Byteball-js & Quasar :- My first App
Repo:- https://github.com/genievot/QByteChain

.png)
What's this App:-
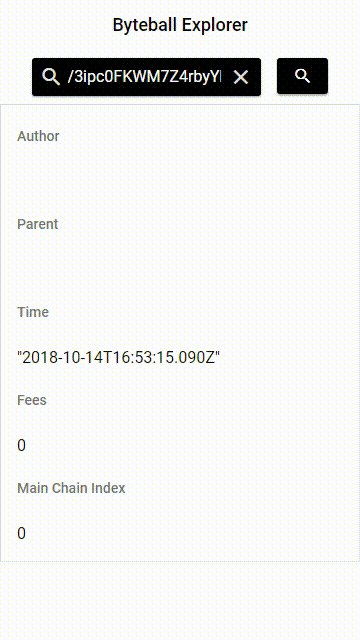
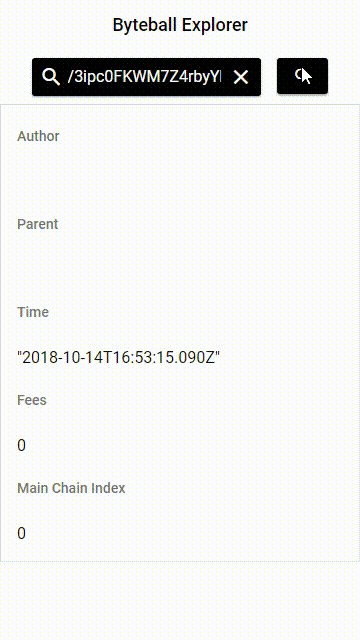
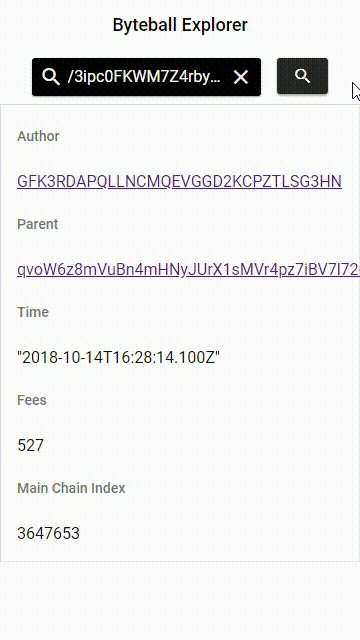
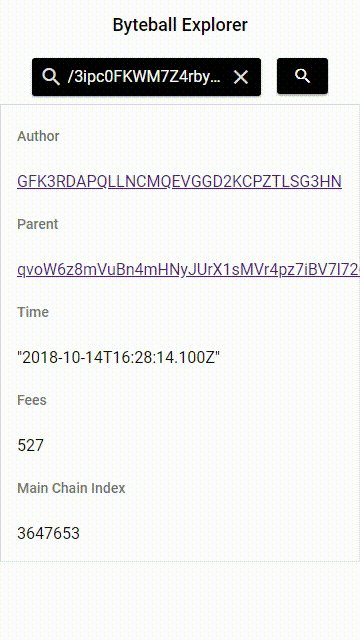
This is very first Byteball JS and Quasar App that returns Unit Details of byteball Explorer. The app is design to get a basic knowledge of how someone can interact with Byteball js from Quasar environment. The results are great and very easy to achieve.
How to use
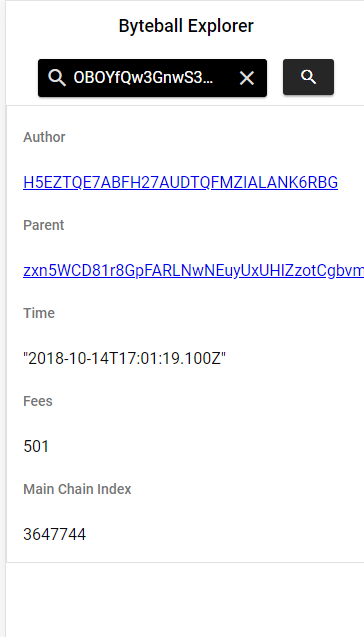
- Enter UnitId in search field.
- Click search button.
- The following results can be seen and the link is based on
https://explorer.byteball.org/#<Unit_ID> or <Address>
Roadmap
- If i can get results form steem names instead of long id's
- If i can get every user's transaction listed like it's Blog.
- Save view like original explorer.byteball.org uses for represent DAG.
Most of the above feature require headless node so i think it will be a long project and if i get some time i will work over it.
The project was supposed to be an experiment to make working of Byteball js and Quasar and now i am thinking it as whole different project :)
Thank you for your contribution. I can see this project is still at its very early stages and it looks to me it is a one-page application although you have used (+1 for this) the Vue or whatever JS framework.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for your review.
Thanks for suggestion.
Thank you for your review, @justyy!
So far this week you've reviewed 3 contributions. Keep up the good work!
Hi @genievot!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @genievot!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!