Steeditor development update: unlimited content editing and dashboard
Repository
https://github.com/jakipatryk/steeditor
Steeditor keeps changing. This update brings two features for logged in users. Let's see what they do and how they were implemented!
Unlimited content editing
Pull Request: Implement posts editing

A few weeks ago an option to edit posts older than 7 days was added to the Steem blockchain. Some interfaces already use this change, but the most popular ones are still waiting to see more witnesses running a right version of the software.
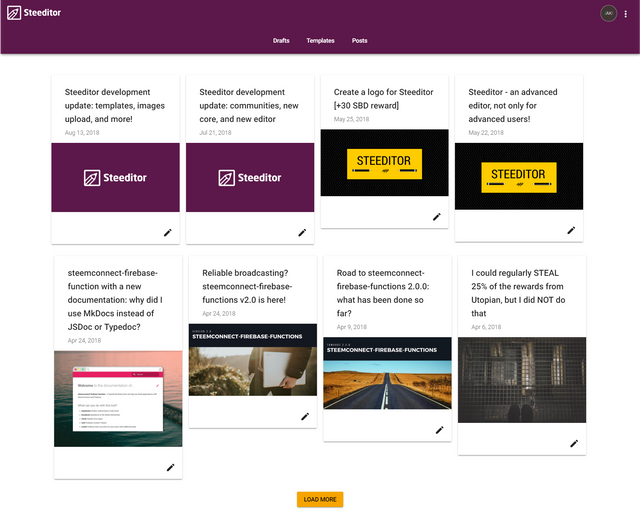
With Steeditor you don't have to wait. (Unlimited) content editing is up and running!
This is not the only reason why you would use Steeditor for content editing. This application was built for those who want to have a 100% control over their posts. Not every option can be changed if a post has already been broadcasted, but the ones that can be, are changeable. So it is possible to:
- decrease maximal accepted payout
- decrease percent of SDB in the reward (now instead of SBD you get liquid STEEM)
- edit the metadata
Working on this feature was fun, and a bit challenging. Why? Lets take a look at some technical details...
Routed feature module PostsModule uses reusable EditorModule introduced in one of my previous contributions. The magic happens in PostEditorComponent, which creates a config for editor and passes it down to the EditorComponent.
Besides that, the implementation of PostsModule is similar to both TemplatesModule and DraftsModule. It doesn't do much besides communication with the Store (dispatching actions, selecting state).
However, PostsStoreModule is interesting. While working on it I found and fixed a bug in a tutorial about content patching available on Steem Developer Portal. If you haven't seen this website before, I highly recommend checking it out, it's a great place to learn. My implementation of this functionality is little bit different, but it's mostly due to fact that Steeditor uses different build setup:
Once a user decides to update a post, Steeditor first checks if it makes sense to use a patch from the old post's body to new. If it doesn't, Steeditor broadcasts a raw version of the updated body.
Light Steem RPC client
Pull Request: Implement Steem RPC NgModule
Posts are fetched from a JSON RPC node, so there was a need for a client. When you use Angular, it is very beneficial to use the HttpClient + Observables everywhere where it makes sense. This mix ensures good testability and performance (with async pipe and OnPush change detection strategy in components).
So I created a very simple client, based on a generic call method:
However, I couldn't find a method which returns only posts authored by a given user, so without reblogs (if you know one, please let me know). I had to implement a workaround. I couldn't just filter the response, I needed a reliable solution - if 5 posts are required, it should return 5 posts.
So I created a getUserPosts method:
The magic happens in the expand operator. It repeats doing HTTP requests (recursively) until either the lastCheckedId is equal to 0 (when there aren't any more posts on user's blog) or the length of concated results is equal to the requested limit.
The easiest way to understand how it works is probably to read unit tests.
User dashboard
Pull Requests:
- Add user data state handlers
- Add user dashboard page
- Add call for user data
- Add formatters for data from blockchain
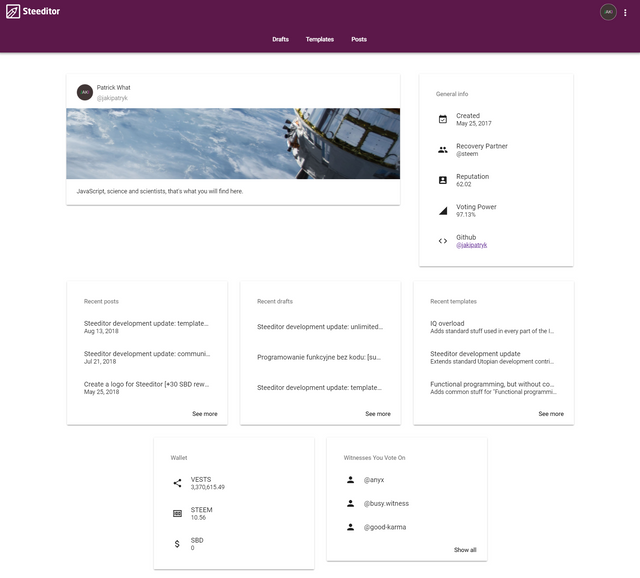
I thought it might be a good idea to add a dashboard with some user data and recently created drafts/templates/posts. So I implemented this:

I started with adding a new property to AuthState - currentUserData. Next, I updated the standard set of nrgx elements - reducer, actions, selectors, and effects. The user data is fetched via Steem RPC client described above. I just added an extra method - getUserData.
The routed feature module (DashboardModule) is not complicated either. Dashboard container selects slices of state and dispatches actions. The selected state is then passed down to presentational components. There is no magic here. This NgModule is simple, and routed feature modules should be kept simple.
RPC node returns user data that needs to be formatted before showing them to the end user. For example, voting_power is not a current voting power, but voting power at the time of user's last vote. So the current value has to be calculated.
Roadmap to feature-complete status
A lot has been implemented so far, but there are a few things left to do to achieve feature-complete status:
- as a user, I want to delete my post
- as a user, I want to see my post and comments added to it
- as a user, I want to add a comment to my post with all the advanced options
- as a developer, I want to have the store module unit tested
Meanwhile, I'll be working on ngx-steemconnect (SteemConnect library for Angular) and maybe a bigger project, but I have to test out Hivemind first.
GitHub Account
Used @adasq's github code screenshot for code screenshots.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo!
So far this week you've reviewed 4 contributions. Keep up the good work!
Nice to see Observables in your project - I love it.
Is there any plans to provide editor component side by side with a preview? I really miss this feature on STEEM-related frontends.
Great job.
I hope to see more contributions from you.
Hey @adasq
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hmm... Why not? It sounds like a relatively simple task. Thanks for suggestion.
While at it, would be nice if it has markdown syntax highlighting like using monaco-editor instead of the plain text box. I almost use VSCode for creating an article. Hope I can replace it with Steeditor so my Grammarly extension can pick up my grammar mistake 😂
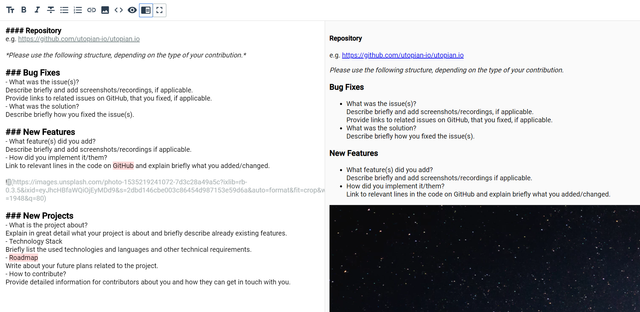
What about something like this? @adasq @drsensor
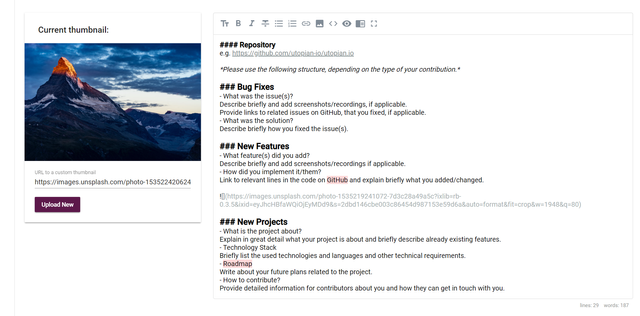
Normal:

Side-By-Side:

It's Covalent-Text-Editor + a few changes.
Nice!! Does it have syntax highlighting for code block? (Not really necessary for me though, I'm content with side-by-side view + markdown syntax highlighting)
AFAIK no, but I'll take a look if it is possible to manipulate the renderer efficiently. Anyway, I'll work on this feature on this weekend, so the PR will be ready probably on Saturday/Sunday.
Hey @jakipatryk
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This post has been just added as new item to timeline of Steeditor on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Steeditor to your favorite projects.
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 4 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 13 SBD worth and should receive 145 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePighello
when i login to steeditor app somebody can know my pasword. and he stolen my sbd
It's not possible, Steeditor uses SteemConnect and it doesn't assign active permissions needed for transfers. You must have gotten into a phishing site or something.
Congratulation. It is amazing to see all the smart guys working for steemit. Thank you. I hardly understand the basics.
Yesterday I tried to publish a new article on steeditor as I have noticed there is a draft option (great!). After having completed my post I followed the steps, but didn't change any of the offered options. Than I got a note saying that my post is not valid, I have to fill in something, or so. What did I do wrong?
Then an other question: Is there a possibility to find very old post without scrolling all post through?
Title, tags, and article are required, maybe you forgot to fill out any of these?
At the moment nope. This is a bug. I will fix it soon, once fixed you would be able to edit your very first post with this link: https://steeditor.app/posts/0
Thank you @jakipatryk. I will try soon an other new article on steeditor. I like very much the whole thing, nice clear and good designed. But still I don't understand what is templates for? Sory for my ignorance.
"possibility to find very old post"
I am looking forward to that. I had linked to my art posts on my website, and also on my Twitter, and found Steemit had "lost" some images from my posts. So what I would like to do is upload them again. Its just trying to find those old posts in my stacks I need to scroll through a lot of posts "LOAD MORE".
Would a search function be possible? Like, simply enter the title of your post and get to it without having to scroll through a year or more of blogs.
I would find this particularly useful if for some reason a post contained copyright material and you are faced with a take-down notice! The legal implication of not being able to comply could potentially be very serious!
Congratulations @jakipatryk! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @jakipatryk! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!