React - Turkish Translation ( 520 words - PART 10)
Hi ,
This is part 10 in React project.I translated 520 words.
React 1
React 2
React 3
React 4
React 5
React 6
React 7
React 8
React 9
React A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
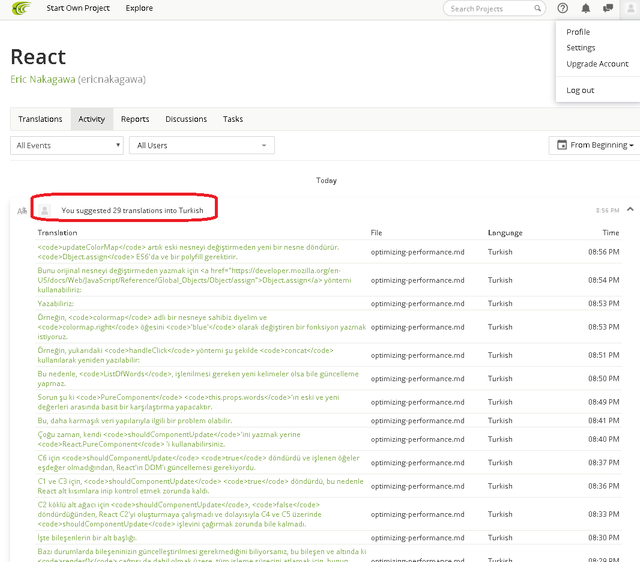
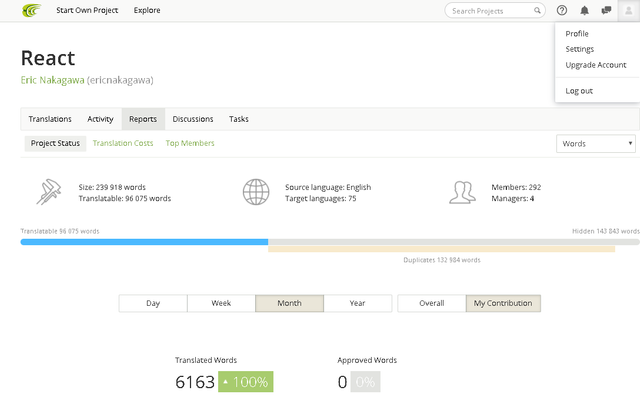
Project Activity Page
My Crowdin Profile
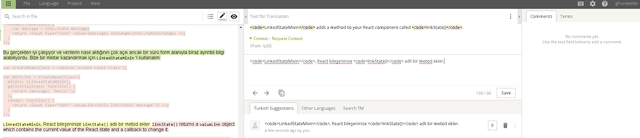
PROOF
Some Examples
Translation File Language Time
updateColorMapartık eski nesneyi değiştirmeden yeni bir nesne döndürür.Object.assignES6'da ve bir polyfill gerektirir. optimizing-performance.md Turkish 08:56 PM
Bunu orijinal nesneyi değiştirmeden yazmak için Object.assign yöntemi kullanabiliriz: optimizing-performance.md Turkish 08:54 PM
Yazabiliriz: optimizing-performance.md Turkish 08:53 PM
Örneğin,colormapadlı bir nesneye sahibiz diyelim vecolormap.rightöğesini'blue'olarak değiştiren bir fonksiyon yazmak istiyoruz. optimizing-performance.md Turkish 08:53 PM
Örneğin, yukarıdakihandleClickyöntemi şu şekildeconcatkullanılarak yeniden yazılabilir: optimizing-performance.md Turkish 08:51 PM
Bu nedenle,ListOfWords, işlenilmesi gereken yeni kelimeler olsa bile güncelleme yapmaz. optimizing-performance.md Turkish 08:50 PM
Sorun şu kiPureComponentthis.props.words'ın eski ve yeni değerleri arasında basit bir karşılaştırma yapacaktır. optimizing-performance.md Turkish 08:49 PM
Bu, daha karmaşık veri yapılarıyla ilgili bir problem olabilir. optimizing-performance.md Turkish 08:41 PM
Çoğu zaman, kendishouldComponentUpdate'ini yazmak yerineReact.PureComponent'i kullanabilirsiniz. optimizing-performance.md Turkish 08:40 PM
C6 içinshouldComponentUpdatetruedöndürdü ve işlenen öğeler eşdeğer olmadığından, React'in DOM'ı güncellemesi gerekiyordu. optimizing-performance.md Turkish 08:37 PM
C1 ve C3 için,shouldComponentUpdatetruedöndürdü, bu nedenle React alt kısımlara inip kontrol etmek zorunda kaldı. optimizing-performance.md Turkish 08:36 PM
C2 köklü alt ağacı içinshouldComponentUpdate,falsedöndürdüğünden, React C2'yi oluşturmaya çalışmadı ve dolayısıyla C4 ve C5 üzerindeshouldComponentUpdateişlevini çağırmak zorunda bile kalmadı. optimizing-performance.md Turkish 08:33 PM
İşte bileşenlerin bir alt başlığı. optimizing-performance.md Turkish 08:30 PM
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x