React - Polish Translation of Multiple Files - 771 Words
Hello,
My name is Sebastian and i have just translated 1% of the entire React project, and the following files -“fav.ajax.md” - 100%
-“faq-build.md” - 100%
-“faq-state.md” - 3%
-“faq-structure.md” - 100%
-“faq-styling.md” - 100%
-“higher-order-components.md” - 100%
In total 771 words.

React is a JavaScript library for building user interfaces
Website
React on Crowdin
React on Github
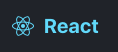
Files Before: 
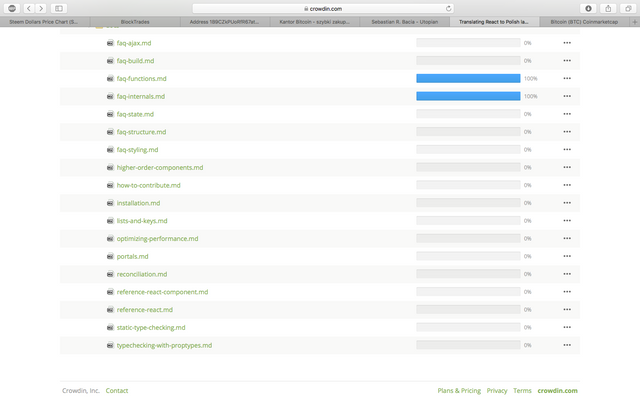
Files After: 
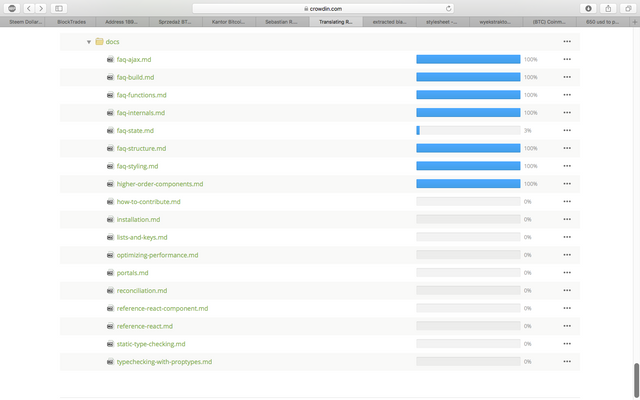
Entire Project Before : 
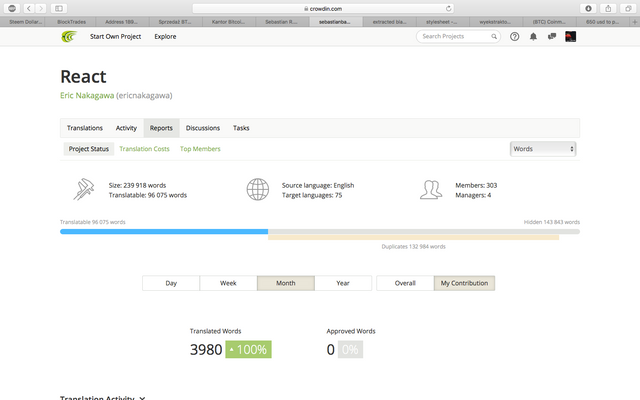
Entire Project After : 
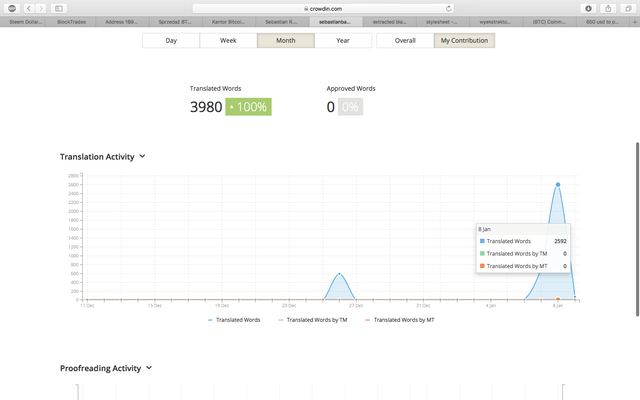
Additional Proof : 
Additional Proof 2 : 
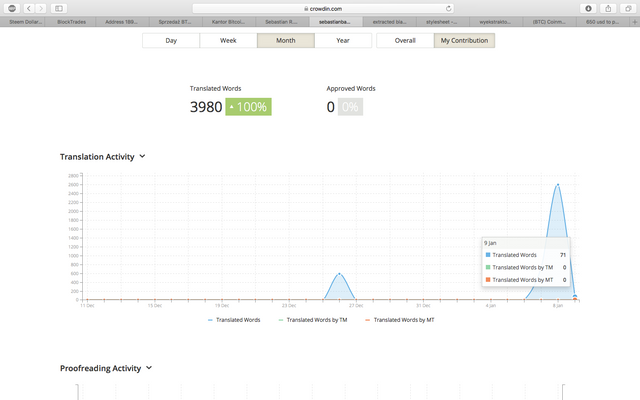
Additional Proof 3 : 
Additional Proof 4 : 
Full Imgur Album Of My Progress
My Profile On Crowdin
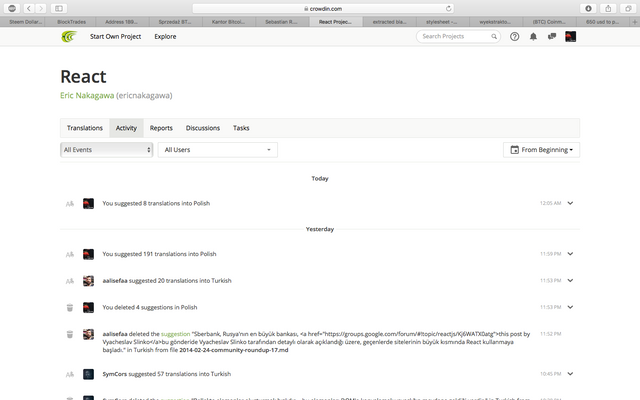
My Activity On Crowdin
Activity log:
React może być używany do napędzania animacji. Zobacz na przykład Tranzycje Grup React. faq-styling.md 12:05 AM
Czy mogę robić animację w React? faq-styling.md 12:04 AM
Porównanie Bibliotek CSS-w-JS faq-styling.md 12:04 AM
CSS-w-JS odnosi się do wzoru w którym CSS jest napisany przy użyciu Javascript, a następnie wyekstraktowany w arkusze stylów. faq-styling.md 12:03 AM
Czym jest CSS-w-JS? faq-styling.md 12:01 AM
Klasy CSS są głównie bardziej efektywne niż wbudowane style. faq-styling.md 12:00 AM
Czy wbudowane style są złe? faq-styling.md 12:00 AM
Tak, zobacz dokumenty na temat stylizacji tutaj. faq-styling.md 12:00 AM
Czy mogę używać wbudowanych styli? faq-styling.md 11:59 PM
render() { return <span className="menu navigation-menu">Menu</span> } faq-styling.md 11:59 PM
Przekaż ciąg jakoclassNameprop: faq-styling.md 11:59 PM
Jak dodać klasy CSS do komponentów? faq-styling.md 11:59 PM
docs/faq-styling.html faq-styling.md 11:59 PM
Stylizacja i CSS faq-styling.md 11:59 PM
faq-styling faq-styling.md 11:59 PM
FeatureA index.jsx ComponentA.jsx ComponentA.scss ComponentA.test.js Helper.jsx Helper.test.js FeatureB index.jsx ComponentB.jsx ComponentB.test.jsx faq-structure.md 11:58 PM
Jedna z typowych metod strukturowania projektów jest zlokalizowanie CSS, JSX i testowanie ich razem wewnątrz pogrupowanych folderów według funkcji lub trasy. faq-structure.md 11:58 PM
Czy jest rekomendowany sposób strukturowania projektów React? faq-structure.md 11:57 PM
docs/faq-structure.html faq-structure.md 11:56 PM
Struktura Pliku faq-structure.md 11:56 PM
faq-struktura faq-structure.md 11:56 PM
<div mark="crwd-mark"> {/* Comment goes here /} Cześć, {imię}! </div> faq-build.md 11:55 PM
Jak mogę pisać komentarze w JSX? faq-build.md 11:55 PM
Nie! Sprawdź "React Bez ES6", aby dowiedzieć się więcej. faq-build.md 11:54 PM
Czy muszę używać ES6 (+) z React? faq-build.md 11:54 PM
Nie! Sprawdź"React Bez JSX", aby dowiedzieć się więcej. faq-build.md 11:54 PM
Czy muszę używać JSX z React? faq-build.md 11:53 PM
docs/faq-build.html faq-build.md 11:53 PM
Babel, JSX i kroki kompilacji faq-build.md 11:53 PM
faq-kompilacja faq-build.md 11:53 PM
faq-budowa faq-build.md 11:53 PM
Należy zaludnić dane z wywołaniami AJAX wcomponentDidMount metodzie cyklu życia. faq-ajax.md 11:52 PM
Komponent poniżej demonstruje jak stworzyć wywołanie AJAX wcomponentDidMountdo zaludnienia lokalnego stanu komponentu. faq-ajax.md 11:52 PM
Przykładowe API zwraca obiekt jSON, w ten sposób: faq-ajax.md 11:51 PM
Jeśli jest to dla ciebie problemem, możesz śledzić żądania AJAX w trackie działania i anulować je w metodzie cyklu życiacomponentWillUnmount. faq-ajax.md 11:50 PM
Jest to, aby można było używaćsetStatedo aktualizowania twojego komponentu, kiedy dane są pobrane. faq-ajax.md 11:41 PM
Przykład: Używanie wyników AJAX, aby ustawić lokalny stan faq-ajax.md 11:40 PM
Zapamiętaj, że jeśli komponent odinstaluję się zanim wywołanie AJAX jest zakończone możesz zobaczyć takie ostrzeżenienie można odczytać właściwości 'setState' nie zdefiniowane". faq-ajax.md 11:40 PM
Anulowanie faq-ajax.md 11:38 PM
class MyComponent extends React.Component { state = { error: null, isLoaded: false, items: [] }; componentDidMount() { fetch("https://api.example.com/items") .then(res => res.json()) .then(result => this.setState({ isLoaded: true, items: result.items }) ) .catch(error => this.setState({ isLoaded: true, error }) ); } render() { const { error, isLoaded, items } = this.state; if (error) { return <div>Error: {error.message}</div>; } else if (!isLoaded) { return <div>Loading ...</div>; } else { return (... faq-ajax.md 11:38 PM
{ items: [ { id: 1, name: 'Apples', price: '$2' }, { id: 2, name: 'Peaches', price: '$5' } ] } faq-ajax.md 11:38 PM
Gdzie w cyklu życia komponentu powiniennem/am stworzyć wywołanie AJAX? faq-ajax.md 11:38 PM
Niektóre popularne tohref="https://github.com/axios/axios">Axios, jQuery AJAX,i wbudowany w przeglądarkę window.fetch. faq-ajax.md 11:37 PM
Możesz użyć jakiejkolwiek biblioteki AJAX z React. faq-ajax.md 11:37 PM
Jak moge stworzyć wywołanie AJAX? faq-ajax.md 11:36 PM
Często Zadawane Pytania faq-ajax.md 11:36 PM
docs/faq-ajax.html faq-ajax.md 11:36 PM
AJAX i API faq-ajax.md 11:36 PM
faq-ajax faq-ajax.md 11:36 PM
Jeśli dodasz ref do elementu którego komponent wynika z HOC, ref odnosi się do wystąpienia krańcowego kontenera komponentu, a nie owiniętego komponentu. higher-order-components.md 11:35 PM
// Zdefiniuj statyczną metodę WrappedComponent.staticMethod = function() {/...*/} // Teraz zastosuj HOC const EnhancedComponent = enhance(WrappedComponent); // Ulepszony komponent nie ma statycznej metody typeof EnhancedComponent.staticMethod === 'undefined' // true higher-order-components.md 11:34 PM
Podczas zastosowania HOC do komponentu, mimo że, oryginalny komponent jest owinięty w kontener komponentu. higher-order-components.md 11:32 PM
W tych rzadkich przypadkach, w których trzeba zastosować HOC dynamicznie można również zrobić to wewnątrz metod cyklu życia komponentu lub jego konstruktora. higher-order-components.md 11:31 PM
Normalnie, nie trzeba myśleć o tym. Ale ma to znaczenie dla HOC, ponieważ oznacza to, że nie można zastosować HOC do komponentu w obrębie metody renderowania komponentu: higher-order-components.md 11:24 PM
Aby ułatwić debugowanie, należy wybrać nazwzę wyświetlania która komunikuje, że jest to wynik HOC. higher-order-components.md 11:23 PM
// connect jest funkcją która zwraca inną funkcję stałe popraianie =connect(commentListSelector, commentListActions); // Zwrócona funkcja jest HOCem, który zwraca połączony komponent // do sklepu Redux const ConectedComment = enhance(CommentList); higher-order-components.md 11:23 PM
HOC dodaje funkcje do komponentu. Które nie powinny drastycznie zmienić jego kontraktu. Oczekiwane jest to że komponent zwrócony z HOC ma podobny interfejs do owiniętego komponentu. higher-order-components.md 11:19 PM
Oprzyj się pokusie modyfikowania prototypu komponentu (lub inaczej mutować go) wewnątrz HOC. higher-order-components.md 11:18 PM
HOC jest czystą funkcją bez żadnych skutków ubocznych. higher-order-components.md 11:17 PM
Raczej, HOC komponujeoryginalny komponent poprzezowijanie w komponent kontenera. higher-order-components.md 11:17 PM
Zapamiętaj, że HOC nie modyfikuje komponentu wprowadzenia, ni używa dziedziczenia, aby skopiować jego zachowanie. higher-order-components.md 11:16 PM
Co robi setState? faq-state.md 11:14 PM
docs/faq-state.html faq-state.md 11:14 PM
Stan Komponentu faq-state.md 11:14 PM
faq-stan faq-state.md 11:14 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @fuzeh I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x