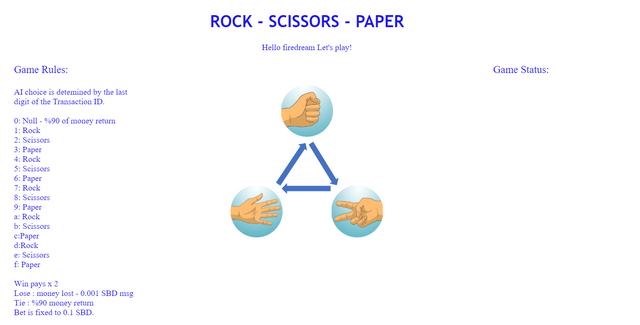
Rock-Scissors-Paper Game
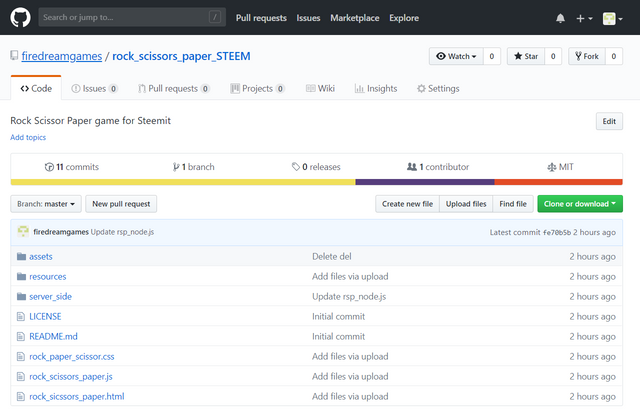
Repository
https://github.com/firedreamgames/rock_scissors_paper_STEEM
About Rock-Scissors-Paper (RSP) Game
RSP game is the standart Rock-Scissors-Paper game played on Steem blockchain.

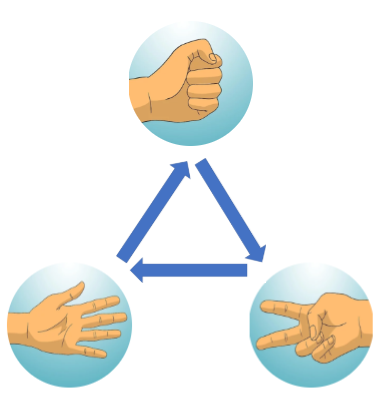
The basic rules are standart:
- Rock crushes Scissors
- Scissors cuts Paper
- Paper folds Rock
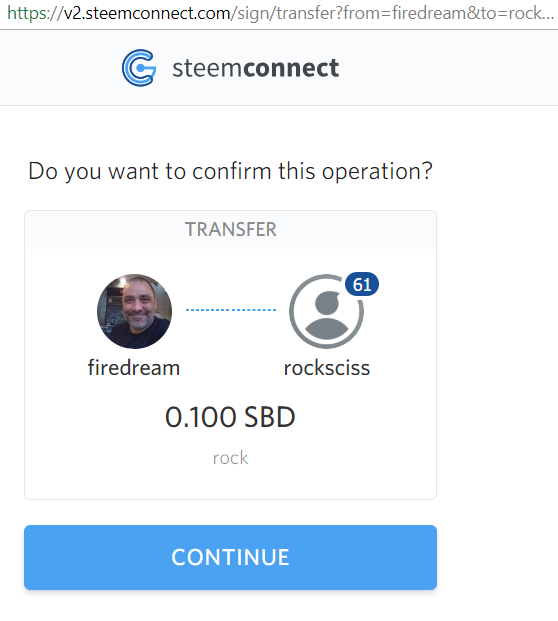
The player makes a choice and a bid of 0.1SBD is transferred to game AI.
The transfer is done via Steemconnect so it is safe.
Since no key ( WIF ) is stored, every bid needs to be verified by steemconnect.
The AI choice is determined according to the unique transaction ID generated by this transfer.
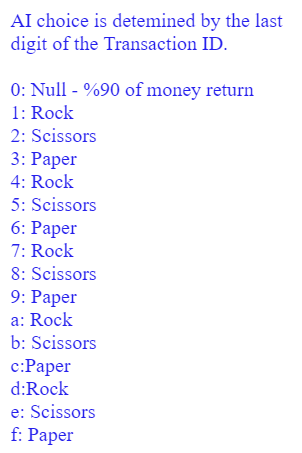
The AI choice rules are clearly defined as follows :

The transaction ID is a hexadecimal number, so there are 16 choices.
To make the game equal chance, if the transaction ends with "0" it is considered as null and 90% of the bid is returned.
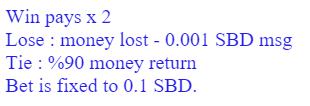
The winning conditions are as follows :

How to play
Go to the game website : https://rspgame.neocities.org/
Enter your UserName and press UserName button

You will be directed to Game Screen

Press on one of the icons ( Rock, Scissors or Paper ) according to your choice.

You will be directed to SteemConnect with the choice in memo in a pop-up window.

- Validate the transfer

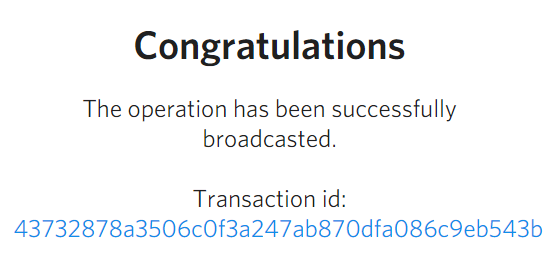
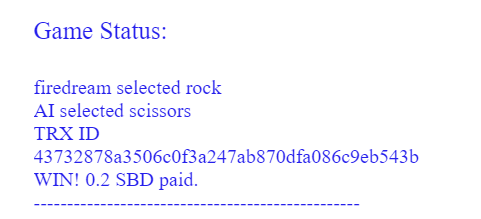
- The UI will inform you of the outcome.

- The player can also see the overall status of the wins and losses in total.

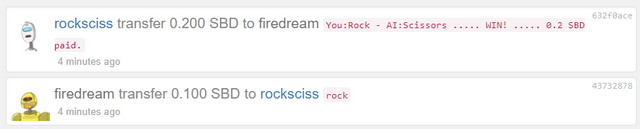
- The player can also see the status on the blockchain

Technology
Inside the Code
Client Side
- Login verification to check if the user is a valid steemit user
steem.api.getAccounts([user], function(err, result) {
if (result.length == 1) {
game_on(user);
Here we check if the account is in Steemit.
If true, the length of the array is 1 and if false the length of the array is 0
I am not sure if this is the best way but it works!
- Check the buttons according to user selection and initiate transfer
function r_ock() {
window.open('https://v2.steemconnect.com/sign/transfer?from=' + user + '&to=' + 'rocksciss' + '&amount=' + '0.100 SBD' + '&memo=' + 'rock', 100, 100);
choice = "rock";
}
Here we sent the choice as memo and initiate the steemconnect in a pop-up window.
- Listen to blockchain for the transfer and write results.
// Start listening to block-chain
var release = steem.api.streamTransactions('head', function(err, result) {
// Check if result is a transfer from user to AI
if ((result.operations["0"]["0"] == 'transfer') && (result.operations["0"]["1"].to == 'rocksciss') && (result.operations["0"]["1"].from == user) && (choices.includes(result.operations["0"]["1"].memo))) {
The full code is here.
Server Side
The server side is written in node-js as a complete back-end script.
It runs in a secure server.
It mainly listens to the block-chain and catches the transactions sent by client-side
/listen to blockchain
var release = steem.api.streamTransactions('head', function(err, result) {
if ((result.operations["0"]["0"] == 'transfer') && (result.operations["0"]["1"].to=='rocksciss')&&((result.operations["0"]["1"].memo=='rock')||(result.operations["0"]["1"].memo=='scissors')||(result.operations["0"]["1"].memo=='paper'))) {
When the correct transaction is catched, it makes the calculated transfer.
if ((choice == 'rock') && (AI_choice == 'scissors')) {
status_text = "You:Rock - AI:Scissors ..... WIN! ..... 0.2 SBD paid.";
steem.broadcast.transfer('xxxxxxx', 'rocksciss', user, '0.200 SBD', status_text, function(err, result) {
});
The full code can be found here
RoadMap
- This game is made for entertainment purposes and no bet adjustment is made. The bet will always be 0.1 SBD.
- A further step is to make the client side in mobile platform.
- Still in release, there may happen bugs and delays. Server side can crash causing no payment issues. These will be fixed as they are seen.
- Client side UI can be further improved.
Contact
@FireDream - Steemit
@firedream#3528 - Discord
Links
Rock-Scissors-Paper (RSP) Game
GitHub
Proof of Work

Thank you for your contribution. The idea is great but the code could be much improved especially there are quite alot of code smells:
rockscissin heredocument.getElementByIdnowadays.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @justyy
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
@justyy, thank you very much for your review.
What I understand from your comments, I killed a good idea with my amateurish coding ;)
Hardcode, yes there is...there are much more pro ways to do this and l will be learning by doing and these kinds of feedbacks are very important on my way.
document.getElementByIdis how I started learning ( l blame freecodecamp for this lol ) and learned the$("#id").appendon the way but still using the first one if the text is not too much. Your comment noted. I am coming from Commodore 64 times btw ;)Inconsistent code formatting - another good critic. Noted.
FD.
Excellent! All future disputes on Steemit can be resolved using this tool ;)
Well, that's not the main purpose but I can agree with your point looking from a different angle...If an amateur like me can make such games there is still hope that much-experienced devs can make huge things to resolve the disputes ;)
FD.
Good job! Having games really improves participation on a social network.
Thanks @tibra, I believe in power of games!
FD.
Love it !!!
Thanks :) I enjoyed making it
Hey @firedream
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thank you.
Lost!! I must hand my master key to someone else before I get addicted to this game!
Ha ha...this game is just for fun...Don't use it for other purposes friend :)