Five Cause Why React Native Is the Future of Hybrid App Development

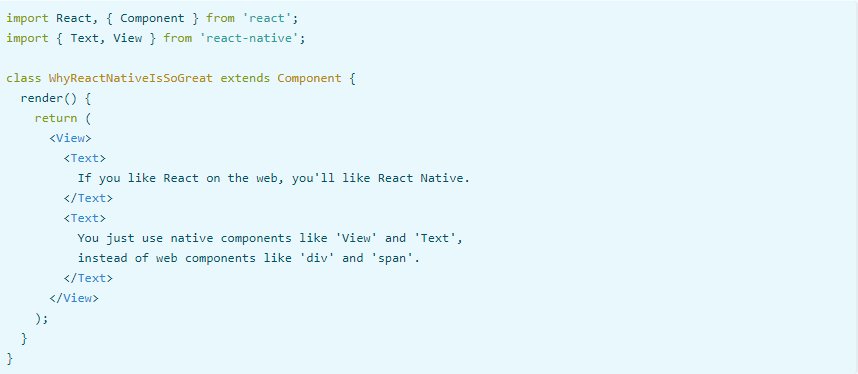
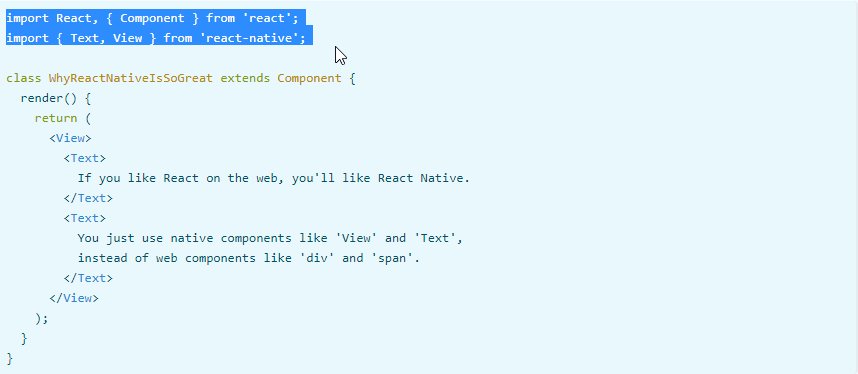
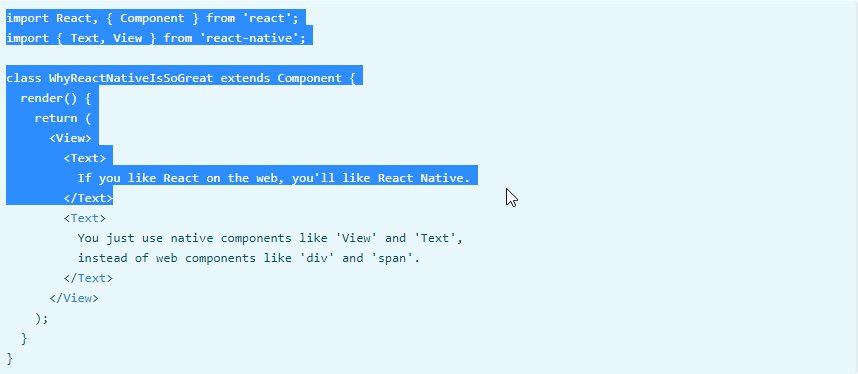
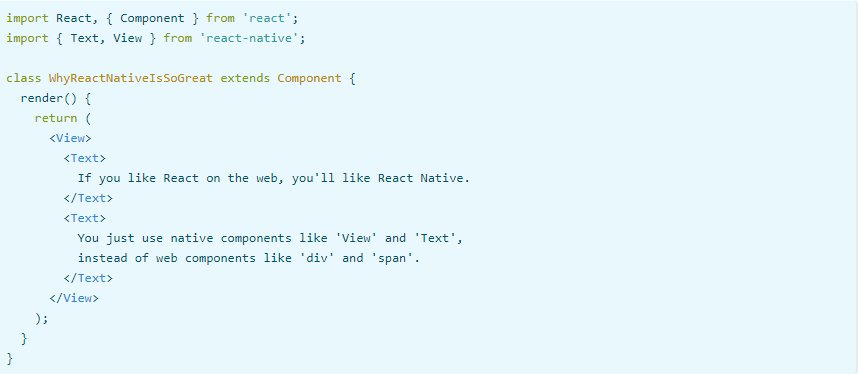
React native is a frame work for building native apps using JavaScript and react. In this world the world of mobile application development people always looking for smaller development cycles(a complete set or series), basically react native is designed to make apps hybrid and enhance app performance. React Native lets user build mobile apps using only one programming language JavaScript . It uses the same structure as React, letting you frame a rich mobile UI from declarative components.
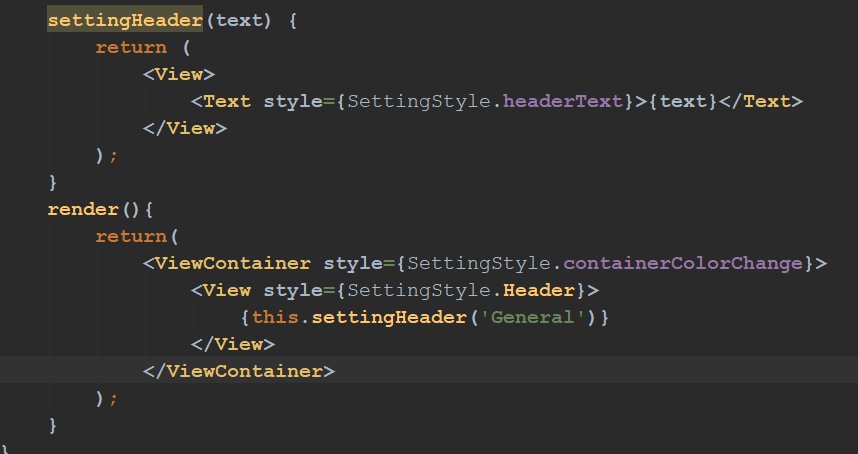
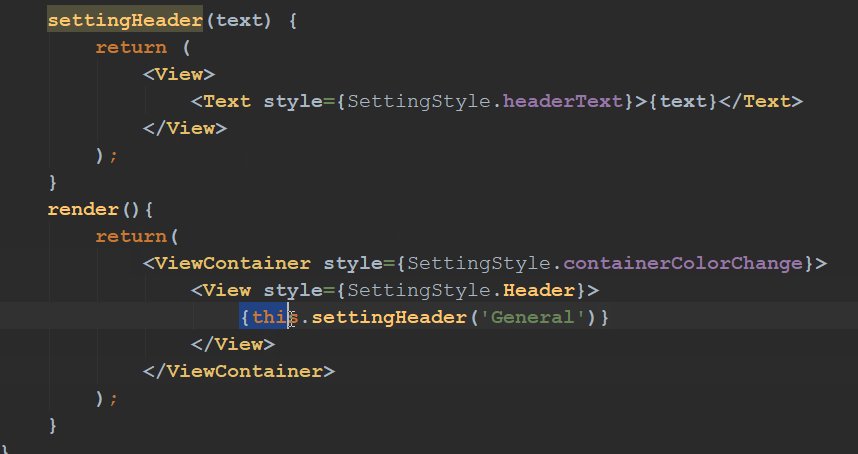
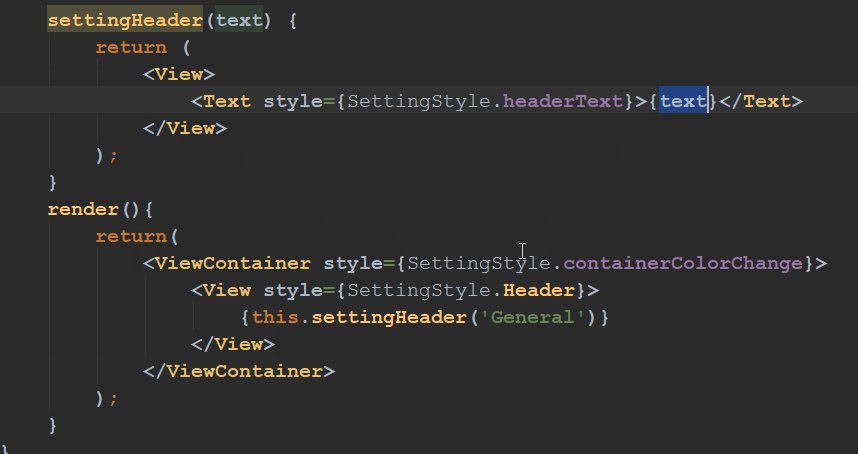
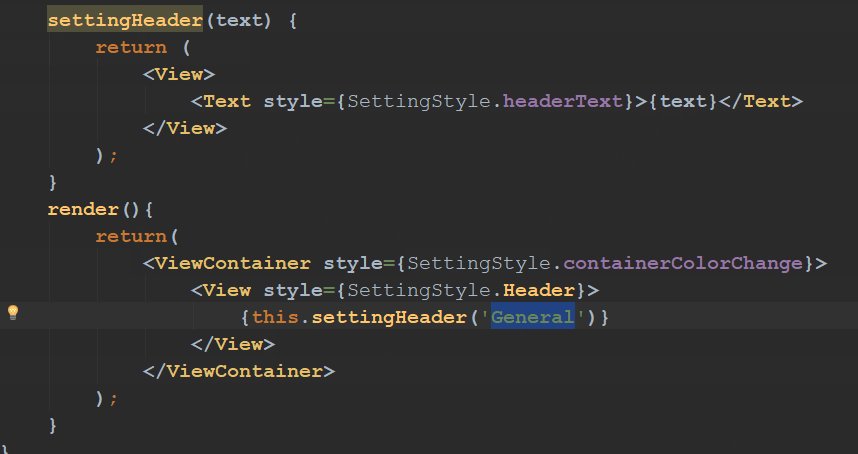
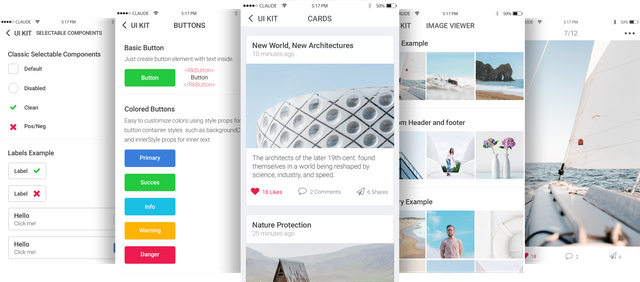
You can see below that it use the same like "HTML" code but its not an "HTML" actually its is "JSX" know as Java Serialization to XML.

1. IT’S A PLATFORM FOR BOTH( IOS) AND (ANDROID) .

At First , Facebook only create React Native for only (iOS). Although with its current support of the Android operating system, now the library can render mobile (UIS) for both platforms. Facebook also allows (React Native) to create its own Ads Manager application, creating both an ( iOS) and an Android version. These two versions have made by the same team of developers.
Facebook also create React Native open-source, with the plan that togetherness with other platforms like Windows or (tvOS) could be engaged on by the development circle, so stay tuned.
2. RECYCLABLE COMPONENTS THAT ENABLE HYBRID APPS TO RENDER NATIVELY.
The main advantage of react-native is that we can used already created component again and again, now we do not need to create those components which is already exist we just need to render those natively from one component to other with the help of ("props" ) method we can change many things like we need to change the text only we can do lik that we do not need to code again.

This component based designed also enable you to create applications with a more nimble, web-style proceed to development than typical hybrid frameworks, but without any web at all. The application will have the speed, look, and functionality of a native mobile app.
Recommended React Native Freelancers Developers From Upwork.

3. EVERY THING IN REACT NATIVE IS ABOUT THE UI.

React Native is pointing on creating mobile UI only. differentiate with Frameworks such as Javascript Framework or AngularJS , the aim of the React Native on UI, makes it more kind of a JavaScript library than a framework. The resulting UI is greatly responsive and liquify feels good for the interaction with the native habitat. This means that the app will have faster load time than the ordinary hybrid app, and an give good feelings.
4. Native application development is well organized.

As far as the native app development is generally ineffective, low developer productivity, and rapidly connected to the deploy, the repetitive population is that the growth and speed of all the websites can be taken to the hybrid place. Under the React Native Facebook is the popular React Native (UI) library for hood web applications. React native population brings better programming modes for React JS performance, Dom summary, and hybrid mobile development.
5. It provide third-party plug-in sympathy, low memory utilize, and a good experience.

Third party plugin means you would not have to rely on WebView for some functions. For example, if you are adding Google Maps functionality to your app, the authenticating population allows you to connect to the plugin with the local module, so when you use at least, Maps can work up with zoom, turn, and compass memory and fast loading. If your app supports older operating systems (and older devices), it can help you easily run like Apple.

Superb post. Thanks for updating us with new technology.