Steeditor development update: templates, images upload, and more!
Repository
https://github.com/jakipatryk/steeditor
Steeditor is now as modular as I wanted it to be. Thanks to this, new features are pretty easy to implement. If you are interested what has already been added and how it was done, this post is a short summary of my work.
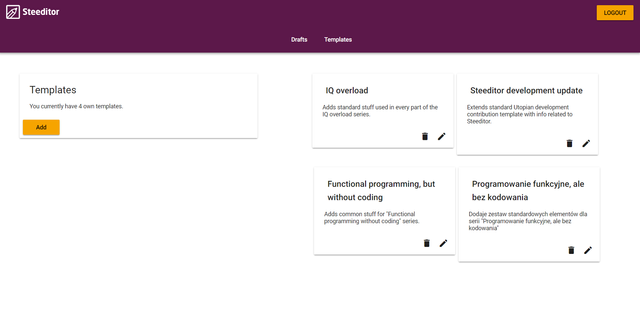
Templates
Pull Requests:
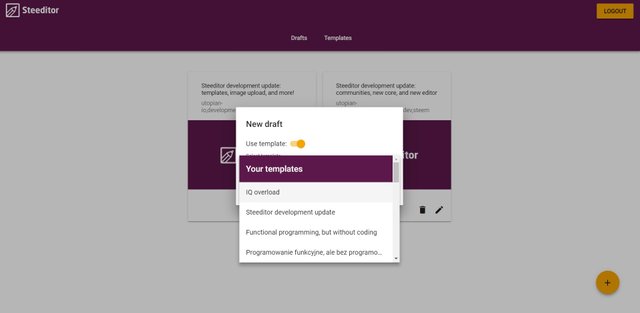
Utopian built-in templates have been in Steeditor since the beginning. However, previously you could not add your own templates and create drafts based on them.
This is not true anymore. Templates creation flow is finally here!

The UI is probably not the most beautiful right now, but it is easy to change.

Templates are stored in the IndexedDB (just like drafts), thus they are accessible offline.
The implementation is very similar to the draft's one, both when it comes to ngrx-related functionality and routed feature module.
Toolbar and images upload
Pull Requests:
I have added a very simple toolbar for the editor, with most commonly used elements:
- headings 1-5
- bold text
- italic text
- strikethrough text
- quote
- link
- image

Besides them, a "fullscreen" mode was added, which is useful especially on mobile devices. However, it's implementation is a bit tricky.
I refactored low-level components responsible for handling body form field - now there is a BodyCardComponent (wrapper) which is a parent component for BodyPartialFormComponent and PostPreviewComponent.
The BodyCardComponent is interesting - when a user turns fullscreen mode on, it dynamically creates itself inside a dialog.
All of these are cool, but the most important feature is definitely images upload. It uses Busy's file hosting inside a FileUploadService. Now you can upload your thumbnail or image directly from Steeditor.
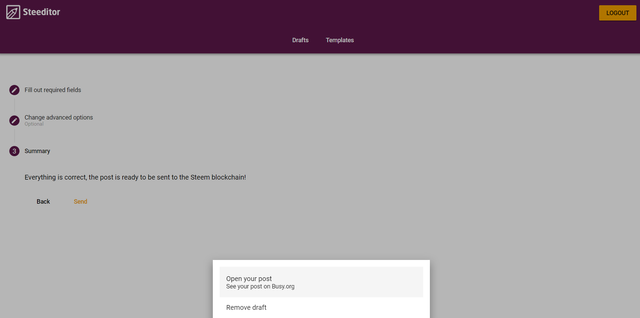
Actions on broadcast success
Pull request: Add bottom sheet on broadcast success

This is a very simple feature which lets the user open the post that was successfully broadcasted on busy.org, or delete a draft. Nothing fancy there.
More technical changes
These changes maybe aren't so exciting, but definitely were crucial for the features described above. From a developer point of view, they are much more important.
This section is gonna be quite technical, if you are not interested, feel free to skip this part.
Steemconnect NgModule
Pull Requests:
- Implement Steemconnect module
- Integrate Steemconnect module with app
- (fix) Map broadcast response to
resultprop
In my previous contribution, I announced that I want to create a Steemconnect NgModule which will eventually become a library. This is already partly done, NgModule is working fine, but there are a few things I want to change before it becomes an NPM package.
However, I'm really satisfied with the simplicity of the public API, for example, SteemconnectOAuth2Service has only two public methods (login and logout) and one getter (authState).
To sign in user, one has to import SteemconnectModule in the root NgModule, inject SteemconnectOAuth2Service into service or component, and call login method. Everything else happens under the hood, and the result of that is authState Observable, which returns either null if user is not logged in, or object with uid (username) and token properties otherwise.
Once the user is logged in, to broadcast operations one has to inject SteemconnectBroadcastService and call broadcastOperations with operations as argument. That's all. As simple as that.
The access token is attached automatically on every request to Steemconnect by HTTP interceptor.
IndexedDBService
Pull requests:
- Implement IndexedDB service
- (fix) Use
storeNamein every operation - (fix) Change Store creation strategy
A reusable IndexedDB service was definitely necessary - now it's used both by drafts and templates. It is a very simple implementation, I keep using idb library, but in the service all CRUD methods are Observable-based.
Nothing spectacular, but crucial for the application anyway.
Centralized Store
Pull Request:
Before this change, some slices of the state were managed on the root NgModule level (router, auth, login) and some on lazily-loaded feature module level (drafts). While it was working fine back then, when I started implementing templates I got into trouble - to access state managed by lazily-loaded module it has to be loaded first.
I decided to centralize the store to make it more predictable and to become a real single source of truth. This change also flattens the file structure for each feature store, and I just think the current implementation is cleaner and easier to maintain.
At the moment there are 4 feature stores: auth, drafts, templates, and router. Each is independent, but all are eagerly-loaded.
Two of them (drafts and templates) are using ngrx/entity now. This library makes is super easy to manage entities collections.
I had to get rid of SuperAction interface for actions, as it had become unpredictable. I (unfortunately) use classes for actions now, but (fortunately) I keep using factory functions too.
What next?
- existing posts editing
- unit tests for ngrx-related stuff
- dashboard as a default route for logged in users
- UI improvements for /drafts and /templates routes
- README update
Thank you for your contribution. A great contribution, where we can showcase this contribution and say that this is what the quality means.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined!
So far this week you've reviewed 8 contributions. Keep up the good work!
Amazing contribution once again, you are a really great example for others! Definitely staff picking this - keep up the great work!
Hey @jakipatryk
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Angeschaut und geupvotet und mit ein paar Cent belohnt. @greece-lover aktueller Kurator des German-Steem-Bootcamp
I've just started using it following this post. The preview doesn't seem to line up exactly with what I see on my posts, but I've been able to make 4 templates for the 4 of my daily posts for which that's relevant, and that is going to be a great help to me!
Post preview will be improved once I'm done with stuff described in
What nextsection :)Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 16 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 14 SBD worth and should receive 65 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePig