Show title/url under clickable images & image border so users know it's clickable
As a user, I want to know when a blog image is clickable so that I know I can click the image to visit a link.
Currently, there is no way to tell when an image is clickable because there isn't a URL, link, or other "clickable" indicator.
Here is a sample blog with an image that is clickable but it's not clear because there is no link or title: https://steemit.com/dtube/@ura-soul/qqky6jwf#@ura-soul/re-cryptocowgirl-re-cryptocowgirl-re-ura-soul-re-cryptocowgirl-re-ura-soul-qqky6jwf-20171207t192751849z
The URL the image linked to:

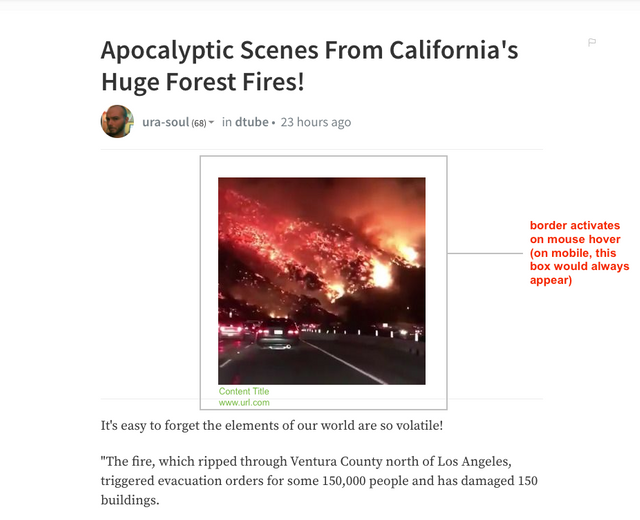
^Visual of how clickable images could appear "more clickable."
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @cryptocowgirl! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour contribution can not be approved.
For every clickable item you hover your mouse upon, the pointer always changes structure depending on your mouse settings from your system. Thanks for contributing.
You can contact us on Discord.
[utopian-moderator]
I suppose if you want to rely on the possibility that someone's mouse happens to hover over the image and the possibility that they happen to notice and say "Oh - it's clickable because I noticed my mouse arrow turned into a finger."
But most people (myself included) will breeze right past it because it simply looks like a static image. It's an inferior and unfamiliar experience (check out how images are treated in the most popular social media platforms). And what if you're on mobile? Perhaps this improvement shouldn't be a priority, but it should DEFINITELY be in the queue.