Debato - update blog 2 - Profile pages and more
Repository
https://github.com/samvanemelen/debato
introduction
Thanks to a lot of feedback over the last few weeks, https://debato.org grew much closer to a minimum viable product. Every new addition brings the project closer to being launched and promoted to the larger public. This second update blog introduces some important features that were mandatory for the project to succeed.
What is debato?
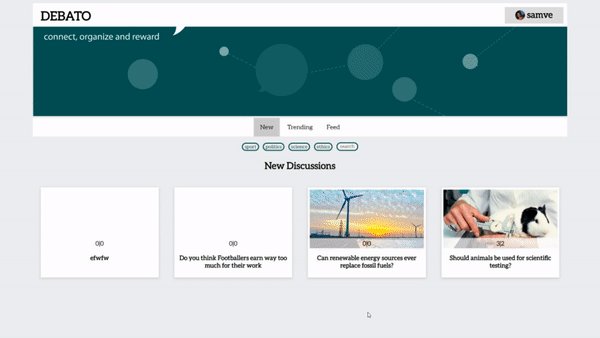
You can find debato at https://debato.org
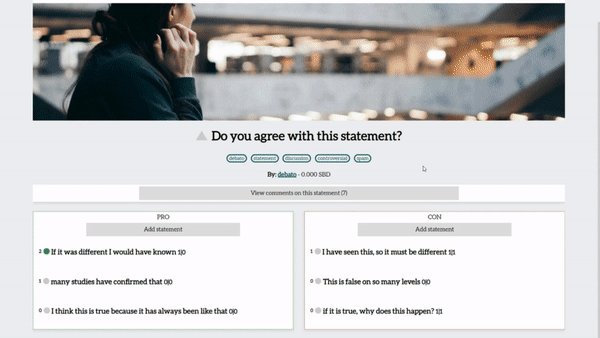
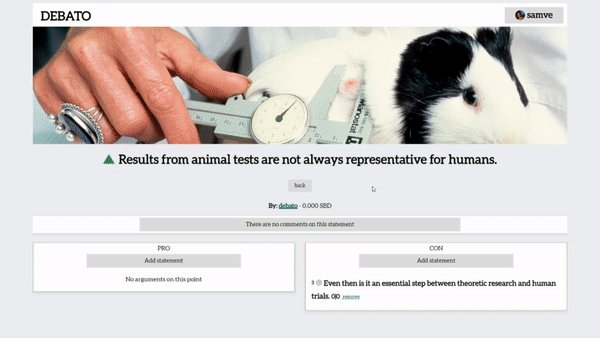
Debato is an online platform that accommodates online debates on topics big an small. We all are passionate about certain topics. Inevitably it can happen that a difference in opinion leads to conversations that resemble a bottomless pit of arguments and acquisitions. This results in many people not even getting involved or finding it a waste of time to formulate their points of view. By filtering the thoughtful arguments and by structuring arguments and sub-discussions, debato allows anyone to share their thoughts and points of view in a clear way. And why stop there? Because debato is built on the decentralized Steem blockchain, writing thoughtful and interesting arguments or discussions can get rewarded as well.

Main changes
- Redundant code has been removed - As I am learning more an more about web development I keep encountering ways to improve my previous code. I regularly revisit the code I have written and adapt functions, names or descriptions to keep the code simple, efficient and readable by others. If I still make mistakes, or if you find ways in which I can improve, I truly would love to learn from them.
- Comments and contents can now be styled using Markdown. This is done by implementing the showdown library. Layout of text was a feature that was highly needed. It makes it much more convenient to write an introduction to the discussion so others can enter the discussion informed. I often find that other platforms are compatible with markdown and partially with html? I am still figuring out how to allow certain html elements without opening the gates for html injection and unintended scripts to be run.
- You can browse discussions of people you follow with the addition of the 'Feed' tab. To really create the feeling of a community it is valuable that users can follow certain people with shared, or precisely opposite points of view to keep it interesting.
- The new banner and favicon, together with a color palette, make the site more presentable.
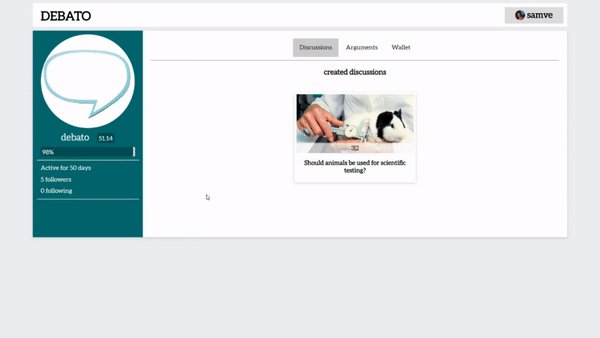
- The new profile page allows to view common user statistics, such as voting power, followers, following... and the discussions and arguments placed by that user. Links to these profile pages are provided when the user is mentioned, or on the debates created by that user.
Planned changes
long term plans
- A system of points (using Smart Media Tokens (SMT)) for rewarding authors and popular discussions/arguments. A system like this can give interesting incentives for users to start controversial discussions and formulate their opinions thoughtfully.
- A leader board/ranking system to provide additional incentives for engaging with thoughtful comments and debate. Having a leader board were users can view there position according to others might provide an additional motivation to be engaged in debates.
- Display statistics about a discussion (distribution of age, gender, location... on the different sides of the topic). In the long term this might prove interesting to see how other variables correlate with certain points of view. Of course this would imply that users give up certain personal information. If wanted, this can also be encouraged by offering points in a point system. Whether this conflicts with the original idea that anyone can be anonymous on the blockchain can be debated.
- Displaying the structure of the discussion you are currently viewing. Interactively showing where you are in the vast tree structure of debates. As discussions get complex and with a lot of sub discussions it is important that a user can navigate in and between topics. Discussions will develop a tree structure with arguments and sub arguments and climbing this tree should be made clear and convenient.
short term plans
- Adding functionalities on the profile page such as (un)following users and displaying the Wallet and performing common operations. These will further improve the feeling of a community and removes the need to visit other platforms to do basic operations such as transferring funds, claiming rewards etc.
- An 'about' page that introduces new users to the workings and goals of debato. This is a must have for any site where anyone can find the mission statement of the site and basic instructions on how to use it.
- Grouping operations such as 'edit' and 'remove' under a single icon that expands into multiple options. This aims to reduce cluttering of discussion pages and remove unnecessary text.
- Filtering 'hot' discussions and optionally displaying an icon on posts that are featured on the 'hot' page.
- prettier icons for functionalities like upvote, remove vote, edit post, remove post etc.
How can you contribute?
- As a developer, this is my first major project. So I don't mind feedback on issues such as inefficient/improper syntax or spelling mistakes.
- suggesting features that are of great value to the project and not already mentioned in the planned changes, here or on GitHub.
- Existing steemJS functions do not allow for complex queries. you can, for example, get the posts of a certain user, but then you can't specify a tag. This is currently resolved by loading the maximum amount of posts (100) and filtering those further. But this is not the best way when scaling up the project. Another option is to use steemSQL but this is only viable when the project has grown to a certain extend where it can support a 20 SBD per month subscription fee. Until then, other alternatives for more advanced querying of posts are more then welcome.
- If you can think of anything else, feel free!
previous updates
written by @samve
This is a bunch of useful improvement. I believe every user will be glad to have all these within the project. I appreciate the work done and your dedication.
I like the idea of the project. I have seen some publications about it, but I never took the time to read. Well, I am glad to read this one. The project looks really promising.
On the content side, the post is informative and thorough. I like how you explain the purpose of the new functions and other long term plans. It all well explained, and well presented.
The only area where I'd advice you to work on; is how you structure your texts. There are misplaced words, incomplete sentences, and wrong phrasing. I'd suggest you improve this aspect in your next publication.
I appreciate the effort put in writing. Thank you!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for the feedback!
Getting comments from utopian curators like you is really motivational. I always try to proofread my posts, but I also got this comment on the previous post. Would it be possible to show a few examples so I know what to look for? I really want to improve on that and maybe my fluency in English just needs to be improved.
Posted using Partiko Android
Thank you for your review, @tykee! Keep up the good work!
Congratulations @debato! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPHi @debato!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @debato!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!