How to connect and insert data from WEB to MySql - Like Easy
What Will I Learn?
- We will learn how to connect php with mysql database.
- We will learn how to insert data to mysql
- We will learn how to make form with PHP
Requirements
- You should be able to programming PHP.
- You must master MySQL database.
- You should be able to design the template.
Difficulty
- Intermediate
Tutorial Contents
Making simple web sounds easy but it will feel difficult if we do not pay attention to every detail, this time I will share tutorial how to create a simple website by learning how to connect and enter data from a site to mysql database, surely you will think this is very difficult but for me this is very easy because I've tried it. You can also create your own site by following the steps below.
the first step you should do is:
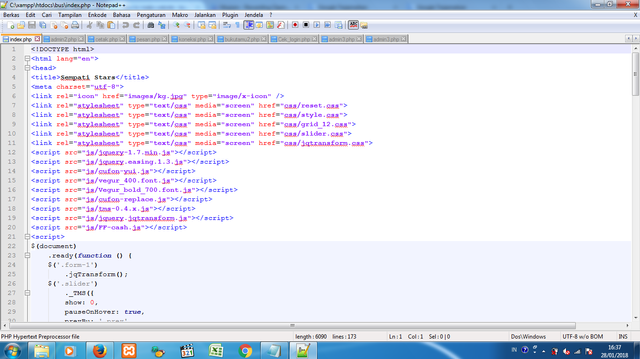
- Open text editor

Curriculum
Place here a list of related tutorials you have already shared on Utopian that make up a Course Curriculum, if applicable.
I use the text editor notepad ++, maybe you are already familiar with other text editor you can use also like notpad or sublime.
- Then type the program below to create a main page
<?php
session_start();
$nama= $_POST["nama"];
$asal= $_POST["asal"];
$tujuan = $_POST["tujuan"];
$no= $_POST["no"];
$kategori= $_POST["kategori"];
$kursi= $_POST["kursi"];
$tanggal= $_POST["tanggal"];
$jam= $_POST["jam"];
$_SESSION["nama"] = $nama;
$_SESSION["asal"] = $asal;
$_SESSION["tujuan"] = $tujuan;
$_SESSION["no"] = $no;
$_SESSION["kategori"] = $kategori;
$_SESSION["kursi"] = $kursi;
$_SESSION["tanggal"] = $tanggal;
$_SESSION["jam"] = $jam;
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("bus",$conn);
$query = mysql_query ("insert into pesan(nama,asal,tujuan,no,kategori,kursi,tanggal,jam)
values('$nama','$asal','$tujuan','$no','$kategori','$kursi','$tanggal','$jam')");
$result = mysql_query($query);
mysql_close($conn);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sempati Stars</title>
<meta charset="utf-8">
<link rel="icon" href="images/kg.jpg" type="image/x-icon" />
<link rel="stylesheet" type="text/css" media="screen" href="css/reset.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/grid_12.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/slider.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/jqtransform.css">
<script src="js/jquery-1.7.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/cufon-yui.js"></script>
<script src="js/vegur_400.font.js"></script>
<script src="js/Vegur_bold_700.font.js"></script>
<script src="js/cufon-replace.js"></script>
<script src="js/tms-0.4.x.js"></script>
<script src="js/jquery.jqtransform.js"></script>
<script src="js/FF-cash.js"></script>
<script>
$(document)
.ready(function () {
$('.form-1')
.jqTransform();
$('.slider')
._TMS({
show: 0,
pauseOnHover: true,
prevBu: '.prev',
nextBu: '.next',
playBu: false,
duration: 1000,
preset: 'fade',
pagination: true,
pagNums: false,
slideshow: 7000,
numStatus: false,
banners: false,
waitBannerAnimation: false,
progressBar: false
})
});
</script>
(html comment removed: [if lt IE 9]>
<script src="js/html5.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/ie.css">
<![endif])
</head>
<?php
$conn=mysql_connect ("localhost","root","","bus");
if(!$conn){
echo "Server ERROR";
}
?>
<body>
<div class="main">
(html comment removed: ==============================header=================================)
<header>
<div>
<h1><a href="index.html"><img src="images/lg.jpg" width="100%" alt=""></a></h1>
<div id="slide">
<div class="slider">
<ul class="items">
<li><img src="images/1.jpg" alt=""></li>
<li><img src="images/2.jpg" alt=""></li>
<li><img src="images/3.jpg" alt=""></li>
<li><img src="images/4.jpg" alt=""></li>
</ul>
</div>
<a href="#" class="prev"></a><a href="#" class="next"></a> </div>
<nav>
<ul class="menu">
<li><a href="index.php"><img src="images/tl.jpg" alt=""> PESAN</a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a href="admin.php"><img src="images/mm.jpg" alt=""></a></li>
</ul>
</nav>
</div>
</header>
(html comment removed: ==============================content================================)
<section id="content">
<div class="container_12">
<div class="grid_8">
<h2 class="top-1 p3">Daftar Pemesan Tiket</h2>
<div class="wrap block-1">
</div>
<table border="1px">
<form action="cetak.php" METHOD="POST">
<tr>
<td>Nama Pemesan</td>
<td>:</td>
<td><input type="hidden"><?php echo "".$_SESSION["nama"].""; ?></td>
</tr>
<tr>
<td>Kota Asal</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["asal"].""; ?></td>
</tr>
<tr>
<td>Kota Tujuan</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["tujuan"].""; ?></td>
</tr>
<tr>
<td>No HP</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["no"].""; ?></td>
</tr>
<tr>
<td>Kategori</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["kategori"].""; ?></td>
</tr>
<tr>
<td>Tanggal Berangkat</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["tanggal"].""; ?></td>
</tr>
<tr>
<td>Jam Berangkat</td>
<td>:</td>
<td><input type="hidden" size="40"><?php echo "".$_SESSION["jam"].""; ?></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td></td>
<td cols="3"><input type="submit" name="cetak" value=" cetak " size="10px">
</tr>
</form>
</table>
<br>
<br>
<br><h5><img src="images/xx.jpg" alt=""> (0021-666616)
<br><img src="images/em.jpg" alt=""> [email protected]</h5></h2>
</div>
<div class="grid_4">
<div class="left-1">
<br>
<br>
<h2 class="p3">Harga Tiket Bus</h2>
<img src="images/kg.jpg" alt="">
<div class="lists">
<ul class="list-1">
<li><a href="harga1.php">Double Decker</a></li>
<li><a href="harga2.php">Super VIP High Decker</a></li>
<li><a href="harga3.php">Non Stop</a></li>
<li><a href="harga4.php">Super VIP</a></li>
<li><a href="harga5.php">Patas VIP</a></li>
<li><a href="harga6.php">Super Executive</a></li>
<li><a href="harga7.php">Patas Executive</a></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</section>
</div>
(html comment removed: ==============================footer=================================)
<footer>
<p align="right">©copyright 2017 | CV.AULIA </p>
</footer>
<script>Cufon.now();</script>
</body>
</html>
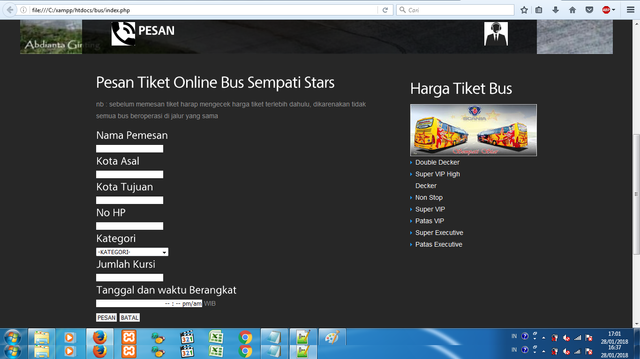
- Then try to run the program we have created by opening your browser then type link like in picture below before that you have to install xamp control panel first.

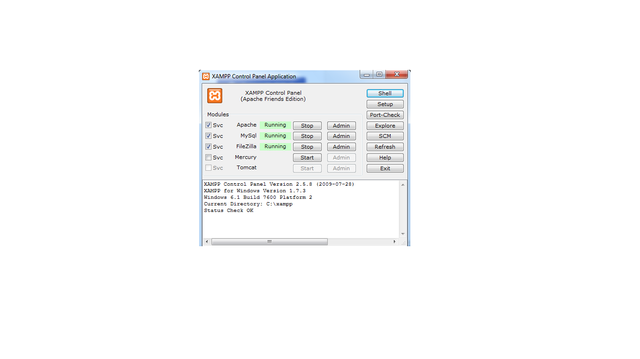
- if it does not appear the website you have to turn on APACHE, and MySQL on your XAMPP application like the picture below.

- The next step is to make a connection to the MySQL database, before we have to create a database in advance for the data entered by the orderer stored safely.
first create a database with the bus name
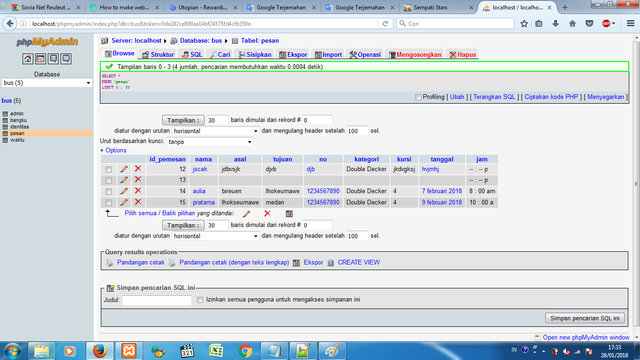
then create a table in the buss database named ticket like the picture below.
with script :
<?php
//buka koneksi ke engine MySQL
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("Koneksi ke Engine MySQL Gagal !<br>");
}
else{
print ("Engine Connected<br>");
}
//koneksi ke database
$Koneksi = mysql_select_db("bus");
if (!$Koneksi){
die ("Koneksi ke Database Gagal !");
}
else{
print ("Database Connected<br><br><br>");
}
?>
And save that script with name koneksi.php
- If the database and tables have been created, then the image will appear as below

- And the last tutorial is how we enter the data from the web into the mys database.
with script:
$conn=mysql_connect ("localhost","root","")
or die ("koneksi gagal");
mysql_select_db("bus",$conn);
$query = mysql_query ("insert into pesan(nama,asal,tujuan,no,kategori,kursi,tanggal,jam)
values('$nama','$asal','$tujuan','$no','$kategori','$kursi','$tanggal','$jam')");
$result = mysql_query($query);
mysql_close($conn);
It is my first tutorial and a little short tutorial from me hopefully useful
Posted on Utopian.io - Rewarding Open Source Contributors
Good
Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
You can contact us on Discord.
[utopian-moderator]