(Parte 2)Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript pt2
Anteriormente, aprendi e ensinei como criar seu aplicativo Steem no SteemConnect e importar alguns scripts que pudéssemos precisar.
Só para lembrar, estou aprendendo ao mesmo tempo em que construo meu próprio aplicativo usando Steem e ao mesmo tempo que escrevo a série de tutoriais para iniciantes, eu quero capacitar as pessoas para que possamos ter mais aplicativos criativos, trazendo mais usuários para a plataforma, todos nós podemos ganhar por ter mais pessoas e elevar o nível de conhecimento de desenvolvimento.
Se você não leu a parte 1 do tutorial, você pode encontrá-la clicando aqui ou copiando e colando o seguinte link no navegador
https://steemit.com/pt/@igormuba/tutorial-de-como-programar-steemconnect-dsteem-e-api-steem-para-javascript-parte-1
Agora precisamos gerar uma URL de login para o website com as permissões e o redirecionamento de volta pro nosso app.
Bora lá!

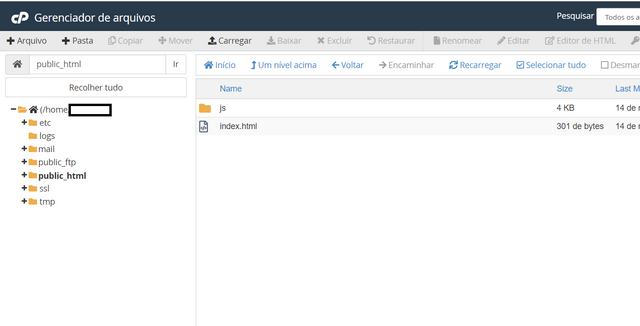
Como está o nosso código até agora
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script src="https://unpkg.com/dsteem@^0.8.0/dist/dsteem.js"></script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/steemconnect"></script>
</body>
</html>
Ajeitando tudo primeiro
Para o usuário entrar com Steem Connect na sua plataforma, você precisa criar um link, o link fará 2 coisas
- Redirecionar o usuário para a página Steem Connect para que eles possam fornecer com segurança suas credenciais Steem
- Redirecionar o usuário, após a autenticação, de volta ao seu website de acordo com os URI que definimos no tutorial anterior
Posteriormente postarei conteúdo suplementar para que você possa aprender, caso não saiba, mais coisas básicas sobre javascript e web, isso tornará sua vida MUITO mais fácil, confie em mim, enquanto isso, se tiver algum problema, poste um comentário e eu te ajudo ou linkarei um conteúdo suplementar para ajudá-lo
Agora, crie um novo diretório (pasta) chamado "js" no diretório (pasta) de onde está o arquivo index (o arquivo HTML que criamos), este é o local onde colocaremos o próprio código javascript personalizado. Aqui está uma foto do que parece, observe que eu não estou usando o Windows, Linux nem MAC, estou usando um dos servidores que possuo, mas se você tiver o servidor WAMP instalado localmente no seu computador, você criará dentro do diretório WWW (se essas intruções soam um pouco complicadas, salve este tutorial para mais tarde e siga-me para ver o conteúdo suplementar vou postar muito em breve)

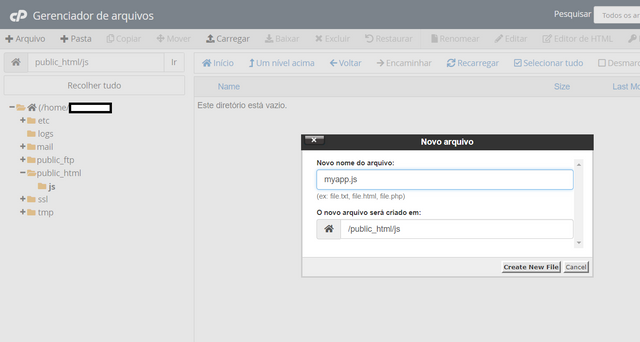
Agora dentro do diretório js e crie um arquivo chamado "myapp.js", é aqui que a diversão começa

Criando nosso arquivo para obter o URL
Agora, abra o arquivo com seu editor de texto preferido, eu, pessoalmente, recomendo um chamado "Sublime" porque é leve, no meu caso, eu estou dentro do meu servidor, então a interface pode ser um pouco diferente do que você está acostumado, mas o que importa é o texto dentro do arquivo!

Aqui, adicione o seguinte pedaço de código que eu peguei do Github da SteemConnect
var api = sc2.Initialize({
app: 'appnamehere',
callbackURL: 'http://localhost',
accessToken: 'access_token',
scope: ['vote', 'comment']
});
O original tinha a seguinte linha de código:
var sc2 = require('steemconnect');
Mas, honestamente, eu nunca trabalhei com o requireJS antes, se eu adicionar essa linha antes o código vai quebrar, este é o momento perfeito para quem lê e sabe como fazer isso para contribuir com a série de tutoriais e ajudar a mim e ao outros leitores. Minha solução foi remover a linha de código (desculpe desenvolvedores da Steem Connect), atualizarei com um tutorial novo assim que aprender mais e tiver algo a ensinar sobre isso.
Personalizando o URL antes de gerá-la
No código da seção logo acima, você precisará alterar os seguintes argumentos:
O código final se parecerá com isso
var api = sc2.Initialize({
app: 'appname',
callbackURL: 'http://127.0.0.1',
accessToken: 'access_token',
scope: ['login', 'offline', 'delete_comment', 'custom_json', 'comment_options', 'vote', 'comment', 'claim_reward_balance']
});
Colhendo os resultados (URL de autenticação pros seus usuários)
Agora, para finalizar, no mesmo arquivo myapp.js, cole o seguinte
var link = api.getLoginURL();
console.log(link)
Nota: O texto original envia um argumento (state) na função api.getLoginURL, novamente, eu humildemente admito que não sei o que isso realmente faz, embora eu tenha lido toda a documentação, se você souber ou se você ler a documentação e entender, por favor, comente abaixo, eu aprecio muito as contribuições!
Mas isso não mudará muito, você ainda receberá o URL de login com as permissões e será redirecionado.
Salve tudo, todos os arquivos e abra o arquivo de index com um editor de texto, aquele com o código HTML.
Adicione o trecho a seguir no final, junto com os outros scripts importados
<script src="js/myapp.js"></script>
Isso importará o código JavaScript personalizado que acabamos de criar.
Salve tudo e abra o arquivo com um navegador.
Supondo que você tenha seguido este tutorial e não tenha adicionado HTML e CSS personalizados para torná-lo bonito, você deve ver uma tela em branco, e é exatamente o que esperávamos, porque o que queremos não está na interface do navegador, mas no console!
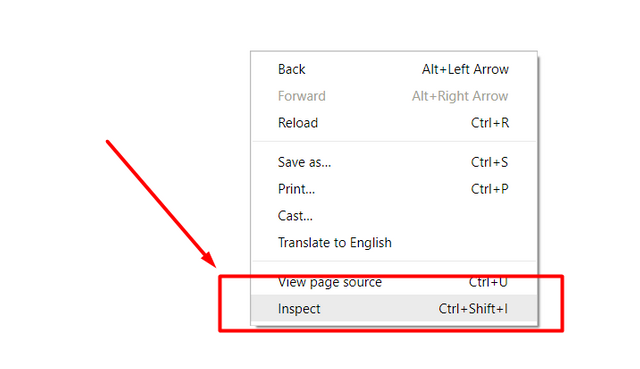
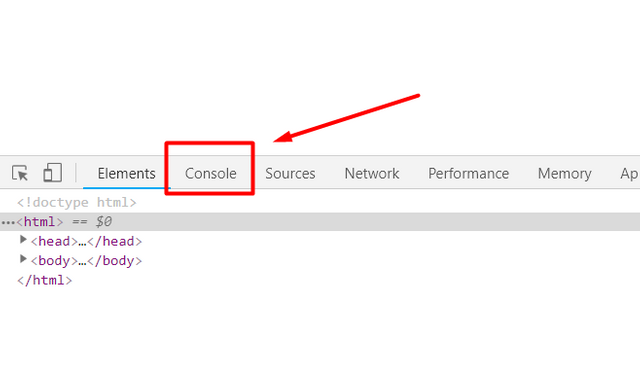
Pressione o botão F12 no seu teclado ou abra o inspecionar elemento com o botão direito do mouse no seu navegador

Procure a aba do console

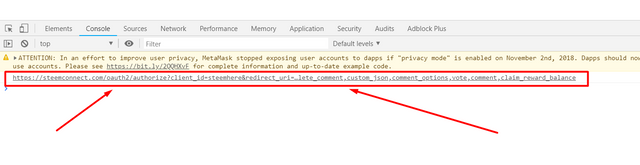
E AÍ ESTÁ A URL DE LOGIN! MÁGICA? NÃO! CÓDIGO!

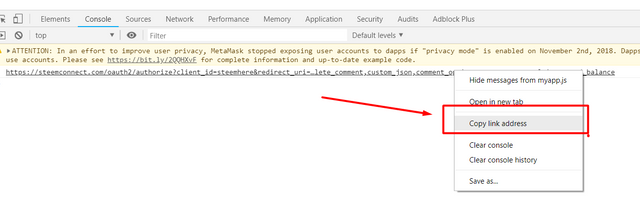
Clique com o botão direito pra copiar o endereço que você gerou

Ou apenas clique nele, isso abrirá uma guia do site SteemConnect para você entrar, mas você não precisa fazer isso agora, basta clicar no URL e copiá-lo

Salve este Zelda, digo este Link que você copiou em algum lugar para que você tenha facilidade de acesso a ele no futuro, volte para o arquivo myapp.js, abra-o com um editor de texto e exclua o trecho
var link = api.getLoginURL();
console.log(link)
Você não precisará mais dele, seu único objetivo era imprimir no console a URL gerada para que pudéssemos copiar, você poderia realmente criar a URL manualmente, mas isso seria chato e entediante.
Isso é tudo por agora.
Agora temos o link para os usuários logarem através do SteemConnect, no próximo tutorial vamos criar um botão para entrar e na real estou nesse momento tentando aprender como obter os dados do usuário logado, se eu descobrir o que estou fazendo de errado e aprender como fazer para pegar os dados e manipulá-los da blockchain da Steem no navegador eu vou adicionar isso no tutorial, senão vai ser muito curto apenas inserir o botão e testá-lo, mas estou conversando com algumas pessoas e tentando adicionar mais conteúdo, como já disse, estou aprendendo , digerindo e tentando colocá-lo de uma maneira amigável para iniciantes aqui.
Você sabia que eu rodo um servidor Witness (testemunha) da blockchain da Steem?
Como votar em mim:
Vá para o endereço
https://steemit.com/~witnesses
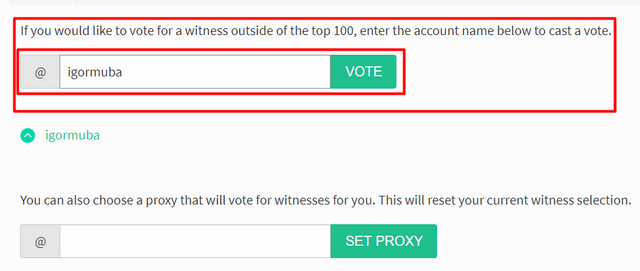
Desça a página até o finalzinho e encontre o campo abaixo

Insira meu nome "igormuba", sem aspas, e clique em "vote" para votar em mim.