React - Turkish Translation ( 600 words - PART 12)
Hi ,
This is part 12 in React project.I translated 600 words.
React 1
React 2
React 3
React 4
React 5
React 6
React 7
React 8
React 9
React 10
React 11
React A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
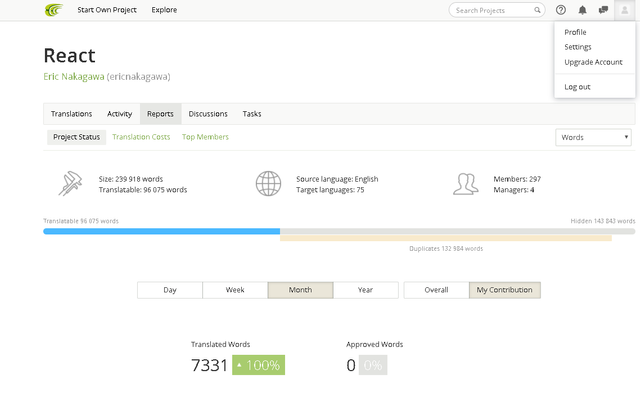
Project Activity Page
My Crowdin Profile
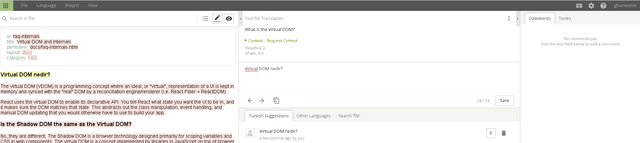
PROOF
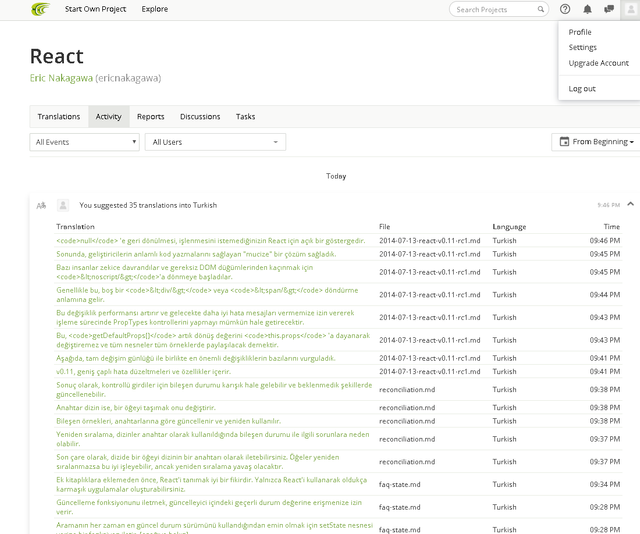
Some Examples
Translation File Language Time
null'e geri dönülmesi, işlenmesini istemediğinizin React için açık bir göstergedir. 2014-07-13-react-v0.11-rc1.md Turkish 09:46 PM
Sonunda, geliştiricilerin anlamlı kod yazmalarını sağlayan "mucize" bir çözüm sağladık. 2014-07-13-react-v0.11-rc1.md Turkish 09:45 PM
Bazı insanlar zekice davrandılar ve gereksiz DOM düğümlerinden kaçınmak için<noscript/>'a dönmeye başladılar. 2014-07-13-react-v0.11-rc1.md Turkish 09:45 PM
Genellikle bu, boş bir<div/>veya<span/>döndürme anlamına gelir. 2014-07-13-react-v0.11-rc1.md Turkish 09:44 PM
Bu değişiklik performansı artırır ve gelecekte daha iyi hata mesajları vermemize izin vererek işleme sürecinde PropTypes kontrollerini yapmayı mümkün hale getirecektir. 2014-07-13-react-v0.11-rc1.md Turkish 09:43 PM
Bu,getDefaultProps()artık dönüş değerinithis.props'a dayanarak değiştiremez ve tüm nesneler tüm örneklerde paylaşılacak demektir. 2014-07-13-react-v0.11-rc1.md Turkish 09:43 PM
Aşağıda, tam değişim günlüğü ile birlikte en önemli değişikliklerin bazılarını vurguladık. 2014-07-13-react-v0.11-rc1.md Turkish 09:41 PM
v0.11, geniş çaplı hata düzeltmeleri ve özellikler içerir. 2014-07-13-react-v0.11-rc1.md Turkish 09:41 PM
Sonuç olarak, kontrollü girdiler için bileşen durumu karışık hale gelebilir ve beklenmedik şekillerde güncellenebilir. reconciliation.md Turkish 09:38 PM
Anahtar dizin ise, bir öğeyi taşımak onu değiştirir. reconciliation.md Turkish 09:38 PM
Bileşen örnekleri, anahtarlarına göre güncellenir ve yeniden kullanılır. reconciliation.md Turkish 09:38 PM
Yeniden sıralama, dizinler anahtar olarak kullanıldığında bileşen durumu ile ilgili sorunlara neden olabilir. reconciliation.md Turkish 09:37 PM
Son çare olarak, dizide bir öğeyi dizinin bir anahtarı olarak iletebilirsiniz. Öğeler yeniden sıralanmazsa bu iyi işleyebilir, ancak yeniden sıralama yavaş olacaktır. reconciliation.md Turkish 09:37 PM
Ek kitaplıklara eklemeden önce, React'i tanımak iyi bir fikirdir. Yalnızca React'i kullanarak oldukça karmaşık uygulamalar oluşturabilirsiniz. faq-state.md Turkish 09:34 PM
Güncelleme fonksiyonunu iletmek, güncelleyici içindeki geçerli durum değerine erişmenize izin verir. faq-state.md Turkish 09:28 PM
Aramanın her zaman en güncel durum sürümünü kullandığından emin olmak için setState nesnesi yerine bir fonksiyon iletir. (aşağıya bakın). faq-state.md Turkish 09:28 PM
Posted on Utopian.io - Rewarding Open Source Contributors



Your contribution cannot be approved because the translation is not up to Utopian Standarts. See the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
thanks for the follow. if you are active doing what needs to be done this will work. Too many peeps just siting