[Steem Secure Login] 1. Warning popups added. 2. Callback on user log in, callback on user logout and getting user steemAcountName

Steem Secure aspire to be an alternative for Steem Connect. Steem Secure never gives untrusted websites privalages to make transactions in your name and always monitors and warns if something suspiecious is going to happen.
Steem secure assures webpage cannot keep (stole) your private to their server.
Steemconnect signs transactions on their servers, Steem Secure signs transactions deep in your browser where webpages doesn't have access.
Steem Secure provides interface for untrusted websites to ASK if they may make any transaction and user can always disagree.
Steem Stecure Login In its final Version will be considered as fully functioning steem blockchain login system.
Thirdparties will not have to implement any login system by themselfes.
More details may be found in first paragraph of this post
What have been done
-
Warning popups have been added to all transactions
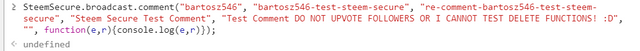
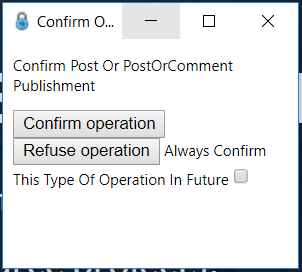
Whenever web page tries to make transaction in your name, you are asked if it may be done. If you webpage try to make comment for example:SteemSecure.broadcast.comment("bartosz546", "bartosz546-test-steem-secure", "re-comment-bartosz546-test-steem-secure", "Steem Secure Test Comment", "Test Comment DO NOT UPVOTE FOLLOWERS OR I CANNOT TEST DELETE FUNCTIONS! :D", "", function(e,r){console.log(e,r)});You will see:
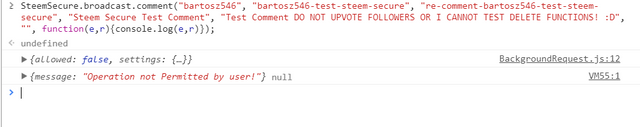
If You Decline:
It was really hard task to establish communication between extension: popup, contentscript, background page and warning popup(extension event page). Every part of extension + wepage runs in its own javascript thread and their communication capabilities are very limited. As you can see in commits history creation of warnings for all broadcast operations took me really a lot of time.
BackgroundServer- Establishes communication protocol between content script and background page.
BackgroundRequest- Let easily send data to BackgroundServer
background.js- creates BackgroundServer instance and allows communication between background page and warning popups, than extends it on communication with content script.
ConfirmationManagerAsks background page to show warning popup and ask user than returns true if user agree on transaction or false if user disagree.
````confirmationPopups``` All confirmation popups which are shown if webpage is trying to make transaction (comment, deleteComment, Post, Vote, Transfer, WithdrawSteemPower, PowerUp, Unknown Operation) -
Login Callbacks and Getting user username by webpage
These few additional methods are extremely important for library to enable proper communication between webpage and extension. Webpage needs to know when user logged in (The Interesting thing is webpage doesn't need to know which user is logged in (In current release webpage knows)) and when user logs out.
Subscribe on login:SteemSecure.authentication.subscribeOnLogin(function(username){ console.log(username); });Subscribe on logout:
SteemSecure.authentication.subscribeOnLogout(function(){ });Ask for username:
SteemSecure.authentication.isUserLoggedIn(function(isLoggedIn, username){ console.log(isLoggedIn, username); //example: true, bartosz546 });
Comming Soon
- Pretify warning popups and stendardize extension loo - I know popups needs to take of their look I just decided to do it in next step and take care of whole extension look at once.
- First Release - Now when whole extension works and is secure I can release it after prettification.
Authors github, repository and Pull requests
How to contribute
- Contributors can find me through github I am reading projects issues regularly.
- Through steem.chat where I have nick name "bartosz"
- Through facebook.com, where they will find me under name "Bartosz Kurek". My profile image matches the one I've got on steemit.com and utopian.io.
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for your contribution. Its good to see that the comments and commit messages are really improving.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you.
Congratulations @bartosz546! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your Board of Honor.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHey @bartosz546
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Es bueno conocer otra alternativa. Nosotros en nuestra web https://www.orinococambio.com/ usamos Steem Connect para las transacciones.. Gracias por tu aporte.