Suggestion: Add option to rewrite all image embeds in SelfSteem articles to HTTPS
Components
This post is about the SelfSteem repository by @almost-digital, which is described in https://steemit.com/@almost-digital/introducing-selfsteem-a-self-hosted-steem-powered-blog and recently updated in https://steemit.com/steemdev/@almost-digital/selfsteem-update, of which one of them was based on my issue. This has been a very good tool to sync a website with my Steemit posts.
One problem that I have experienced was that if the images embedded in the original Steemit post was plain http:// rather than https://, the Steemit website rewrites it to https://steemit-production-imageproxy-thumbnail.s3.amazonaws.com/..... but not SelfSteem. When I made the mistake of embedding an image in http:// and not https:// and I discovered it after 7 days, after which I can edit the post, I get a mixed content error on my website and there is basically no way to fix it. Even CloudFlare cannot rewrite embeds from JavaScript with its Automatic Rewrite HTTPS tool, so the only way is to add a feature related to this in the repository. The components related to this should be in the resulting selfsteem.js file.
Proposal
The Node.js scripts that are related to this should be changed to embed images that have http:// to //.
This is implementable by finding http:// links in formats such as  within the original Steem post to  or . This may be implemented using a search/replace code or some other way. An alternative is to change the img tag in the finished HTML, for example <img src="http://i.imgur.com/foo.png" alt="Description" style="width:362px;height:362px;"> to <img src="//i.imgur.com/foo.png" alt="Description" style="width:362px;height:362px;">.
Also, a more plausible, and possibly easier alternative is to feed the URLs from https://steemit-production-imageproxy-thumbnail.s3.amazonaws.com to show the images on the SelfSteem-based websites. Sites like Busy.org and Utopian.io show images from the image proxy, so this can make an easier and more universal solution.
Mockups / Examples
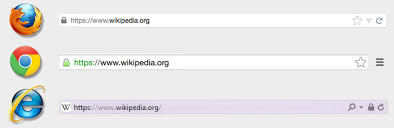
If this is implemented, browser screens will show

Image source: https://blog.easynews.com/http-vs-https-whats-the-difference/
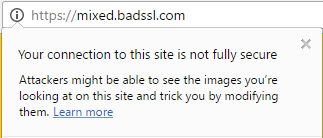
instead of showing situations like

Image source: https://textslashplain.com/2017/01/10/security-ui-in-chrome/
this.
No non-HTTPS warnings will be shown, and this will contribute to giving website users more security.
An example from the alternative solution is that the resulting site will link to <img src="https://steemit-production-imageproxy-thumbnail.s3.amazonaws.com/fooooo" alt="Description" style="width:362px;height:362px;"> instead of <img src="http://i.imgur.com/foo.png" alt="Description" style="width:362px;height:362px;"> for their images.
Benefits
Solving this problem will lead to better HTTPS compatibility, which will secure the connections between the website and the users. Also, better compatibility between other Steem content hosting websites such as Busy.org and Utopian.io, and Steemit.com can be ensured by implementing the image embed links to https://steemit-production-imageproxy-thumbnail.s3.amazonaws.com if the second method is implemented.
Thank you very much.
Posted on Utopian.io - Rewarding Open Source Contributors
Try Our Service Befre Buy🎁
we have paid service too so please check them too. Active the free upvote service and learn more about it here :
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by ehf from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
WARNING - The message you received from @mubaraksogadar is a CONFIRMED SCAM!
DO NOT FOLLOW any instruction and DO NOT CLICK on any link in the comment!
For more information, read this post:
https://steemit.com/steemit/@arcange/virus-infection-threat-reported-searchingmagnified-dot-com
Please consider to upvote this warning if you find my work to protect you and the platform valuable. Your support is welcome!
Your contribution cannot be approved because it does not follow the Utopian Rules.
the website you are contributing to, already have the HTTPS you are suggesting....Thanks
You can contact us on Discord.
[utopian-moderator]
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch
@originalworks