Implementing Syde An online Forum in Flutter (Update 3 : Add Comments to a story)
Repository
https://github.com/enyason/Syde

History
Implementing Syde An online Forum in Flutter (Update 2 : Post A Story, Retrieve All Stories)
Implementing Syde An online Forum in Flutter (Update : Authenticate With Google)
New Features
- Add comments to a story
- UI Update
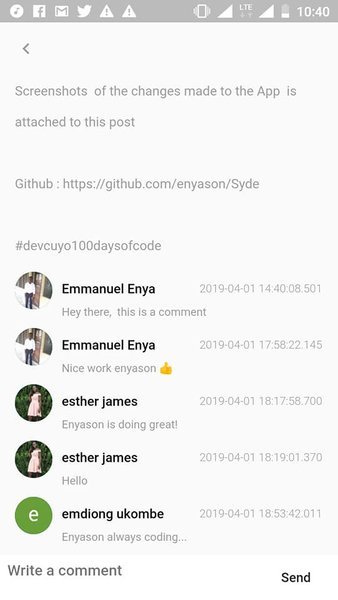
Add comments to a story
Beyond creating a story on the platform, users can also comment on a specific story. This feature which is part of the back-end implementation is Handled by Fire-base.
Implementation
Create a Comment Object
class Comment { String commentBody, commentId, userId, timeStamp; Comment({this.commentBody, this.commentId, this.userId, this.timeStamp}); factory Comment.fromMap(Map comment) { return Comment( commentBody: comment["comment_body"], commentId: comment["comment_id"], timeStamp: comment["time_stamp"], userId: comment["user_id"], ); } Map<String, dynamic> toMap() { return { "comment_body": commentBody, "comment_id": commentId, "time_stamp": timeStamp, "user_id": userId }; } }- This class shows a basic structure of the comment object
Add a Comment
addComment(){ Map<String, dynamic> data = Comment( commentBody: _controller.value.text, commentId: "na", userId: _user.uid, timeStamp: DateTime.now() .millisecondsSinceEpoch .toString()) .toMap(); _controller.clear(); _commentRef.add(data).then((docRef) { _commentRef .document(docRef.documentID) .updateData({"comment_id": docRef.documentID}); incrementComment(widget.story.storyId); } ); }- This method takes the users message from the text-field and adds it to the lists of comments
Increment Comment Count
incrementComment(String docRef) async { //use transaction on the fire store instance to prevent race condition Firestore.instance.runTransaction((transaction) async { //get a document snapshot at the current position DocumentSnapshot snapshot = await transaction.get(Firestore.instance.collection("all_post").document(docRef)); //increment comment count for the story await transaction.update(snapshot.reference, {"comment_count": snapshot.data["comment_count"] + 1}); }); }- To Keep track of the number of comments, I have a field called "comment_count"
- This method gets the document reference and increments the number by 1
Listen to Comment Count
StreamBuilder( stream: Firestore.instance .collection("all_post") .document(document.data.documents[index] ["post_id"]).snapshots(), builder: (BuildContext context, AsyncSnapshot snapshot) { return Padding( padding: const EdgeInsets.only(right: 20.0), child: Row( children: <Widget>[ Icon(Icons.chat_bubble_outline, color: Colors.grey, size: 18.0), Text( snapshot.data == null ? "0" : snapshot .data["comment_count"] .toString(), style: TextStyle( color: Colors.grey, fontSize: 10.0), ), ], ), ); }, )),- With the stream builder widget, I listen to the node that carries the "comment_count" filed. With this, there is a real-time update of the number of comments made on a particular story

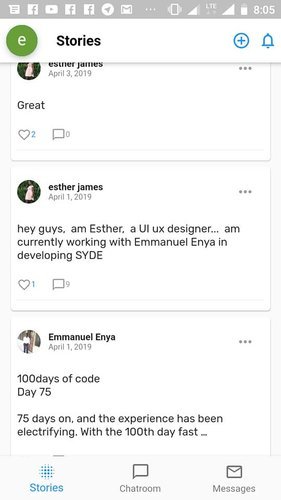
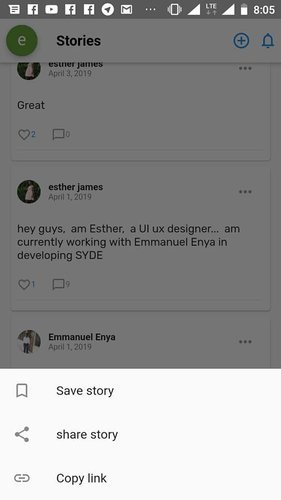
More UI Layouts


Minor modifications have been made, as specified by my designer. Link to complete UI design https://www.figma.com/file/Rb5CIpYQoOtFI52awQrC6Yo7/SydeTeam
N/B
Other functionalities stated in the GitHub commits are still in a basic structure. As these functionalities are updated to work fully, I will duly write about them.
IMPORTANT RESOURCES
*Github *: https://github.com/enyason/Syde
Road Map
Authenticate UserPersisting user postDisplaying all postDetailed screen implementationStory Reaction Implementation (like and unlike a story)Adding Comments to a story- Searching all posts
Providing different layouts- ToDo for users to track their daily progress
- Push Notifications
- Posts sharing
- Users dashboard
- Searching all users
- Direct Messaging with Users
- ChatGroup
- Bookmarking post
How to contribute?
You can reach me by commenting on this post or send a message via [email protected].
If you want to make this application better, you can make a Pull Request. Github
Hi there,
Syde looks good. I have some feedback about the Utopian compatibility:
Your project needs an open-source license. Without a proper license, we cannot say the project is open source nor free software. Check out this link for the open-source licenses and this link to find out how to add a license to your Github project. You have been warned before about this, so please add an open-source license. :)
It's essential for Utopian moderators to see the changeset in an organized manner. So, adding the related commits or pull requests to the contribution helps us to see what's changed with the related update.
I am hoping to see these issues fixed with the next update. Cheers.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for reviewing my contribution... Regarding the licensing, I had looked into it but didn't add it to this update. Thanks for the suggestion and I'll work towards making the changes you have outlined.
Thank you for your review, @emrebeyler! Keep up the good work!
Hi, @ideba!
You just got a 0.96% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hi @ideba!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @ideba!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!