Neural Network Web Page Scroller TFJS
Repository
https://github.com/gabru-md/choc-oh

choc-oh is a tensorflow-js application of auto scrolling web page. The web page auto scrolls in the vertical direction depending on where you're reading.
New Features
- What feature(s) did you add?
This involved understanding the Pacman Example made by tfjs-examples on https://github.com/tensorflow/tfjs-examples
I remodelled it into an auto scrolling application for a webpage that scrolls the page in the direction of you reading. - How did you implement it/them?
The whole code is implemented using javascript and thetfjslibrary. It is built on top of thepacman-exampleas stated before. The user first trains the model to work on corresponding labels. Once the user is done with training, then the user can press thescrollbutton to start autoscrolling the webpage.
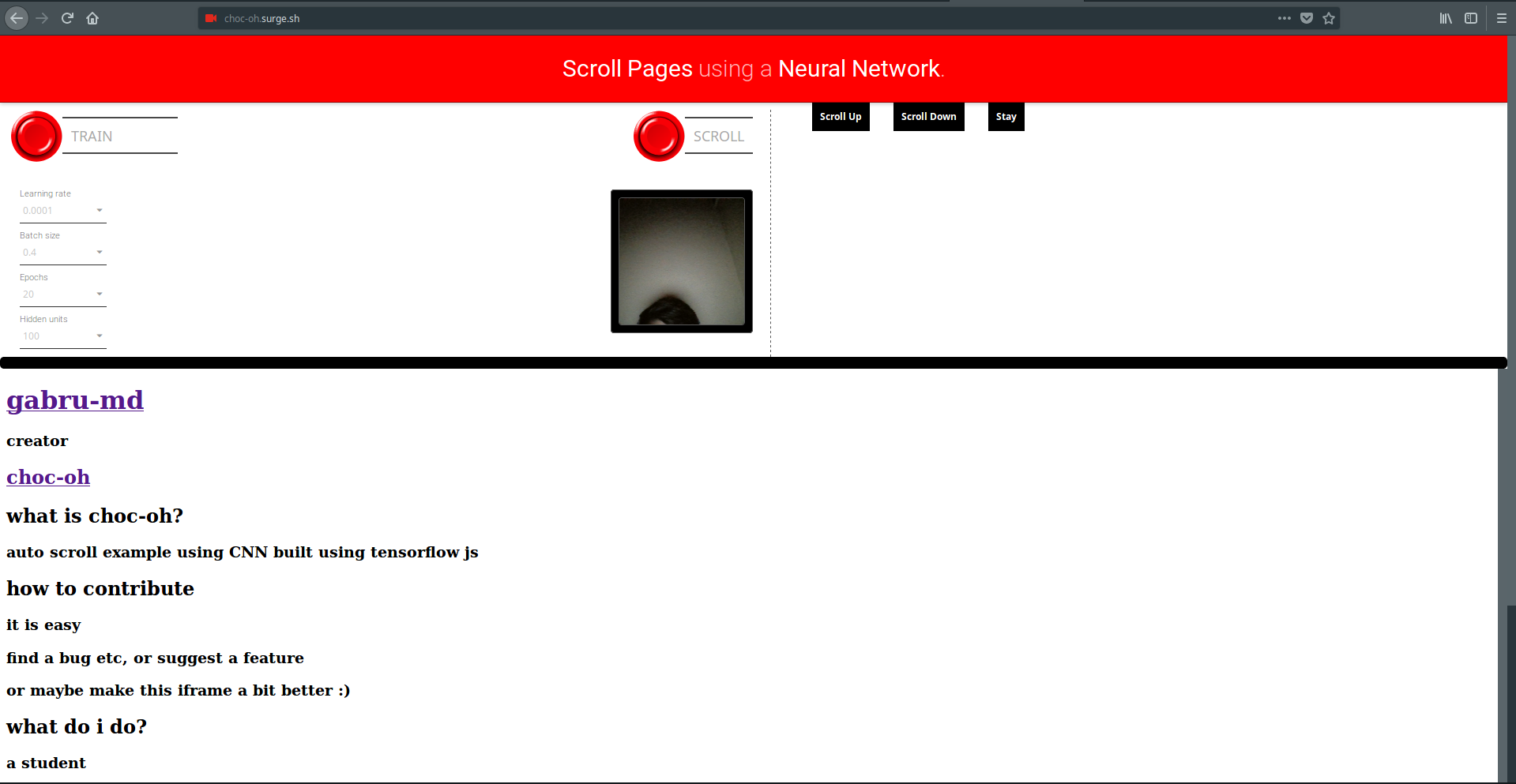
You can view the live demo of the application here : https://choc-oh.surge.sh

How to use demo?
- Choose the orientation of your face that you like to scroll up, and long press the
scroll upbutton for sometime. - Choose the orientation of your face that you like to scroll down, and long press the
scroll downbutton for sometime. - Choose the orientation of your face that you like to stay, and long press the
staybutton for sometime. - Once done, click
Trainand after training clickScroll. And you're good to go.
New Projects
What is the project about?
This project is about implementing a tensorflowjs example in browser that supports various scrolling modes. Currently only vertical scrolling has been implemented. There can be multiple use case for this example. For example : pausing ofyoutubevideo if the user looks away etc. But that will require achrome-extensionto be made for the same.The following technologies are used:- tensorflowjs
- html & css
- babel
- surge.sh
Roadmap
Creating achrome extensionfor the same so that it can be used over different websites. I will be focusing on chrome extension because of the fact that I can then maybe proceed onto fulfilling theyoutubeexample as well from it.How to contribute?
Contributing to this is very easy. Just reach out to my repository https://github.com/gabru-md/choc-oh
First use thesurge deploymentofchoc-ohhere -> https://choc-oh.surge.sh
Demo : How to ?
GitHub Account
https://github.com/gabru-md/choc-oh
Contributions
All my contributions to this repository count for this blog.
Thank you!
I've added a video showing demo of the web app.
I will be adding animation to the buttons as well so that it can give feedback to the user for photos being clicked for training the model.
Thank You!
Thanks for the contribution!
I tested it out and got it working after a few tries, the video you added really helped with that! Seems like a really interesting project (I love machine learning), so I am very curious to see where you will take it!
For future contributions it would be nice if you clearly specify which part of the code you made yourself and which part was taken from elsewhere, as it's difficult to see this when there are 42,591 additions in a single commit.
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
sure,
and I am happy that you liked it. Thank You!
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.techwalla.com/articles/how-to-change-your-laptop-screen-from-vertical-to-horizontal
Hey @gabrum
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @gabrum! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP