InSteem app update:pictures in comments (so unique right?), bug fixes (nasty large cockroaches) and performance improvements

Repository
https://github.com/hispeedimagins/steem
InSteem is and will remain the first native android app which is and will be forever completely free for the people to use.
Take a look at the utopian task and get me some icons. Task request
Why free?
Because @steemit needs it. A quick way to interact with the blockchain. One that will not eat into the users rewards.
New Features
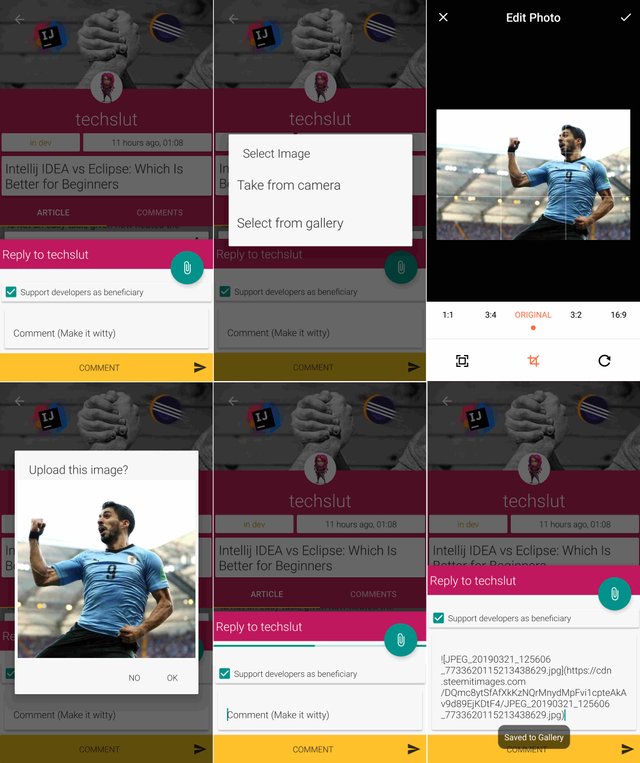
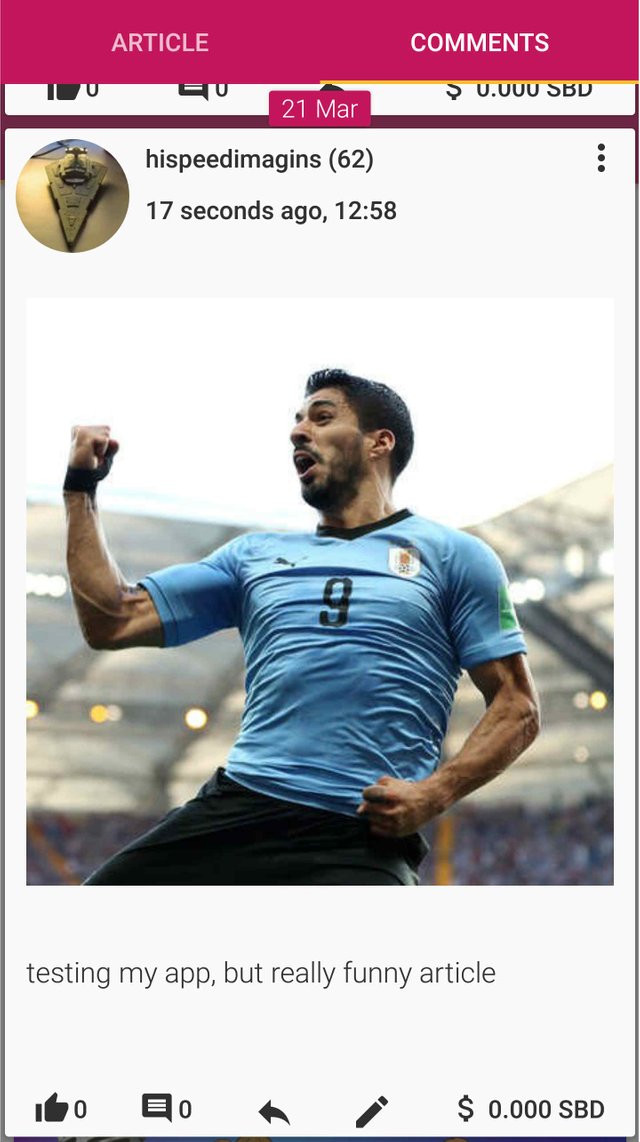
pictures in comments (finally)
Posting to the blockchain with images was a feature which was added a long time back. But InSteem did not have the ability to post pictures in a comment. Something which comes in use when you add that funny image at the right time. That has now been added to the app.
To facilitate this a lot of code was moved from the post activity into a static class. Then used as a common function between the comment modal sheet and the post activity. So the ui and everything else used to upload the image remains the same across the app and easy to maintain. Some small amount of code has been copied again but will made common too once some testing is done on it's impact.
The dialogue now opens just like the post dialogue which allows either uploading from the gallery or by taking an image from the camera. In the future we can add more options easily.

and the result

Some code was also written to route the progress bar and textview from the modal sheet either from the comments recyclerview or the article view to the article activity where they are stored in a variable, then updated with the image link once it is uploaded to steemit servers. A big thank you to steemit. This routing is needed as I have made modal sheet for comments stateless and not a singleton. It is created when needed and then destroyed. This also saves ram, the time of clearing the textviews and updating the ui each time.
commits
Bug fixes & performance improvements
Fix a bug where app would crash while loading tags which do not exist
The app would crash if a user searched for a bug which did not exist. This was because while paring the result json we would expect the result object to be of the type array but it was of the type object if the tag did not exist or some other error occurred and would contain the resultant error as an object as well.
With this line of code we check if it is an object
val res = body.get("result")
if(res is JSONObject){
if it is an object then the error is extracted out and displayed to the user via an interface.
commits
Fix a bug where favourites would crash and nonce value set too high would crash the app
Favorites would crash while opening because a data object would not be set, this is now checked if not null and only then processed.
If the nonce value for signing in settings was set to too high, this would crash the app while signing. This is now limited to 5 characters. 10000 is the limit for the nonce value now.
commits
Fix a bug where loading a profile would crash the app
Loading the profile would crash the app because the json model had some fields marked as int because they were 0 for my profile but others had a different value for those fields and their type was actually long. These are now fixed.
commits
Fix a divide by zero error
A divide by zero error existed while loading followers as sometimes followers can be zero. This is now fixed with a check at the source.
commits
Fix 3 bugs
- fix a bug where the app would crash on null context in notifications
- fix a bug where the app would crash while parsing bad json result
- fix a bug where app would crash while liking a post before contants were loaded - this happened when the values required for calculating a vote value were not loaded and the user clicked on liking a post and moved the slider for setting the percentage.
commits
Since this app was not open source when I started it, I did not comment much. Only after I have put it on Github have I started adding comments to the whole app and am doing it slowly. Removing dead code slowly with each update and adding comments is a painstaking task.
Want to contact me?
Discord server for steemer - https://discord.gg/GkNZCGu
My discord username - hispeedimagins#6619
Email - [email protected]
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you. will do. :)
Thank you for your review, @helo! Keep up the good work!
Hey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi! Thanks for the update. I've been trying to use the app. Nothing seems to be working. I can't upvote, I can't resteem a post, I can't do anything.
mmpf. ohk we can debug this. I am typing this from the app.
if it does not say signed try a nonce value of like 39 or some weird number. Can you tell me your phone model so maybe I can tey and debug?
My feed and blog is loaded. I entered my posting key. I never get the signed message when I perform any activity. Just an unending progress bar.
My phone model is Redmi note 5 pro.
Btw I reported some new bugs, please check them out.
aha try 31 or 39 as a nonce value or some weird number. I'll try and create a emulator so I can look for a nonce value as well.
Tried 31. Still not working. How does the nonce system work? Is there no way for the app to function without the nonce?
I'll again check steemits code for signing transactions, but the basic thing is that a transaction is signed and then broadcasted. For signing we have to iterate over a nonce value very quickly to find a signature which is canonical.
Ooops. I really don't understand anything about code and stuff. I just want to be able to use the app. I also noticed that I can't upload image
yeah, nothing will work if a transaction is not signed. try 37. Or 57. Sorry for this. I will try finding out more on my end. If you find one which works do tell me.
Congratulations @hispeedimagins! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @hispeedimagins! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!