Seed Game Engine - Spritesheet Texture Rendering & Animation (v1.1.3)
[GitHub PR - v1.1.3]
[GitHub Repo - Seed Engine]
[Github Repo - Boilerplate]
[Demo]
Seed Game Engine - SpriteSheet Texture Rendering & Animation
Hello all! Today I bring you an update to the Seed Engine: v1.1.3. Last week I added Messaging and Input, so that the user could interact with the game. At the time, building games was still quite simple since the only thing that could be drawn was colored squares. Today, I cover the additions of Textures and Animations to allow simple games to be made, finally! The next post will include some optimizations and font rendering. Collisions have been put on lower priority as they aren't necessary in my game.
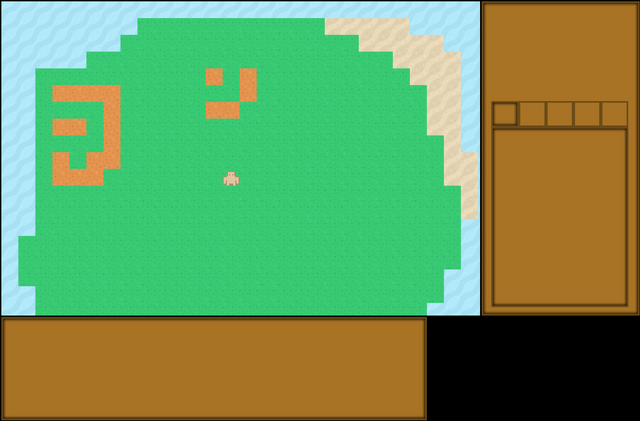
Demo
The new demo showcasing the Engine is an MMO I have discussed in previous posts. Since the game isn't the focus of this blog, I won't go into details right now. Here's how it looks now. It still is not named officially but goes as Kingdom of Eloria for now. Click to move around. Right now it's really just a test map, nothing too interesting to do. The game also isn't very optimized right now (each tile is a GameObject, there are 660 on screen), but still runs well on a 2014 Mac Pro.

Textures and Texture Management
Textures are used to display sprites and images in the game. Using WebGL, Texture rending can get complicated and can be hard to setup, especially as an end user. Texture management in WebGL is best as spritesheets. Currently, the engine does not pack smaller textures into larger texture sheets. This means it's best to have multiple sprites on one texture. Here's an example of the ground tiles spritesheet:

Texture Manager
Textures should only be loaded once, so they are loaded and managed by a central manager, the TextureManager. The TextureManager follows a similar pattern of the ProgramManager. The TextureManager deals with loading Textures, registering them with the RenderManager, and storing the WebGL texture data for reference by Renderable Components and the RenderManager.
When adding Textures to the engine, you'd use the Texture manager, like so:
TextureManager.addTexture('Characters', './path/to/texture/Characters.png', 64, 64);
This returns a pending Promise, which can be handled by a Loader. I'll explain Loaders below. This promise, once loaded, would create a renderable texture that can be referenced with TextureManager.getTexture('Characters');. The 64, 64 is the width and height of each sub-sprite.
Renderable
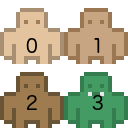
Renderable components will now include functions for setting spritesheets and sub-sprites. Sub-sprites are indexable by id, where the top left is 0, counting to the right. Here's an example of what a spritesheet should look like, and how to access its sub-sprites: 
This would be setup with a call such as:
//Set texture to be the Characters texture.
renderable.setTexture(TextureManager.getTexture('Characters'));
//Set the image to be the 3rd sub-sprite.
renderable.setSubIndex(2);
This is an example of setting up a character texture onto a renderable, and adding that component to a GameObect:
//Make a new Renderable component
let renderable = new Renderable2D();
//Add this component to the GameObject.
this.addComponent(renderable);
//Add this renderable to the first viewport in the scene.
renderable.addToViewport(0);
//Set texture to be the Characters texture.
renderable.setTexture(TextureManager.getTexture('Characters'));
//Set the image to be the 3rd sub-sprite.
renderable.setSubIndex(2);
//Optional: Set the depth to be above the default (0).
renderable.setDepth(-100);
This would normally be code for setup in the onStart() function when defining your GameObjects.
Renderables can also now be enabled and disabled with enable(); and disable();. Disabled renderables will be skipped by the RenderManager.
Default FS and VS updated to handle textures.
Default shaders are updated to accompany for texture rendering. Since texture rendering is so common in games (of course...) it's fair to expect it to be there by default.
Animation Component
The Animation component is a new component which handles animations for their GameObjects. Animation components manage interpolation between translation values; position, scale and rotation. The component uses buildInterpolation(key, frames, frameChange, finalFrame); To create frame animations that are managed by the component. There can be multiple Animation components, but there most likely isn't a need for more than 1 per GameObject.
Sprite frame animations are not implemented yet, but possible using buildInterpolation. Sprite animations will be implemented later as part of the Animation component will be implemented soon.
Loader
Since the textures must be loaded aysncronously and cached, they will not be ready immediately. A loader is an object that will ensure all assigned objects are loaded before calling its onComplete callback function. Here is a simple Loader example:
let loader = new Loader(() => {
console.info('Loading Complete!');
});
loader.load(TextureManager.addTexture('Characters', './path/to/texture/Characters.png', 64, 64););
loader.load(/* Another Pending Promise */);
loader.start();
This will print "Loading Complete!" into the console once the two Promises are loaded.
Other Updates / Fixes
- The input manager previously would only register clicks for viewports in the top left of the screen. Mouse clicks are now viewport specific.
- Updated documentation.
Engine Features:
ECS System
Core Game LoopBaseclassesScenes and Scene ManagementGame ObjectsScene vs Persistent Objects
ViewportsBaseComponentMessaging
Components
Renderable, Renderable2D, RenderableSprite, RenderableShape(Logic is there, but only defined in Renderable for now.)- Audio
- Collider, Collider2D, CircleCollider, BoxCollider
TransformInputControllers
- Physics
Rendering (2D for now):
Multiple Views per SceneMatrix transformations- Camera per view
- Multiple Lights per view
Multiple Shapes(Removed for now, use a sprite of a circle instead!)Textures (Sprites)Animations (SpriteSheet Textures)- Particles & Particle Systems
- Effect shaders (Shadow, fire, water)
Documentation
You can view the documentation here. Documentation was updated to accompany the new features, and some outdated documentation. Members are still lacking documentation in some files.
Contributing
The GitHub readme links to the contributor section, where feature requests can be viewed. The Seed Engine is open source under the MIT license, anyone may contribute. At this time, features or updates must follow the guidelines of the request. Feature proposals are welcome!
There will be more contributor requests next PR.
End
Thanks for reading! My main focus in on Kingdom of Eloria, as that is the final project I must complete. I want to get the majority of the game complete as soon as possible. The engine will continue development, but focussing on sections that will benefit the game.
Any questions? :)
You have a minor misspelling in the following sentence:
It should be immediately instead of immediatly.UPVOTE! https://steemit.com/news/@bible.com/6h36cq
Thanks for the contribution, @jaegar! I must say it was a very enjoyable read and the features you are added are cool as well - keep it up! Are you still going to use the RuneScape stuff that you had in your previous contributions a while ago?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you, glad to hear you enjoyed it!
Yes, the content planned from the previous blog posts are beginning to be implemented this week. I'm doing some additions to the engine for swapping out verticies so that Renderables can take different shapes. This should be the last thing I need to add to rendering for a while for the game.
Hey @jaegar
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!