steem android app update, introducing new ui and image downloader

Repository
https://github.com/hispeedimagins/steem
I am rebranding. Take a look at the utopian task and get me some icons.
I am also changing the app name. From steemer to steem? Have better suggestions. Do tell me in the comments.
steemer is and will remain the first native android app which is and will be forever completely free for the people to use.
Why free?
Because @steemit needs it. A quick way to interact with the blockchain. One that will not eat into the users rewards.
New features
Image download and view
This is a feature I have been hoping to implement for a long time now and well here it is. All images from the post can now be simple clicked on to open into a new activity where all the images from that post are loaded for you to view in full and click on.
Here are the images of how it looks before we discuss how it was implemented.

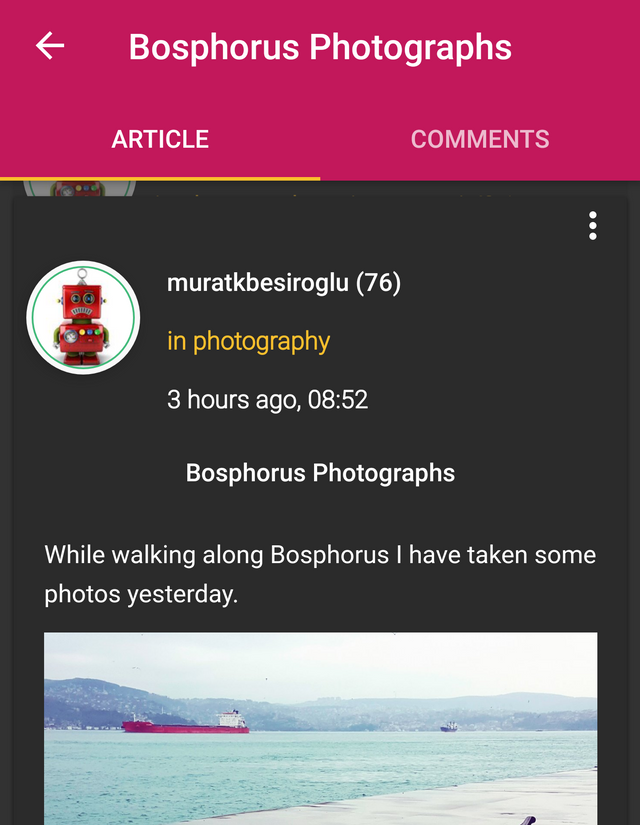
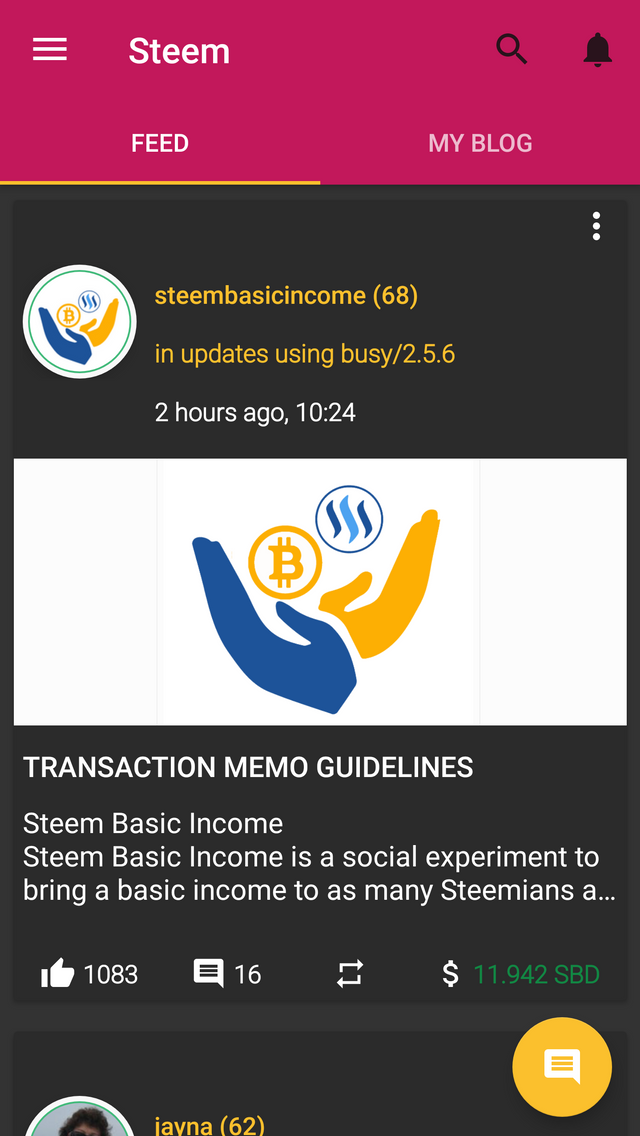
This is the image of how the post looks. Click on the Image loads the next screen.

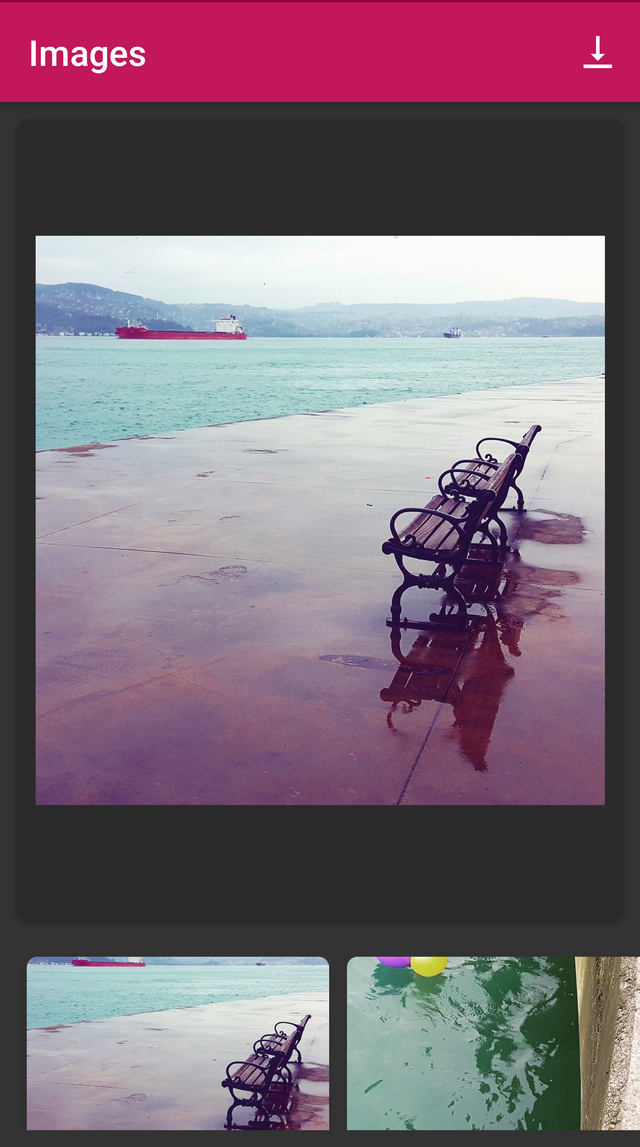
Tadaaa. Here are all the image from the post loaded for you to view. Simple click on the images below to view them in full.

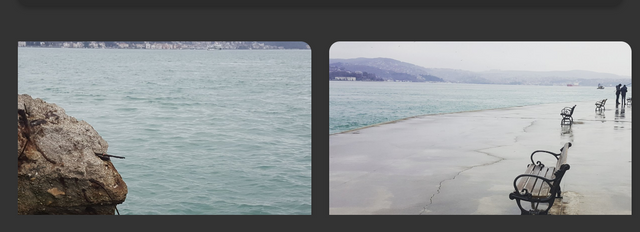
More images available if you scroll. Click on them to view them in the larger Image holder.

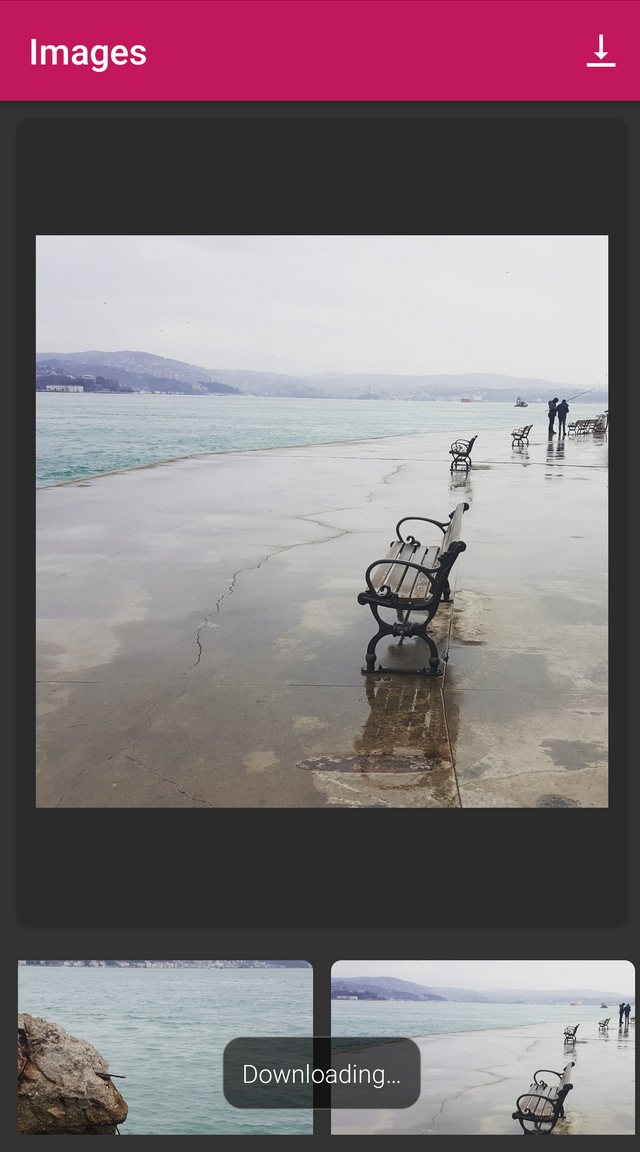
Click on the download button and the image in the large Image holder will be saved to your phone.
It all looks simple now that it is made but it was not entirely easy to make this. Let us dive into the breif way of how it was made.
The article is processed and then made available to view to the user using a webview as they display the html correctly. So the first step was to edit the js being used to place a click listener on all images and then load all the available images in the webview.
Step two would be to now pass a list of those Image urls from the webview to the android app so it can then make the new activity. To pass the data we use a webview interface and the parameter where the Image is got is gived the type of a string array. Lists will not work. You could just convert to json and reconvert back but that is too much processing power.
this is what the function looks like.
public void imageClicked(String url, String[] urls){
ArrayList<String > v =new ArrayList<String >();
for (int i =0;i<urls.length;i++) {
v.add(urls[i]);
}
Etc.....
- Step 3 is to now load the list of image urls into a recyclerview, load the images in them view glide and set the first image in the large Image view.
commits
- Update kotlin version, add activity to manifest
- The main activity is added, ui for it, recyclerview class additions, bind helpers and processors
- Javascript additions, webview interface additions and static field setter
- add the ability to download and save the images, request permissions
New app ui colour and update
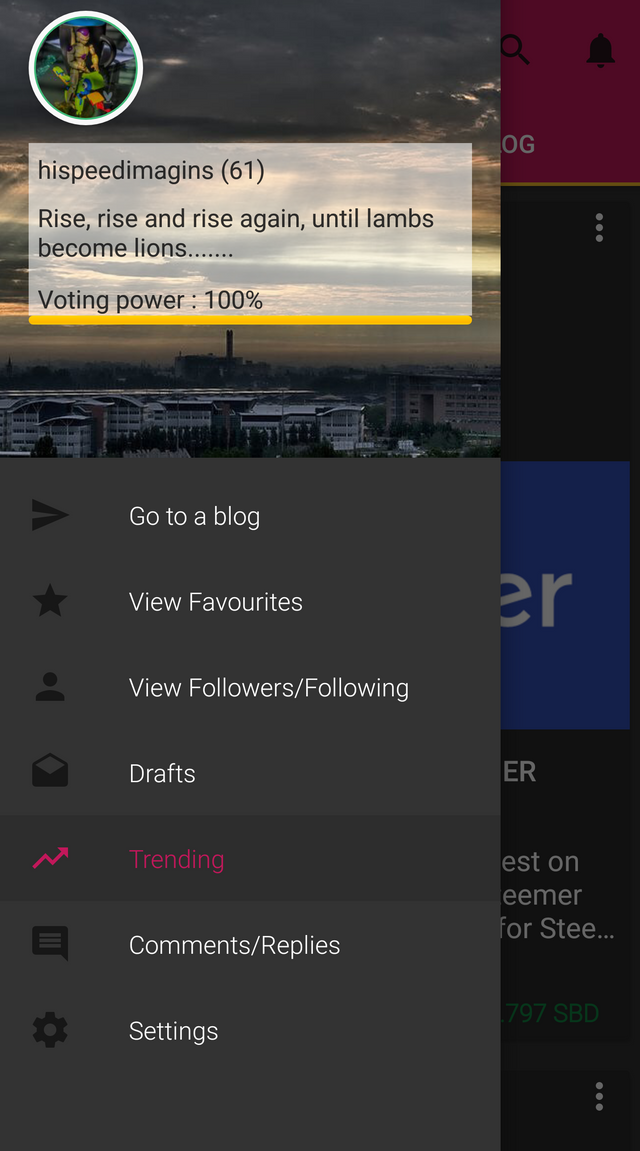
The app ui has been looking drab and crummy for a while now. Something had to be done. But what?
Well the first thing is to add better colours so new colours for the primary and secondary were chosen. They are bright and catch your attention. Yet look good.
The font of the app too has been changed to use a lighter version along with different font types where needed. Along with this, the size of the icons below a post is reduced so it makes it look more elegant.
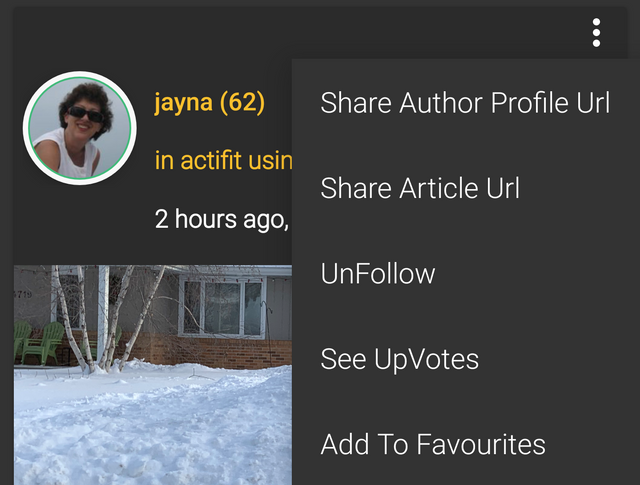
The overflow menu over each post is now moved to give more room for the name and the tag fields.
The article view in the article section is moved to make it look like the preview.
Here are the results




So how do we do all of this?
- Well the first thing is to add the colours in the colors.xml file of android.
- Add the fonts via android studio.
- Update the style.xml files to use the new colours. The app has two themes, white and dark. I am using dark but the same colours are now used for the white theme as well.
- Edit the individual files as needed for different fonts and ui placements.
It is a lot of work just sounds easy here.
commit
Style files,icon files and colours including activity files
Image loader ui
Yup this may seem trivial but really makes a huge difference in the app. Throughout the app I use glide to load images. It is recommended by google, is extensible (not that I have), easy to use, maintains a cache and handles memory loading and unloading as well.
It also has an option to set a place holder while the image loads from the network. Now all this while we have been using an ugly infinity image as the place holder. We cannot use the normal progress bar.
My workaround uses another feature of android to get the perfect implementation.

So how do we get this perfect way? First thing is we make an animated vector. These vectors can be animated by andoid when you load it from their class. The way to animate is slightly complicated and not in the scope of this article. If you want to know then comment below.
AnimatedVectorDrawableCompat.create(con,R.drawable.animated_loader)
This is how you load it into an object, then when needed you simply run the start function when needed.
so we simply load this into an object and load that object into the glides placeholder function then start it. Glide unloads this when the image is loaded.
commit
Bug Fixes and Performance improvements
Fix a bug where articles from trending would crash and some profile images would not load
Articles in trending would crash as a database Id was passed for no reason. This is now stopped.
Some images from the profile would not load as I was using the profile image from the profile api and that was not perfect so have changed over to the steemit image api.
GitHub account https://github.com/hispeedimagins
Since this app was not open source when I started it, I did not comment much. Only after I have put it on Github have I started adding comments. Though after last time I have started commenting the entire app. The current comments are held up as the monumental task of converting to androidx coincided so cannot be submitted as of now.
Want to contact me?
Discord server for steemer - https://discord.gg/GkNZCGu
My discord username - hispeedimagins#6619
email - [email protected]
Being able to download the pictures, and seeing all the pictures of a post, is a pretty cool feature - great work! Curious why you renamed it to steem though, as that's pretty confusing, and steemer was a fine name imo.
Anyway, as for the code:
for-eachloop instead of a traditionalforloop, except when the index is required or the list has to be modified. Imofor-eachis a bit more readable as well.Good luck with the rebranding and further development!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you. The app was available in the play store earlier, but they banned my account for a different app of mine as it was competing against theirs, it now makes me look bad but that is the truth so will be renaming this app when I reupload to a new google dev account.
I'll read that commit link, and run the linter. Thank you once again.
Thank you for your review, @amosbastian! Keep up the good work!
How can you rebrand from steemer to steem, where Steem is the name of the blockchain? To me this seems like an obvious mistake. Maybe SteemAndroid, if available?
I am not sure on the name yet so used a generic one for now, I am leaning towards InSteem or SteemDroid as of now. How are they?
Ah yes, much better I was like steem .... Or completely unique maybe? no need to relate it to steem or android, as steem based chains etc could be added for cross-posting like whaleshares and later you build for apple maybe?
true. Apple is not on my radar as of now, do not have a mac but a desktop version is.
I like "steemer"...
I do too, but sadly cannot be used anymore. How is InSteem or SteemDroid?
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 2 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 7 SBD worth and should receive 116 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!