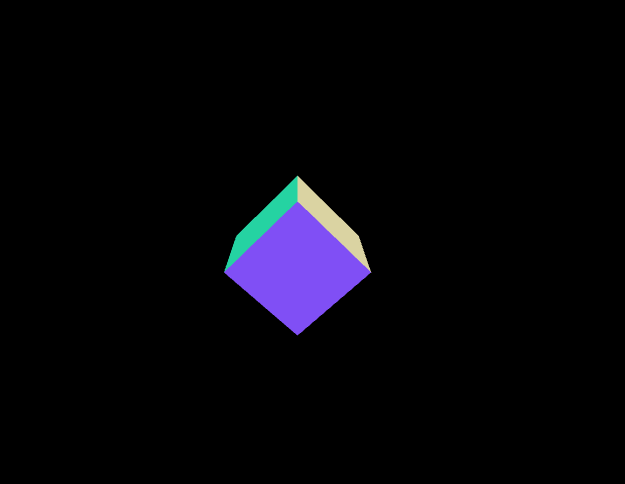
The goal of this tutorial is to give a brief introduction to three.js. I will start by setting up a scene, camera and renderer, so that I can render the scene with camera and a spinning cube.
Result

What Will I Learn?
- html, css and javascript code structure
- how to set canvas with css
- how to rerfer to three.js library
- how to create a Perspective Camera
- how to create scene
- how to create 3D object
- how to create Material
- how to add 3D object in scene
- how to create renderer
- how to create animation
Requirements
- source code editor, for example: vim, notepad++ etc.
- A browser that support webgl, for example: Google Chrome 9+, Firefox 4+, Opera 15+, Safari 5.1+, Internet Explorer 11 and Microsoft Edge etc.
Difficulty
- Intermediate
Tutorial Contents
- step 1: html, css and javascript code structure
<html>
<head>
<title>Three js Cube</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
<script src="http://threejs.org/build/three.min.js"></script>
</head>
<body>
<script>
// three js code
</script>
</body>
</html>
html整体结构,创建3D场景的代码是js语句,所以关键代码是放在里面。下面将详细讲解关键代码。
- step 2: how to set canvas with css
canvas { width: 100%; height: 100% }
- step 3: how to rerfer to three.js library
<script src="http://threejs.org/build/three.min.js"></script>
- step 4: how to create a Perspective Camera
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.z = 1;
- step 5: how to create scene
scene = new THREE.Scene();
- step 6: how to create 3D object
geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
- step 7: how to create Material
material = new THREE.MeshNormalMaterial();
mesh = new THREE.Mesh( geometry, material );
- step 8: how to add 3D object in scene
scene.add( mesh );
- step 9:how to create renderer
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
- step 10: how to create animation
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
- full source code:
<html>
<head>
<title>Three js Cube</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
<script src="http://threejs.org/build/three.min.js"></script>
</head>
<body>
<script>
var camera, scene, renderer;
var geometry, material, mesh;
init();
animate();
function init()
{
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.z = 1;
scene = new THREE.Scene();
geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
material = new THREE.MeshNormalMaterial();
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
function animate()
{
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}
</script>
</body>
</html>
- verify:
copy&paste above full source code to editor,save it to HTML file,then load it into the browser that supports webgl. Enjoy!
Below is the chinese version
可以学到什么?
- html,css javascript代码整体结构
- 怎么设置画布大小
- 怎么引用three.js
- 怎么创建透视投影的相机
- 怎么创建场景
- 怎么场景3D几何体
- 怎么创建材质
- 怎么将3D几何体添加到场景中
- 怎么创建渲染器
- 怎么创建动画
需要的准备条件
- 代码编辑器,比如vim,notepad++等
- 支持webgl的浏览器,比如Google Chrome 9+, Firefox 4+, Opera 15+, Safari 5.1+, Internet Explorer 11 and Microsoft Edge等
难易程度
- 中等
教程内容
- 步骤1:html,css javascript代码整体结构,用于创建3D场景的代码是javascript语句,放在里面。下面将详细讲解关键代码。
<html>
<head>
<title>Three js Cube</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
<script src="http://threejs.org/build/three.min.js"></script>
</head>
<body>
<script>
// three js code
</script>
</body>
</html>
- 步骤2:怎么设置画布大小
canvas { width: 100%; height: 100% }
- 步骤3:怎么引用three.js
<script src="http://threejs.org/build/three.min.js"></script>
- 步骤4:怎么创建透视投影的相机
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.z = 1;
- 步骤5:怎么创建场景
scene = new THREE.Scene();
- 步骤6:怎么场景3D几何体
geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
- 步骤7:怎么创建材质
material = new THREE.MeshNormalMaterial();
mesh = new THREE.Mesh( geometry, material );
- 步骤8:怎么将3D几何体添加到场景中
scene.add( mesh );
- 步骤9:怎么创建渲染器
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
- 步骤10:怎么创建动画
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
- 完整代码如下:
<html>
<head>
<title>Three js Cube</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
<script src="http://threejs.org/build/three.min.js"></script>
</head>
<body>
<script>
var camera, scene, renderer;
var geometry, material, mesh;
init();
animate();
function init()
{
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.z = 1;
scene = new THREE.Scene();
geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
material = new THREE.MeshNormalMaterial();
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
function animate()
{
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}
</script>
</body>
</html>
- 验证:
将上面完整的代码复制粘贴到编辑器中,保存为扩展名为html的文件,然后在支持webgl的浏览器中打开即可以看到旋转的方块。
I noticed that your format is almost the same as me, even a certain content is the same.
I hope to contribute together in utopian, but do not want to be plagiarized. Otherwise I can only appeal through discord.
我注意到你文章格式几乎和我一模一样,甚至部分内容直接没有修改。我希望我们可以一起在utopian 贡献内容,而不是抄袭别人。否则我会通过discord向mod们申诉。
@jubi, 谢谢阅读!
我们写的内容都完全不一样,怎么就算是抄袭您的了?
Utopian给出的样例格式都一样,如果我们都按照样例格式写的话,那都算互相抄袭吗?
且不谈格式,在教程里面 包括cn这块 就只有我 使用要点 这个词,同样也只有我 第一个要点就是代码结构。当然 我并不是说,我用了别人不能用。
但是,请你解释下这句话是怎么回事?
你只是在我原话的基础上加了 3D场景这几个字!
难道说,我们两人 合拍到连标点符号都一致??
同样在写js库的也大有人在,为什么别人都能够做到完全和别人不一样。
而你几乎除了具体实现效果不同,包括排版,布局。甚至总结性语句都和我一致。我很难理解这点。
我并不是否定您的内容,但是有没有借鉴别人,你比我清楚。我仍然希望大家一起在utopian好好地贡献。我不希望有人打破这个该有规则。因为有可能会有若干小号做着和你一样的事。
这篇文章mod也并没有审核现在,我希望你能够修改出自己的风格,起码不应该存在和我一模一样的语句,这句话可不在官方模板里面。
为此,我愿意删除我所有的回复。
@jubi, 感谢您的回复!
我们写在steem上的东西本来就是供大家学习参考的,从我个人的角度看,我觉的如果有人参考借鉴了我写的东西,我觉的很荣幸。
我们写的内容完全不一样,我并不觉的参考借鉴几个词,就成抄袭了。您想我们看的书几乎每本格式都一样,都会有“第一章,第二章...”等等这些相同词句。难道这能算文章抄袭吗?我个人认为判断文章是否抄袭应该有雷同百分比大于一个数目才算的吧。您的格式好的地方,我会参考借鉴。在这里谢谢您!我个人认为如果有需要改进的地方,我也会改进。希望也能对您有点用。互相学习,互相进步。
借鉴了我的结构,整段内容。我都不知道说什么了。
1.我不希望在utopian 被人这个样子借鉴
2.utopian 规则也不允许这种
3.我对你并无敌意。但需要互相尊重。当然,我能感受到,你其实是个nice man
4.至少你得做出修改,起码看不到和我一模一样的内容,这并不是借鉴。
非常高兴能看到你心平气和的说话了。
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @azcax I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x