Steeditor development update: communities, new core, and new editor
Repository
https://github.com/jakipatryk/steeditor
It's been two months since the last update about Steeditor. One might think that the project has been abandoned, but this is definitely not true - a lot has been implemented during this two months, and this post is a relatively short summary of my work.
The great refactor
My current goal for Steeditor is simple - make it more modular, thus new features will be easier to implement. A previous version was working fine, but a lot of code was not reusable - it was a prototype so this was forgivable.
Angular has a great feature for making apps more modular - NgModules. However, not everything has to be using them - we should keep as much logic as possible outside frameworks (as long as it makes sense, ofc).
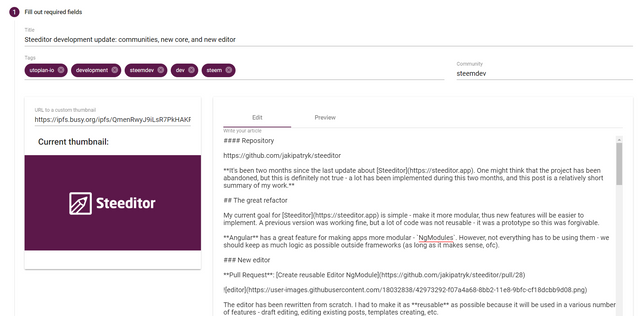
New editor
Pull Request: Create reusable Editor NgModule

The editor has been rewritten from scratch. I had to make it as reusable as possible because it will be used in a various number of features - draft editing, editing existing posts, templates creating, etc.
Previously, the editor was just a component in the DraftsModule. Now it has its own EditorModule, which exports one public component - EditorComponent. The EditorComponent is a heart of this feature. It's a presentational component, which receives a config object as an Input and creates model-driven forms based on it.
When forms are submitted, the EditorComponent emits an event with a SteeditorPost.
There is also an Output for fetching changes of forms, which emits an event with the current values. This event is emitted if a user doesn't type anything for a time specified in the config.

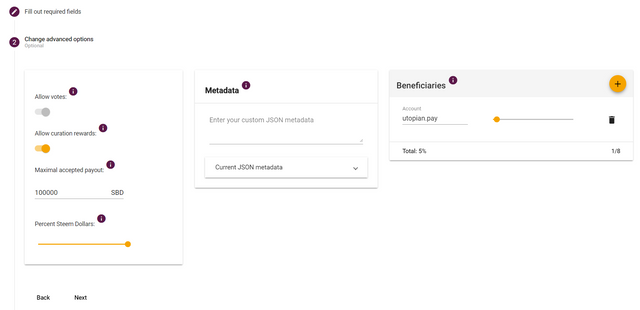
Config
To make the editor reusable, there has to be an option to adjust it. That's why config is a crucial piece of code.
The config used as an Input for EditorComponent allows changing the config of all available form fields. Each field has editable value and disabled properties. Some have additional properties, for example, PercentSteemDollarsField has editable min and max properties.
Reusability brings costs. Config is pretty complex and creating one manually if you just want to change one field is arduous. That's why I've added config creator function.
Communities are coming
Everyone is waiting for Communities on Steemit, me too. Fortunately, they are not going to be a part of a consensus, thus I could already allow users to post in a specific Community (based on spec).
Steeditor is ready for Communities :)
Post preview
For me personally, a preview of the post I was creating was the UI functionality I was lacking the most in the previous version of the editor.
Now it's there, but it doesn't work perfectly for all commonly used marks. For example, <div class="pull-right"> doesn't render correctly right now.
A lot has to be improved in this component.
Core
Pull Request: Create application core
As I said earlier, we should keep as much logic as possible outside framework. That's why I created an application core.
It defines app's core interfaces:
and core logic:
In the application core, I use a functional programming library ramda a lot. It helped to create small, side-effects free, composable functions, thus they are very easy to test and think about.
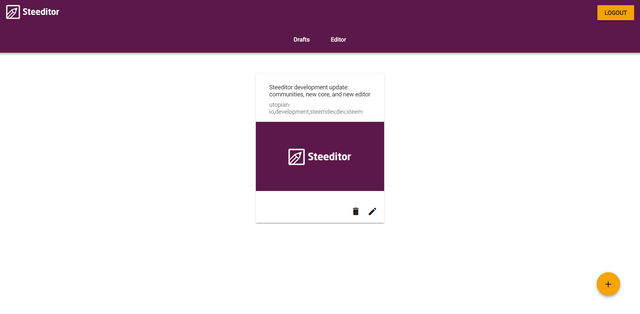
Simple DraftsModule - EditorModule integration
Pull request: Integrate DraftsModule with a new EditorModule
To show the result of my work on the editor, I've temporarily changed DraftsModule so it now uses EditorModule. I wrote neither unit tests nor integration tests for that because the DraftsModule is still a module to be heavily changed.
However, the Draft model has been changed and now it extends SteeditorPost. I do not think it will change.
Template model has been changed too, but it won't even be a part of this module in the future and this change is just temporarily.
Updated Utopian templates
All Utopian contribution templates have been updated and a template for translations category has been added.
I've heard a new Utopian frontend is going to be released soon, but before that happens you can use Steeditor.
The Web App Manifest
Pull Request: Add the Web App Manifest
Steeditor is a Progressive Web App, so the Web App Manifest had to be eventually added. It enables users to install the app on a device's home screen.
This combined with a service worker lets you work on your drafts even without internet connection. I think this is a pretty cool stuff.
Updated theme
Pull Request: Update app style and favicon

Due to the fact that a logo for Steeditor was chosen (thanks to Utopian task request), the theme had to be updated.
I'm using Angular Material, so it was a piece of cake. All I had to do was to override color paletter variables.
The author of the logo is @camiloferrua.
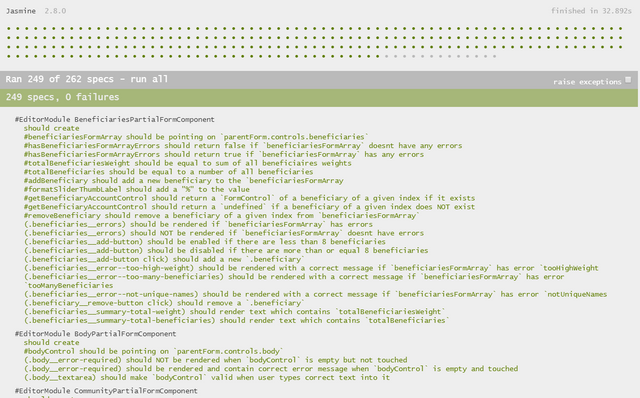
Unit and integration tests

In the roadmap, I wrote that unit and integration tests have a high priority. Due to fact that I'm refactoring the entire app, I decided to add tests as I code.
Currently, the application core and editor module have 249 tests.
I'm pretty satisfied with unit tests, but due to Angular limitations, I had to cheat a bit for component integration tests. Each partial component is tested inside a fake host component and its change detection strategy is changed to Default only for tests.
What next?
- SteemConnect NgModule, which will eventually become a library; I want to test some solutions on Steeditor first
- Storage: simple IndexedDB NgModule for now
- DraftsModule refactor
- template creation flow
- editing existing posts
How to contribute?
I will add Issues on Github with specs of features I want to be implemented. Help is always appreciated :)
Did you find a bug? Report it on Github, or contact me on Discord/steem.chat.
Thank you for your contribution. A great contribution, i really like the way of comments and commit messages.
I can see a lot of unnecessary comments, like this one https://github.com/jakipatryk/steeditor/pull/28/commits/d5f4f7e5a5ab9e33f2867d4aa32b994fb551d5f0#diff-ab0fc1563b111dd3b6c2cec8edc10b8cR40
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Awesome tool! I actually wanted to build something like that making it possible to post it just as personalized as it is possible, being able to edit every option out there for a post. Now I discovered this, and it seems I shouldn't start to work on that idea :P
I got a little hint for you though. When not allowing votes, you still can receive downvotes, so you might want to change the description for that, to prevent both confusion and unexpected downvotes. (At least when I tested this out of curiosity I was able to downvote)
Thank you for that tool!
good catch, indeed. Here's the source
So you can flag (weight < 0) and unvote (weight = 0) a comment with votes disabled, but you can't upvote it (weight > 0). I'm wondering if this is really meant that way...
I believe it is intended. Imagine one could completely disable votes on a post/comment. There would be phishing links around which can't be hidden, and there would be people going around insulting others without any hesitation because the insulted one can't do anything about it
Hello Steemcleaners member...Flugschwein...Kindly help me and remove my downvotes
You are on my Behavior Good Bond.
Up you !
As you have remove those Flags that I ask you to do.
I didn't know that, thanks!
allow_votes:falsedoesn't work anyway since some time (https://github.com/steemit/steemconnect/issues/292), but I am going to edit the tooltip as soon as the bug is fixed.I didn't test it that far xD
I was a little surprised to be honest... But I guess it's fair. It's just an extended version of declining rewards to be honest
Hey @jakipatryk
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Wow, amazing work, I'm seriously impressed! I found a small bug though and created an issue for it (should be an easy fix, I think). Great to see you back contributing as well!
Thanks for reporting, I've just fixed this :)
Cool tool! Nice look with advanced options. I think, uploading pictures is a must-have feature for this editor.
This is on a to-do list :)
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 8 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 17 SBD worth and should receive 87 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigthank you for the information
Congratulations @jakipatryk! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPHey @jakipatryk thank you very much for mention me. It is good to know you are working hard to upgrade Steeditor.