Creating a visual studio 2015 Extension tool window and solve a problem
What Will I Learn?
- Learn the basic knowledge of Visual studio extension.
- Learn basic knowledge of VSIX project template.
- Solutions to a problems in the create process of VS 2015 extension.
Requirements
- The basic knowledge of Visual studio.
- Basic C++ knowledge
- Basic VB knowledge
Difficulty
- Intermediate
Tutorial Contents
issue raised
Some time ago I did a github extension on the VS2015. Suddenly thought of using VS2015 to do a similar small function, hoping to make a similar style with tool window. But in the development process encountered a number of small problems, so here to write a small tutorial, I hope that you do in the expansion of VS2015 to help.
Prerequisites
Starting in Visual Studio 2015, you do not install the Visual Studio SDK from the download center. It is included as an optional feature in Visual Studio setup. You can also install the VS SDK later on.
Create a template for the tools window
Create a VSIX project
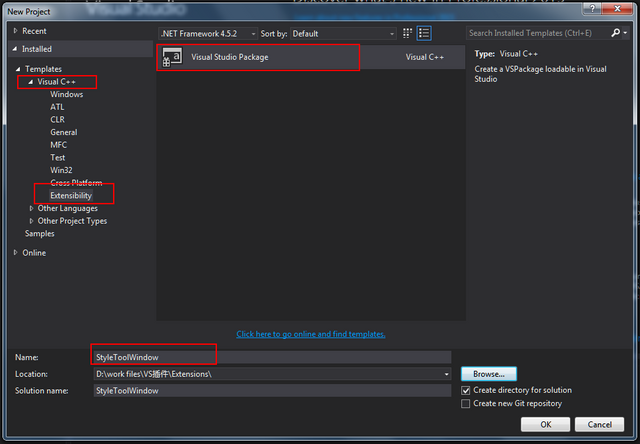
Create one new projects, select VC++->Extensibility->Visual studio package,name it as “StyleToolWindow”.

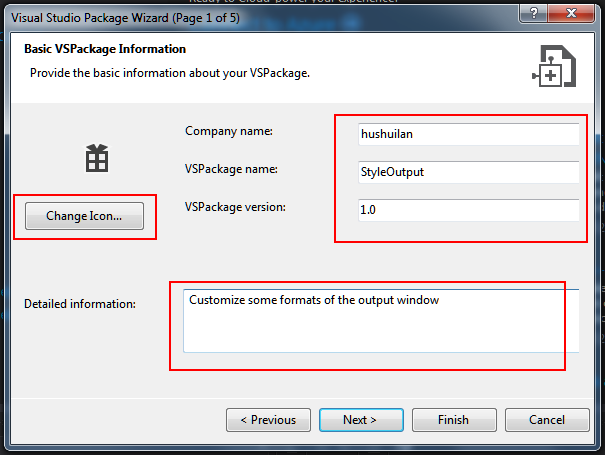
Click OK, then click Next, and then you need to fill out some information about this extension, such as company name, plugin name, plugin description, etc.

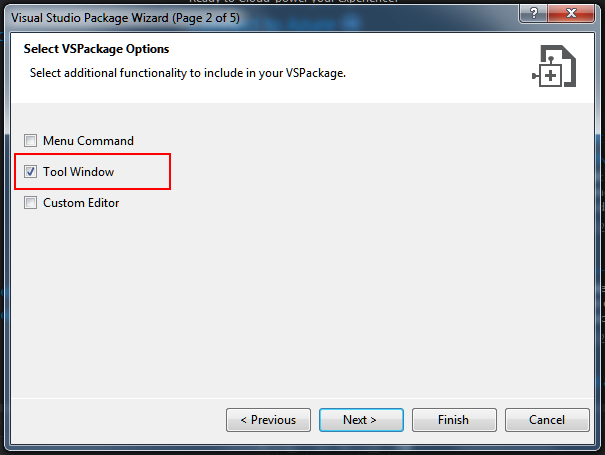
Select Tools window

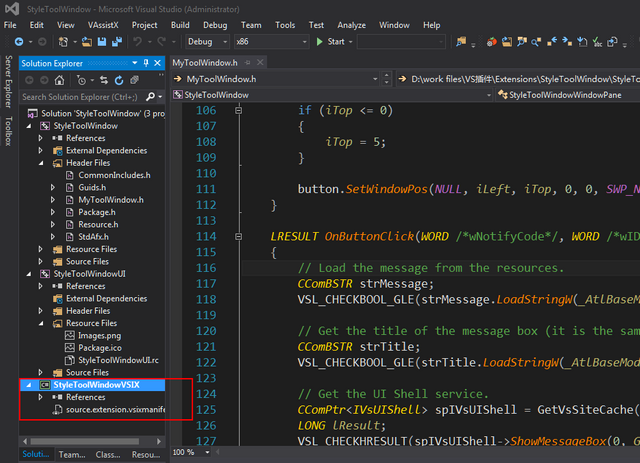
After clicking Finish, the template settings for this VSIX project are completed.

add a tool window item template
When the project opens, add a tool window item template named StyleToolWindow.
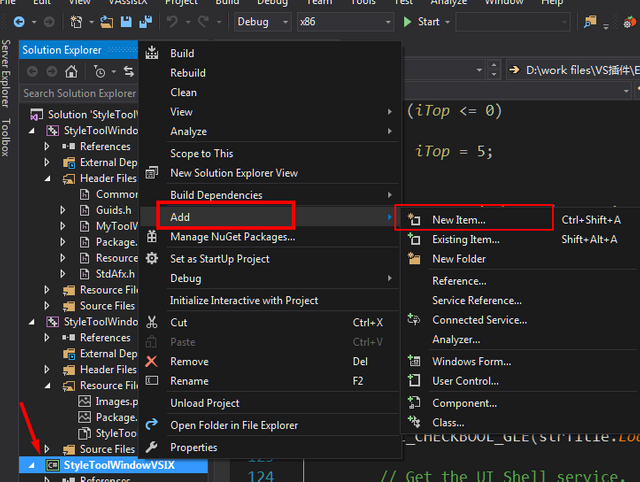
Right-click Styletoolwindowvsix this project. Select Add->new Item in the right-click menu.

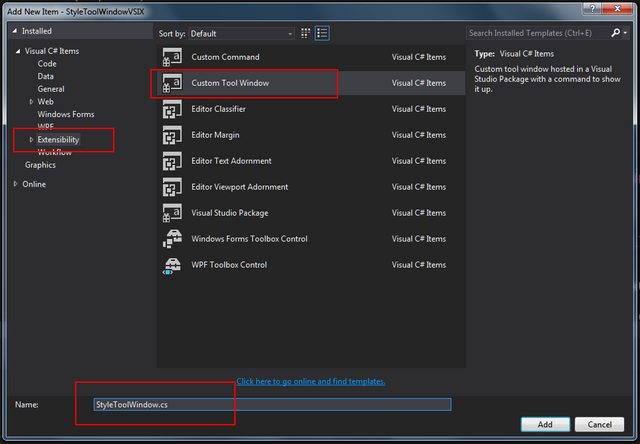
Select the Visual C # Items-> Extensibility-> Custom Tool window in the newly ejected window. The name is "Styletoolwindow". Click the Add button to add the tool window to the project.

Next pops up a window that prompts the New tool window add to this project.

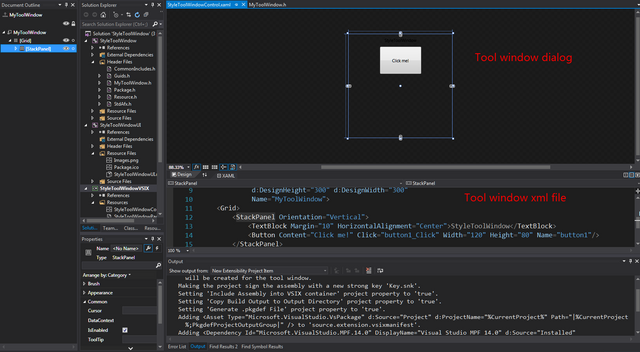
After successful entry, a tool window's resource interface and a corresponding XML file are added.

This XML file describes the style of the interface in tool window, and there is only one click me button with the following code:
<UserControl x:Class="VSIXProject.StyleToolWindowControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
Background="{DynamicResource VsBrush.Window}"
Foreground="{DynamicResource VsBrush.WindowText}"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Name="MyToolWindow">
<Grid>
<StackPanel Orientation="Vertical">
<TextBlock Margin="10" HorizontalAlignment="Center">StyleToolWindow</TextBlock>
<Button Content="Click me!" Click="button1_Click" Width="120" Height="80" Name="button1"/>
</StackPanel>
</Grid> </UserControl>
Build error
Now compiles the entire solution, but finds that the compilation is unsuccessful.

Scenario
Solution that has a VS2015 extension in it (.NET 4 Class library, with a WPF UI)
It builds fine inside visual studio
On the same machine when I attempt to build it via command line (as part of a build script)
Fails when using this command to attempt to build it:
msbuild JsExt.sln /t:Build /p:Configuration=Debug /p:OutDir=....\Binaries
Update
To MSBuild Adding /property:VsSDKInstall="C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v14.0\VSSDK" leads to this exception...
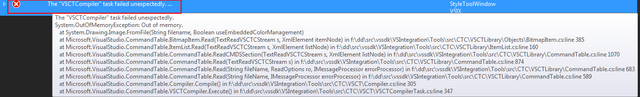
Exception
The "VSCTCompiler" task failed unexpectedly. C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v10.0\VSSDK\Microsoft.VsSDK.Common.targets(74,5): error MSB4018: System.ArgumentNullException: Value cannot be null.
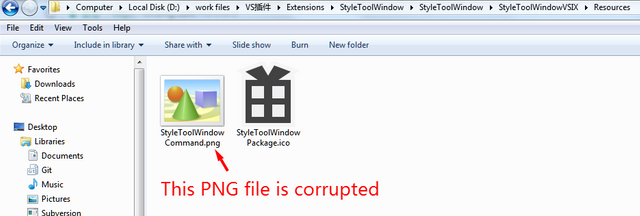
The hint for this error is the resource-led out of memory. The reason is that it throws the following exception when it is constructed: the parameter "Picture" must be an image that can be used as an Icon. See the corresponding ICO file, found that the file 391k, the general ICO only about 10k, can not open normally. Replace with another ICO file, still compile error. The guess is that there is a problem with the picture generated under the template. I opened it and it was.

Solution: Create a new custom command project and replace the Styletoolwindowcommand.png file. Compiles again and succeeds.

Custom a tool window
Add a Control to the Tool Window
Remove the default control. Open StyleToolWindowControl.xaml and delete the Click Me! button.You can add any control in the toolbar to the tool window. I drag a Mediaelement to it.
Add a Toolbar to the Tool Window
In Solution Explorer, open StyleToolWindowPackage.vsct.
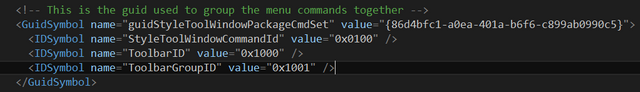
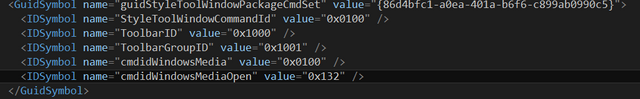
In the section, find the node whose name attribute is guidStyleToolWindowPackageCmdSet. Add the following two elements to the list of elements in this node to define a toolbar and a toolbar group.
<IDSymbol name="ToolbarID" value="0x1000" />
<IDSymbol name="ToolbarGroupID" value="0x1001" />

Add menus section
Just above the <Buttons> section, create a <Menus> section that resembles this:
<Menus>
<Menu guid="guidStyleToolWindowPackageCmdSet" id="ToolbarID" priority="0x0000" type="ToolWindowToolbar">
<Parent guid="guidStyleToolWindowPackageCmdSet" id="ToolbarID" />
<Strings>
<ButtonText>Tool Window Toolbar</ButtonText>
<CommandName>Tool Window Toolbar</CommandName>
</Strings>
</Menu>
</Menus>

Add a group
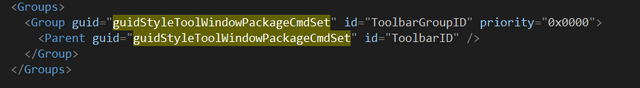
Add a section that contains a element. This defines the group whose ID you declared in the section. Add the section just after the section.
<Groups>
<Group guid="guidStyleToolWindowPackageCmdSet" id="ToolbarGroupID" priority="0x0000">
<Parent guid="guidStyleToolWindowPackageCmdSet" id="ToolbarID" />
</Group>
</Groups>

Add a Command to the Toolbar
In the section, declare the following IDSymbol elements just after the toolbar and toolbar group declarations.

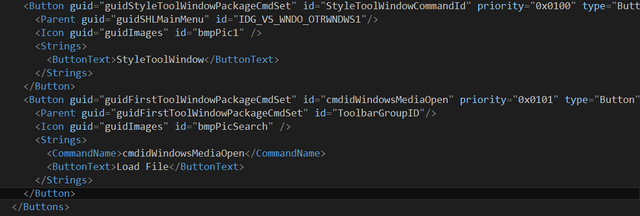
Add a Button element inside the section. This element will appear on the toolbar in the tool window, with a Search (magnifying glass) icon.

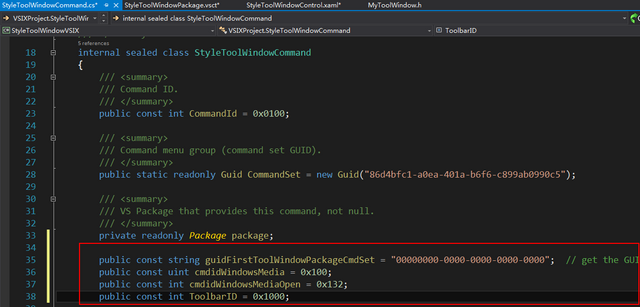
Open StyleToolWindowCommand.cs and add the following lines in the class just after the existing fields.

In Solution Explorer, right-click StyleToolWindowControl.xaml, click View Code, and add the following code to the StyleToolWindowControl Class to access the Media Player control.
public System.Windows.Controls.MediaElement MediaPlayer
{
get { return mediaElement1; }
}
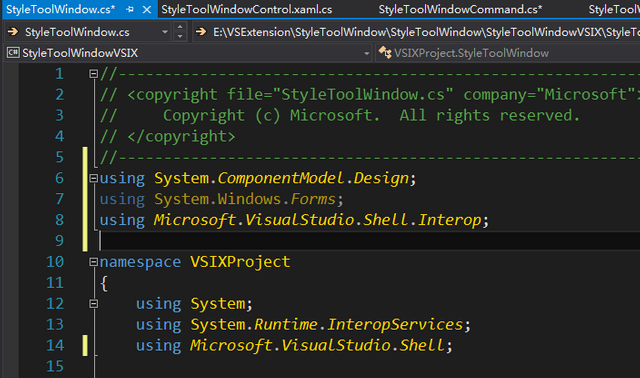
Open StyleToolWindow.cs and add the following using statements.

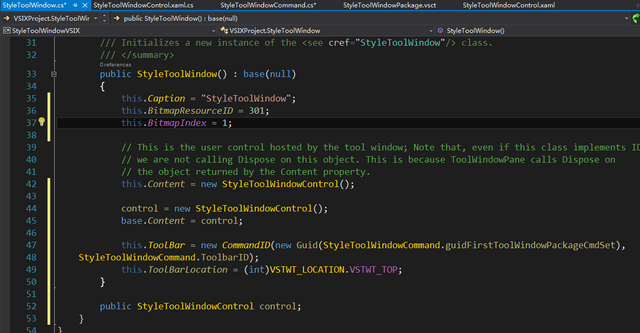
Inside the StyleToolWindow class, add a public reference to the StyleToolWindowControl control.At the end of the constructor, set this control variable to the newly-created control.Instantiate the toolbar inside the constructor.

add a ButtonHandler method that invokes the Open File dialog.

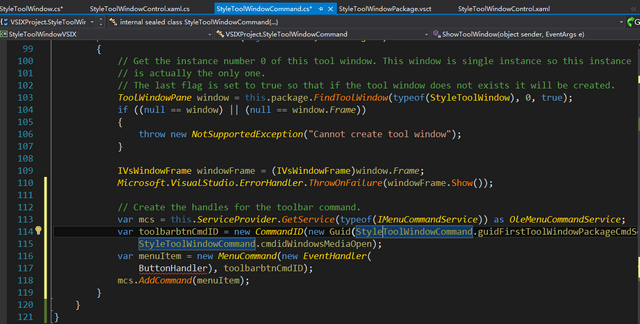
Add a private reference to the StyleToolWindow window that gets created in the FindToolWindow() method.
private StyleToolWindow window;
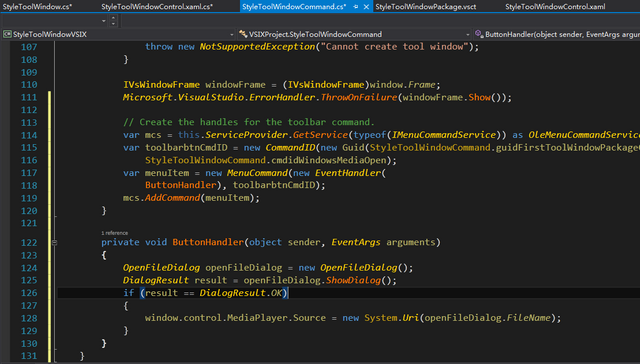
Add the ButtonHandler method. It creates an OpenFileDialog for the user to specify the media file to play, and then plays the selected file.

In StyleToolWindowPackage.cs, add code and specify a default position to passes the StyleToolWindow type to the constructor.

You can also add any resources and events you want. So far, the process of creating a tool window is completed. I hope it helps.
Thank you for your attention.
@hushuilan
Thank you for your submission, but it cannot be accepted as a valid tutorial for several reasons:
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]