how to make a animation effect on marker.
What Will I Learn?
- You will learn how to make a animation effect on marker.
- You will learn how to combine marker with map
Requirements
- You have basic about API.
- You have basic about html
Difficulty
- Basic
Tutorial Contents
In the previous tutorial we already know how to create a zoom on the marker by using javascript, this time we will be able to how to create a moving marker.
- text editor that I use is notepad ++ and its browser is google chrome.
- The first stage is to create a ftml file with the name
jump_marker.html. - As always, we start by adding html element at first, like this:
<Doctype html>
<head>
<title> membuat zoom pada peta </title>
</head>
<body>
</body>
</html>
- Then create a div to initialize the map.
<div id="map" style="width:100%;height:500px"></div>
-map: id of map, width: map width,height: height map.
- At this stage we will enter on the creation of javascript, the coding that we create later must be between
<script> ... </ script> - As usual to start java script we need a function with myMap method like the following :
function myMap() {
...
}
- Then add a property to hold the value of id above.
var mapCanvas = document.getElementById("map");
-mapCanvas: a variable that holds the value of the property, Document.getElementByid : captures the value of id about the width and height of the map to be generated.
- Add a property to hold the coordinates of the map, like this:
var myCenter = new google.maps.LatLng(5.1718862,97.0375951);
Varis a data type,myCenteris a variable that holds the value of the property,new google.maps.LatLng (5.1718862,97.0375951): holds the value of the coordinates.- Then add a property that works to hold the value of the zoom to be displayed.
var mapOptions = {center: myCenter, zoom: 9};
mapOptionis a data type that holds the property,center: holds the value of the myCenter variable, andzoom: holds the zoom value to be displayed later.- Add a property assigned to hold the value of all the above variables, like this:
var map = new google.maps.Map(mapCanvas,mapOptions);
-New google.maps, Map (): is the property of the map variable, this property is responsible for holding all the above values for display.
- Add a variable to create a marker:
var marker = new google.maps.Marker({
Marker: variable,new google.maps.Marker: function to create marker.- Then add function to unify the position of the marker.
position: myCenter,
Position: set the position of the marker based on coordinates on myCenter.- Now we will add a command to create animation on the marker :
animation: google.maps.Animation.BOUNCE
Animation: hold property, google.maps.Animation.BOUNCE: create animation on marker with bounce type.- Once the map and marker are done, now add a command to display the marker to the map, like this:
marker.setMap(map);
- After coordinates, maps, and animations are created, then we must have
API key, for those who do not have it you can download it here. - Once you download it it will look something like this:
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBs4whEtOsDLUbn-Stqx0qvQzpT_QoekNo&callback=myMap"></script>
- Here full code :
<!DOCTYPE html>
<html>
<head>
<title> membuat animasi pada marker </title>
</head>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("map");
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapOptions = {center: myCenter, zoom: 9};
var map = new google.maps.Map(mapCanvas,mapOptions);
var marker = new google.maps.Marker({
position: myCenter,
animation: google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
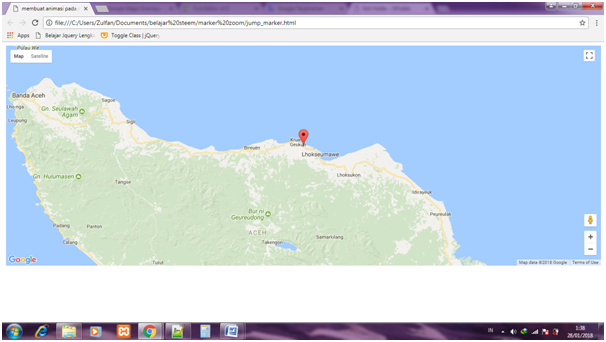
- Run the program and note its marker:
- Live demo
- Here output :

Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You plagiarised from https://www.w3schools.com/graphics/tryit.asp?filename=trymap_events_click.
You can contact us on Discord.
[utopian-moderator]
If you can dream it, you can do it.