Starting a react-native app and compiling for iOS via your PC for freeeeeeeeeeeeeeeee.

A small request.
It would be really nice if some of you can help in paying for a new developer account for the google play shit store. They charge 25 usd for an account.
Why am I asking?
because I am a poor boy pa rapa pum pum, rapa pum pum, rapa pum pum. lol.
Not my video, nice rendition of the song though.
So if you can spare some small amount of steem them thank you so much. If not, then I still thank you.
Starting a react-native app, how to compile for iOS without access to a mac.
Why this? Well I have been recently working on react-native apps and faces some problems. You see all of this headache started when Steve Jobs pushed mac and then the iPhone. Perhaps we should not go that much back into the past. Only bad memories there. So fast forward into the future.
I sat on at my computer, desperately searching for some way to compile ios apps on my trusted windows machine. Yes some people trust windows. I found many blogs which detailed many solutions. Most were not worth it for me. I am cheap and broke. Don't laugh, you are too if you have reached here. Either way, I could not find what I was looking for. The worst part? I found many quality posts on a rival site called medium while searching on duckduckgo. NONE, I repeat none were on steem. I also see a lot of people saying other sites are better. Well I am a loyal piece of shit. Also everything is as good as its people. So to make this a better place, I shall try and put up quality tutorials for all baby devs like me.
- You will learn how to start a react-native app on Windows.
- You will learn to hate your life. (If you already do, then yay, you are ahead of us.)
- You will learn how to compile your app for android and ios without selling body parts and buying a mac.
- You will be smiling now.
Requirements
- You need a machine which can run node, react-native and has internet access*.
- You will need patience.
- You WILL need a snack. Go and get one now. NOW.
- internet access is needed only one time.
Difficulty
- Basic. So Basic.
Do all the steps on this tutorial.
https://facebook.github.io/react-native/docs/getting-started
It is simple and precise.
Basically you have to run two commands on your windows machine.
choco install -y nodejs.install python2 jdk8
then
npm install -g react-native-cli
Then install the android sdk as it is available for almost platforms.
Now create a new folder and start a new project with this command.
react-native init AwesomeProject
That is it. Your project is started. You can now run it on your emulator or anything via
react-native run-android*
*This commands needs to by run while in your project folder.
So far so good.
Install visual studio code.
https://code.visualstudio.com/
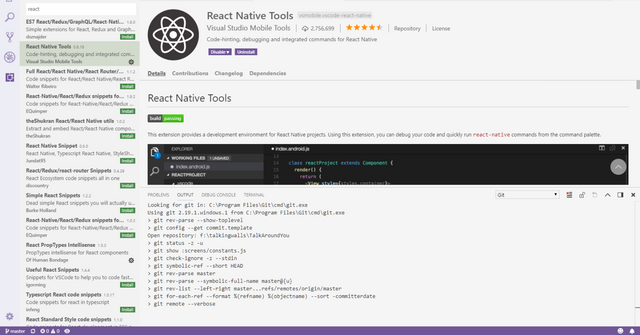
Install this extension in vscode

This will help you a lot.
Next go to the debug tab in vscode and click on the small settings icon (gear wheel) and then click on add config.
Choose
react-native debug android
then
react-native debug ios
That is it. Your dev environment is now setup. You can debug from vs code. See Console.log data in the output below.
No need to open multiple command prompts.
Now we compile.
Spoiler alert : You cannot compile for iOS on Windows. But you already knew that. Hopefully I did not crush whatever little remains of your soul and suck away the last remaining drops of trust.
Don't be alarmed. You will still compile legally.
Thanks to Microsoft appcenter. I totally and wholeheartedly love it.
Now calm down and read on. Take a bite of your snack as well. If your wife says something, well then hide it you idiot.
Make your free account. They offer 240 minutes of free build time so for most people it is more than enough. Yay, you are most people.
For compiling via them you will need
- A private GitHub repo
- or a public gitgub repo
- or an azure DevOps(VSTS) repo
The azure DevOps repo is free for a certain limit and is private. So you can use that if you want your code to remain private.
Make your free account there as well. The same account should work for all Microsoft services. But you already knew that didn't you, you onion faced smart ass.
Next, you shall create a repo on either of the sites and upload your code. BE SURE to update your git for Windows installation or you will not be able to authenticate easily.
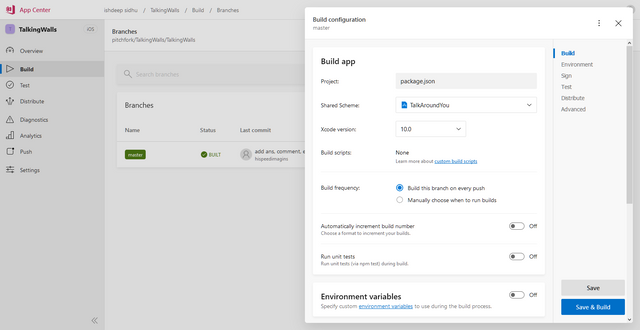
In appcenter add a new project and select react-native and then iOS.
Now comes the part which took a long long time for me to get to work.
To get it to compile, you have to link appcenter's libraries to your react-native app. for android it is simple.
For iOS it is difficult. Or it was not supposed to be. Either way, it was for me because at the time of writing this post, cocoapods did not support windows well.
- install ruby for winodows
- run the command gem install cocoapods in an elevated command prompt.
- run pod init inside of your react-native ios folder.
It still won't work. Not yet.
now after you have installed appcenter from their website and when you run react-native link if everything goes well, then woo, you are one lucky piece of shit. If not then, read ahead.
- patch your cocoapods from this repo
- As you can see my comment on that thread, you have to change one more line.
- run pod setup in the ios folder and look for the file where the error occurs.
It will be something about a remote url not matching.
open the file and remove everything before git in the command and now when you run pod setup it will work perfectly.
pro tip : in app center, go to your ios project and click on that small gear icon then click save and build if your build fails. Sometimes it might not register the new workspace project if you have already uploaded without cocoapods. Like I did.

That is that. Once appcenter runs and your app builds, you can now create react-native apps for android and ios with much ease. It should run the same. Almost. If you are really, really, like really good at coding for iOS, or have an excellent answer from stackoverflow then you can even write native code to work well. Try your hand at it all. Experiment with it. Use it to its max. Be creative.
Appcenter used well can also automate most of your project uploads to google and ios appstores. More automation means less work for you while telling your boss, Oh so much work, oh god it's killing. Raise please. Not your hand you moron, a raise in my salary. (That part you say in your head.)
Want to contact me?
My discord username - hispeedimagins#6619
email - [email protected]
| Upvote | Comment | Share |
|---|
I thank you for your contribution. Here are my thoughts. Note that, my thoughts are my personal ideas on your post and they are not directly related to the review and scoring unlike the answers I gave in the questionnaire;
Language
There are formatting issues regarding grammar, which reduces readability and professionality in my field of view. So, I advise you to avoid them.
Use of language is too informal. I'm personally against that in tutorial posts, so I also advise using more formal language.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @yokunjon! Keep up the good work!
thank you,
I may have missed the grammatical errors, I'll find and fix them.
I thought it should be funny and learning, I get bored sometimes reading tutorials, that's why. I'll try and make it cleaner the next time.
Also, I'll try and raise the quality of the post. Any suggestions though? Like recommended posts.
Thank you for your feedback, you did a thorough job. Kudos.
Have a good day/night.
I have to ask, is it possible to sign a iOS app via Cocoapods on Windows or do you need an OSX computer to make it work to be able to deploy the app to the app store? I am curious not for react native but for flutter which also uses CocoaPods.
using appcenter you can compile for only objective-c/swift, react native, cordova, xamarin and unity atm, sorry. I'll put in a request for flutter and so should you that way more people asking for it, the faster it will be. They say that they want to add a lot of platforms. Hopefully it will happen soon. :)
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!