You are viewing a single comment's thread from:
RE: Contribution - Nuxt Steem 0.0.1 a new starter
- Good basic concept, good use of animated gif.
- the
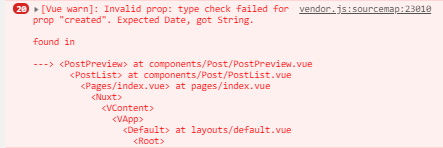
npm itakes a booming 650MB, chromium installed? - Got some vue warnings:

- Missing files?
{ statusCode: 404,
path: '/created/node_modules/vuetify/src/stylus/main.css.map',
message: 'This page could not be found' }
- The real kicker would be to use @steem-ua API for the sorting algo on the page feeds.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for the review @helo
If you allow me I will give some feedback to your points:
The dev installation is quite heavy I believe Jest installs the browser for testing, and there is also Storybook. I may have to look deeper in to it, but some testing libraries can get quite heavy.
Yeah ATM, that is quite a mistery, it only happens localy on first server side render. If you see the Heroku Demo that error is nonexistent. I'm trying to figure it out.
Nice catch! Not really missing, it seems it tries to process that route.
Review Score
How could I score better here?
This time I really tried to up my game in regards of my post quality and ended up with the same score of my previous contribution :( Any tips?
Thanks!
Thanks for taking the time to review my comments.
The best advise I can give you on how you can improve your post quality is to look at other contributors who have made such post. Here are some that I've reviewed. Be inspired!
THanks for your reply!
I will certainly check those out
Thank you for your review, @helo!
So far this week you've reviewed 3 contributions. Keep up the good work!