Making beautiful android apps icon with Launcher icon generator

Android asset studio is a web tool for making graphics for various assets in android project. This tool is developed by Roman Nurik. One of the menu from android asset studio is named launcher icon generator, it is very helpful for android developer to complete the app with an interesting icon. One of the factors to make an application downloaded in the play store is an interesting and eye catching icon. The problem for developers who do not have design partners in the team will have difficulty preparing the needs of an interesting graphic assets. Considering most developers do not have the essential of design. With this tool certainly makes it easier for them to make best quality graphic for android project assets.
Roman nurik make android asset studio consists of many choices, such as launcher icon generator and many more options. On this occasion I limit the discussion only for the launcher icon generator feature. In this tutorial I will discuss for you the developers how to use launcher icon generator to make your app icon become interesting.
Now let’s start the tutorial using launcher icon generator:
- First run android asset studio from your browser, you can choose your main browser or your favorite browser. I currently use mozilla firefox quantum version 57.0.4. click the browser icon to run it.

- After the browser run, type on the url form these links: https://romannurik.github.io/AndroidAssetStudio/index.html
press enter and wait until the page open on your browser.

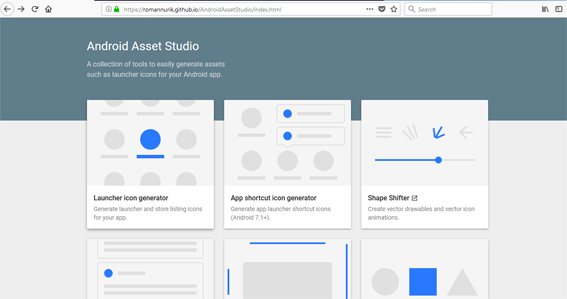
- The initial appearance of the web tool is like the picture below, android asset studio consists of 7 menus, namely:
-Launcher icon generator, this for generate launcher and store listing icons for your app.
-App shortcut icon generator, this for generate launcher shortcuts icons (Android 7.1+).
-Shape shifter, this for create vector drawables and vector icon animations.
-Notification icon generator, this for generate notification icons for your app. These show up in the system status bar and notification shade.
-Simple nine-patch generator, this for generate nine-patch (9.png) assets for your app, normally used for custom UI widgets.
-Generic icon generator, this for generate icons for custom use within your app.
-Action bar/tab icon generator, this for generate icons for the app bar or tab bars.

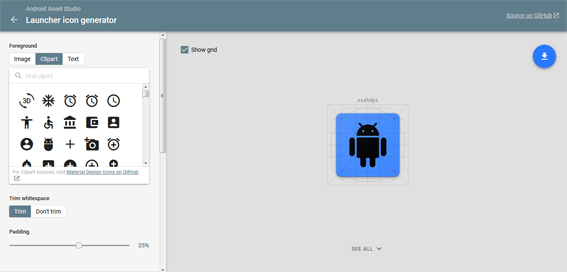
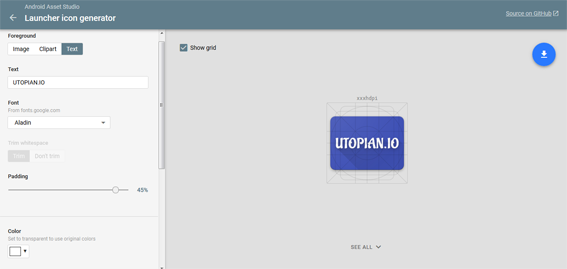
- Click launcher icon generator to enter the tools. Like what I have described above, we want to create a beautiful app icon. Wait until page of the menu is open. The page display like picture below. Here we can see the tools consist of two parts, left side is the property that we can change for the icon style. In the right side is display or icon preview that we have edited in the property.

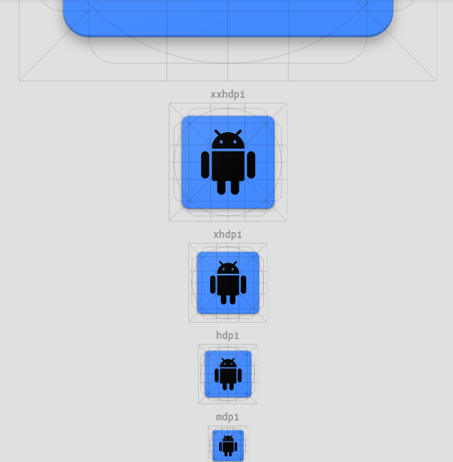
- If you click see all button
 on below of icon display, the display will expand to show icon in various size type of drawable from mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi and web. All various type size from drawable to make sure the image display well on the various type screen phone resolution. Here the size for each type of the drawable:
on below of icon display, the display will expand to show icon in various size type of drawable from mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi and web. All various type size from drawable to make sure the image display well on the various type screen phone resolution. Here the size for each type of the drawable:
-mdpi 48x48 pixels
-hdpi 72x72 pixels
-xhdpi 96x96 pixels
-xxhdpi 144x144 pixels
-xxxhdpi 192x192 pixels
-web 512x512 pixels

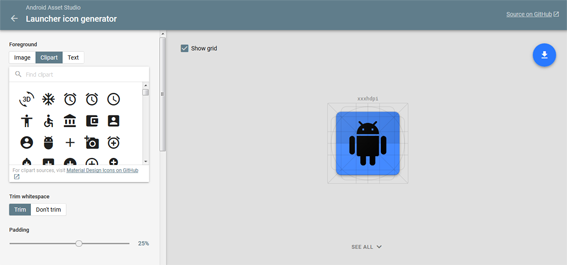
- To create your new icon, first you must choose one from the options foreground property on the left side. The options are image, clipart and text. If you click the image option, it will show the explorer window to find the image on our local storage. If you choose clipart, you can choose the clipart image from the list below the button, and if you choose text you can type the text on the form.

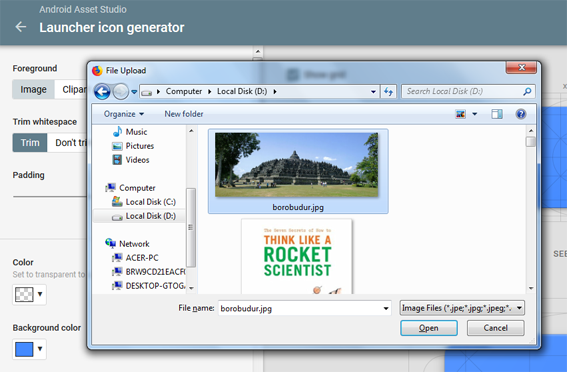
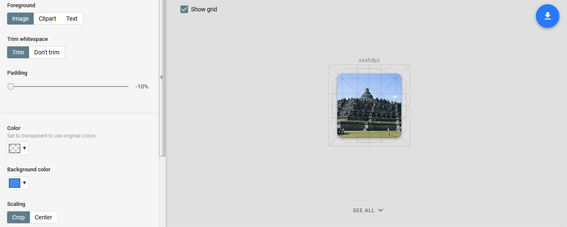
- Now we try to use the image option, after the file explorer show, choose one image file for become our icon, in this sample I have been choose an image from my local storage. Then click open, the image will display on the icon preview in the right side of launcher icon generator.

- You can set the image trim or don’t trim the whitespace, in example here because the aspect ratio of the image is not equal with aspect ratio of the icon size, we see here the whitespace inside the icon. You can change the background color from the color option below padding. Padding have function to adjust the distance from the edge of the icon. We can use the property padding value from -10% until 50%. There is two option for scaling type, that is crop if you want to cut outside of the image inside the icon, and center if you want to make the position icon image is on the center of the icon.

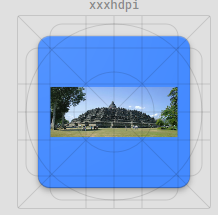
- Here sample if I set trim whitespace is trim, padding is -10%, and scaling is crop, you can see the image full inside the icon and the size is fit with the icon size, but the image part outside the icon will trim.

- If you scroll down the property, there are still another property options we can setting, shape options is to set the icon shape become circle, square, tall rect, and wide rect. And below the shape options there is effect option, you can choose elevate if you want a little shadow in back of the image, cast shadow is if you want to cast shadow in back of the icon image and score if you want shadow around the image icon. You can also change the file name of the icon with type it from the name form.

- Another option in launcher icon generator is clipart, here we can choose one of the clipart as our icon image from the clipart collection that have provided by launcher icon generator. The property of the icon here are the same with the image option we have discussed at the top. There are trim whitespace, padding, color, background color, shape, effect and icon name.

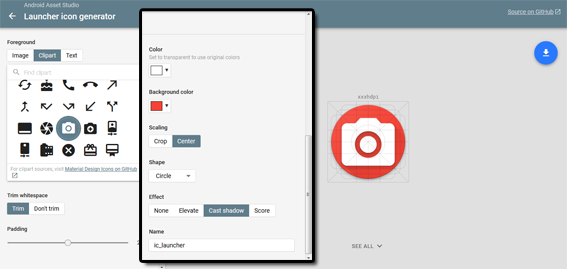
- Here sample if I choose the clipart with named camera_alt, then I choose trim from trim whitespace, i set padding with value only 20% because i want the image not trim by the edge of the icon shape, change the color to white and the background color to red, set scaling to center, give shadow effect with cast shadow. The result is like picture below.

- The last one of the icon type we can choose is text. Click it then you can type the text you want from the text input form on the left side, we also can change the font from the option below the input text form, the font collections are get from fonts.google.com. The other property options are the same with Image and Clipart type. Here sample that I have been set the property text with “UTOPIAN.IO” and the font is aladin. Then I set the padding value 45% to make sure the text in the centre, I use white color and blue for background color, set center on scaling and change the shape to wide rect. Give cast shadow effect to make it more interesting. See the result from the icon preview on the right side.

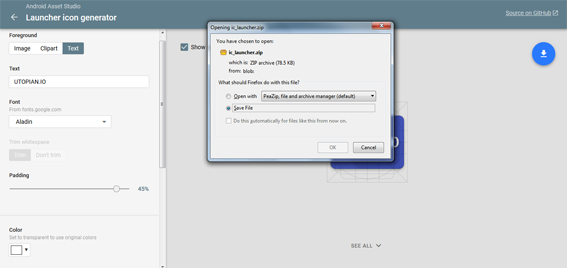
- Click download button
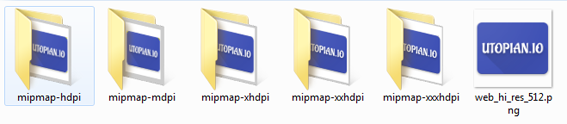
 to get the result from the icon that we have set before. Wait until the downloaded process done. the icon still on zip format, so if you have been downloaded the icon you can extract it to get the icon with format png and various size : mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi and web.
to get the result from the icon that we have set before. Wait until the downloaded process done. the icon still on zip format, so if you have been downloaded the icon you can extract it to get the icon with format png and various size : mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi and web.


- Here are 3 results icon type from sample that we have been try from above tutorial, there are rectangle shape icon with image inside, circle shape button with clipart inside and wide rectangle shape button with text inside.

Conclusion
Before I know launcher icon generator, when I create my android project after the main programming have done I always have difficulty to provide my graphic asset, example for provide the icon I must open my bitmap editing software, then I must resize my image to mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi one by one. This take up a lot time whereas my concentration is on the application system so the graphic results are less good. After I know launcher icon generator all the work providing the graphic for the icon becomes easy. So I am very grateful to Roman nurik for its contribution and allow developers to use this magical tool. Launcher icon generator so helpful and can reduce the headache of the developers so let's try to use. You can directly open the tools from this Launcher Icon Generator link: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved. Please try to improve your English so that people could understand easily what you're teaching. Also, try to keep your contribution more informative than this one from next time.
You can contact us on Discord.
[utopian-moderator]
thanks for you review, i will improve my contribution thanks for your suggestion :)
Hey @fahrulhidayat I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x