React - Turkish Translation ( 540 words - PART 11)
Hi ,
This is part 11 in React project.I translated 540 words.
React 1
React 2
React 3
React 4
React 5
React 6
React 7
React 8
React 9
React 10
React A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
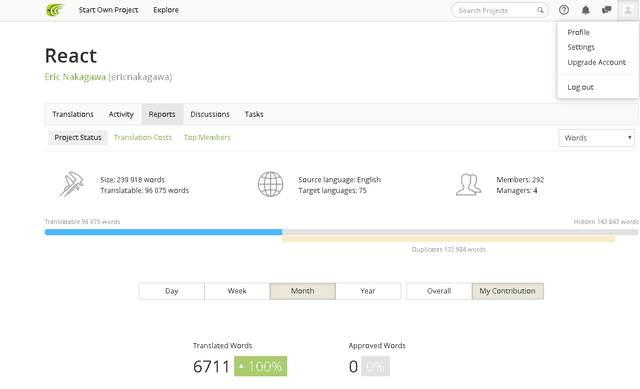
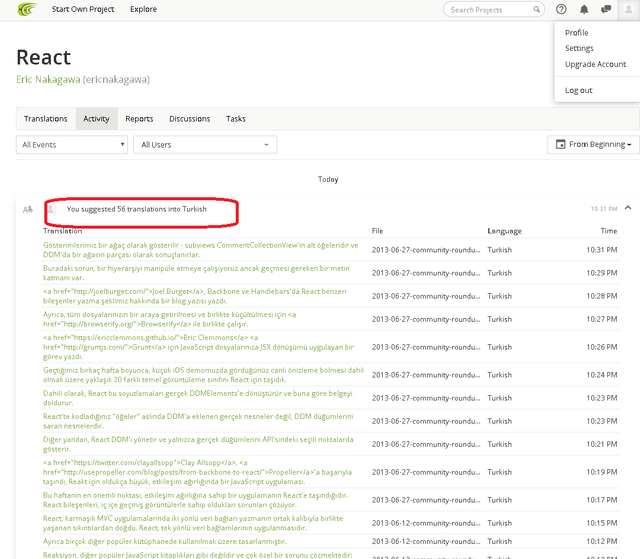
Project Activity Page
My Crowdin Profile
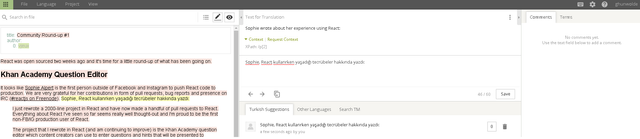
PROOF

Some Examples
Translation File Language Time
Gösterimlerimiz bir ağaç olarak gösterilir - subviews CommentCollectionView'in alt öğeleridir ve DOM'da bir ağacın parçası olarak sonuçlanırlar. 2013-06-27-community-roundup-3.md Turkish 10:31 PM
Buradaki sorun, bir hiyerarşiyi manipüle etmeye çalışıyoruz ancak geçmesi gereken bir metin katmanı var. 2013-06-27-community-roundup-3.md Turkish 10:29 PM
Joel Burget, Backbone ve Handlebars'da React benzeri bileşenler yazma şeklimiz hakkında bir blog yazısı yazdı. 2013-06-27-community-roundup-3.md Turkish 10:28 PM
Ayrıca, tüm dosyalarınızın bir araya getirilmesi ve birlikte küçültülmesi için Browserify ile birlikte çalışır. 2013-06-27-community-roundup-3.md Turkish 10:27 PM
Eric Clemmons Grunt için JavaScript dosyalarınıza JSX dönüşümü uygulayan bir görev yazdı. 2013-06-27-community-roundup-3.md Turkish 10:26 PM
Geçtiğimiz birkaç hafta boyunca, küçük iOS demomuzda gördüğünüz canlı önizleme bölmesi dahil olmak üzere yaklaşık 20 farklı temel görüntüleme sınıfını React için taşıdık. 2013-06-27-community-roundup-3.md Turkish 10:24 PM
Dahili olarak, React bu soyutlamaları gerçek DOMElements'e dönüştürür ve buna göre belgeyi doldurur. 2013-06-27-community-roundup-3.md Turkish 10:23 PM
React'te kodladığınız "öğeler" aslında DOM'a eklenen gerçek nesneler değil, DOM düğümlerini saran nesnelerdir. 2013-06-27-community-roundup-3.md Turkish 10:23 PM
Diğer yandan, React DOM'ı yönetir ve yalnızca gerçek düğümlerini API'sindeki seçili noktalarda gösterir. 2013-06-27-community-roundup-3.md Turkish 10:21 PM
Clay Allsopp, Propeller'a başarıyla taşındı, Reakt için oldukça büyük, etkileşim ağırlığında bir JavaScript uygulaması. 2013-06-27-community-roundup-3.md Turkish 10:19 PM
Bu haftanın en önemli noktası, etkileşim ağırlığına sahip bir uygulamanın React'e taşındığıdır. React bileşenleri, iç içe geçmiş görüntülerle sahip oldukları sorunları çözüyor. 2013-06-27-community-roundup-3.md Turkish 10:17 PM
React, karmaşık MVC uygulamalarında iki yönlü veri bağları yazmanın ortak kalıbıyla birlikte yaşanan sıkıntılardan doğdu. React, tek yönlü veri bağlamlarının uygulanmasıdır. 2013-06-12-community-roundup.md Turkish 10:15 PM
Ayrıca birçok diğer popüler kütüphanede kullanılmak üzere tasarlanmıştır. 2013-06-12-community-roundup.md Turkish 10:12 PM
Posted on Utopian.io - Rewarding Open Source Contributors


Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x