[Steemia] - More features and bugs fixed 😏
Note: This contribution involves two repositories but I will emphasize only one. The other one will be mentioned for references.
Repositories
https://github.com/Steemia/Steemia
https://github.com/Steemia/ionic-img-viewer
What is Steemia?
Steemia is a social network app running over the Steem Blockchain. This app will provide the users an enriched user experience plus features commonly encountered in a casually used social media. The goal of this project is to give the community a mobile app where they can do their daily activity in the blockchain.
Changes Made
Bugs Fixed
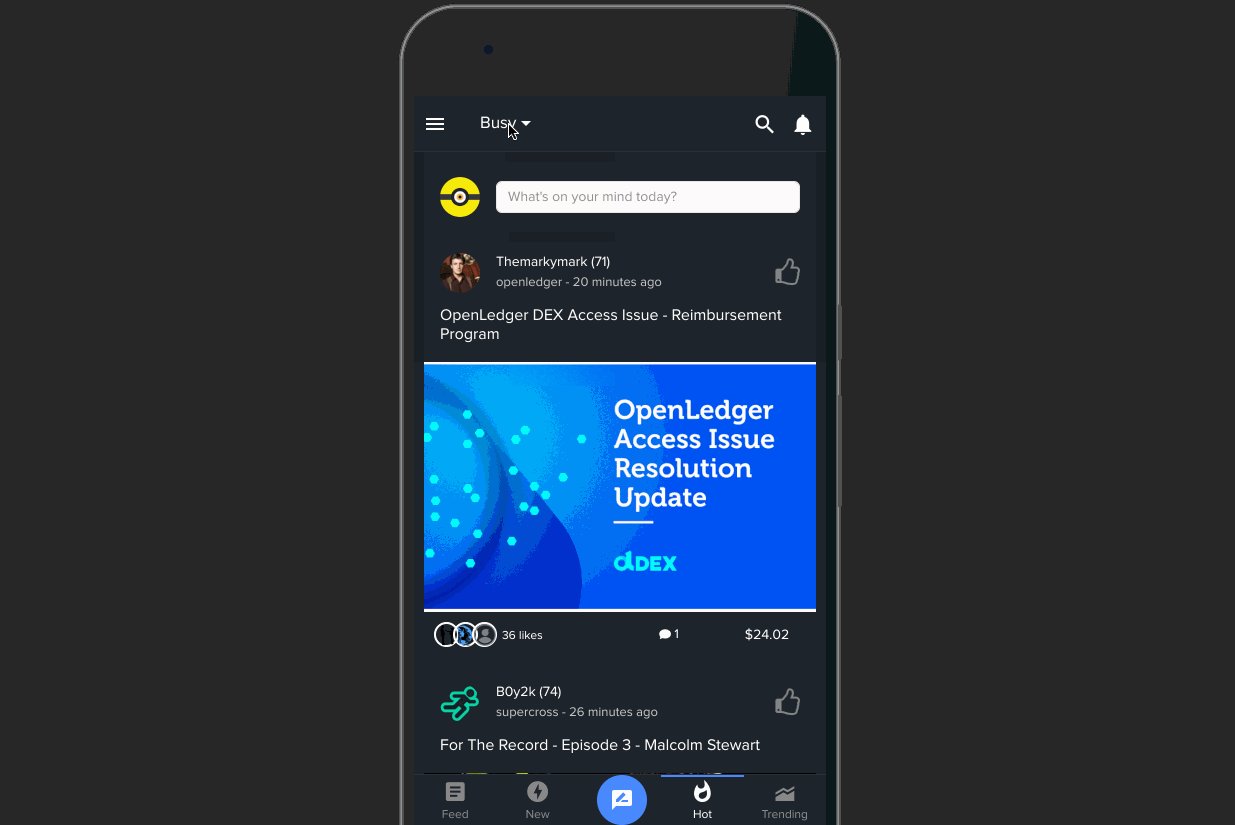
Preview feature was not working properly
As mentioned in this issue https://github.com/Steemia/Steemia/issues/86, the preview mode was not working when the creation post page was opened from the "What's on your mind?" button. This issue was caused by a desynchronization of the logic with the UI. In order to solve this, I had to force Angular to detect changes whenever the preview page was activated.
https://github.com/Steemia/Steemia/commit/41d22b8fb053668bcc16a94889c2a291a5589a75
Features
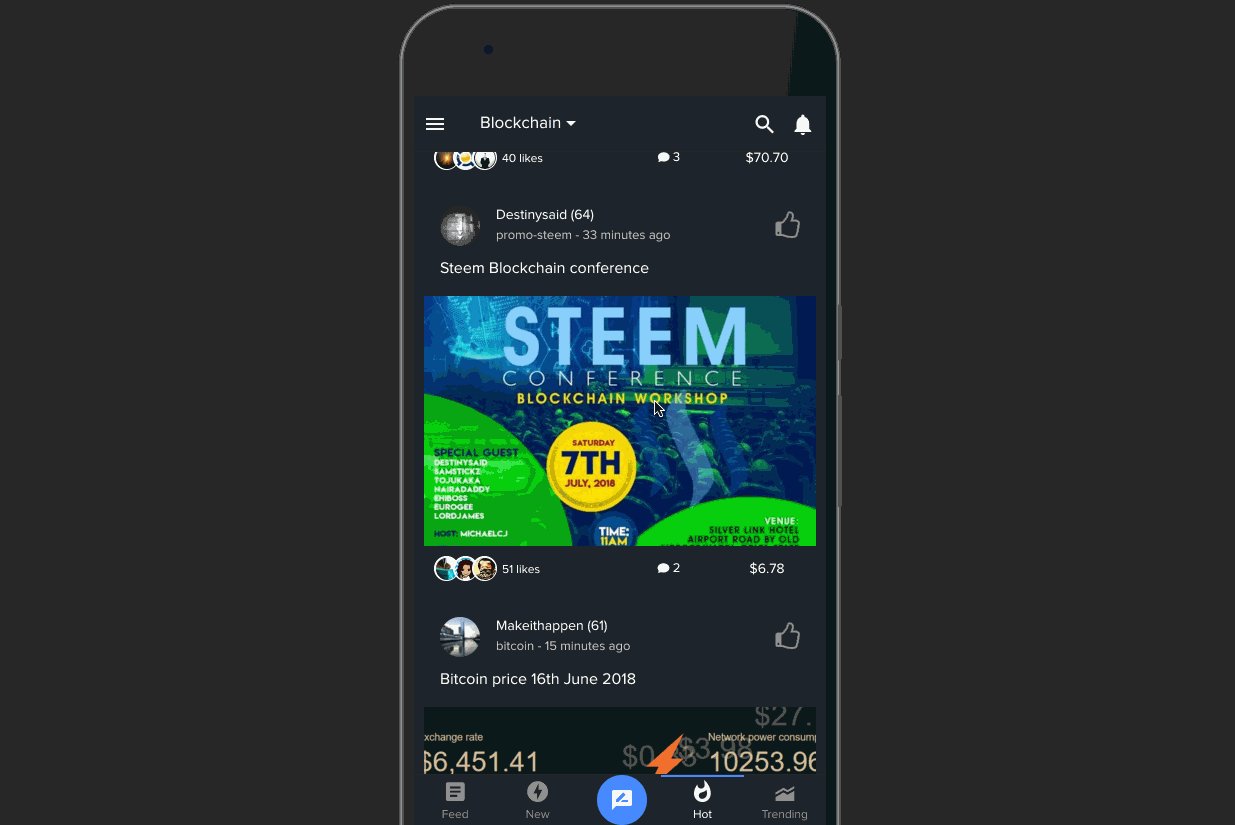
Clickable images in post details page
I saw this feature in this post: https://steemit.com/utopian-io/@rufans/ideas-for-steemia-app-make-tags-clickable-option-to-zoom-download-images-and-deposit-and-withdrawal-button-for-other-coins but sadly it was not accepted. However, accepted or not, I do take in mind each suggestion to make better Steemia app. So, I decided to create this feature.
In order to achieve this feature, I had to fork an old Ionic plugin and modify it to satisfy my criteria (having toolbar buttons such as social sharing):
https://github.com/Steemia/ionic-img-viewer/commit/5fdb97bd78e0b6a3f746979bf79a44fcb5af0d54
Also, in the main project, I had to query all the images of the post to add an event listener for any click in the image. Since the data from the post is dynamic and unpredictable, I had no way of sending Angular-rendered code to the client side and re-render there due to security concerns. So, I ended up doing front-end manipulations:
https://github.com/Steemia/Steemia/commit/825a0b539c86817c2aa8aa6523b89068a02e0dda

Note: You can pinch in/out the image to make zoom or double tap it :D
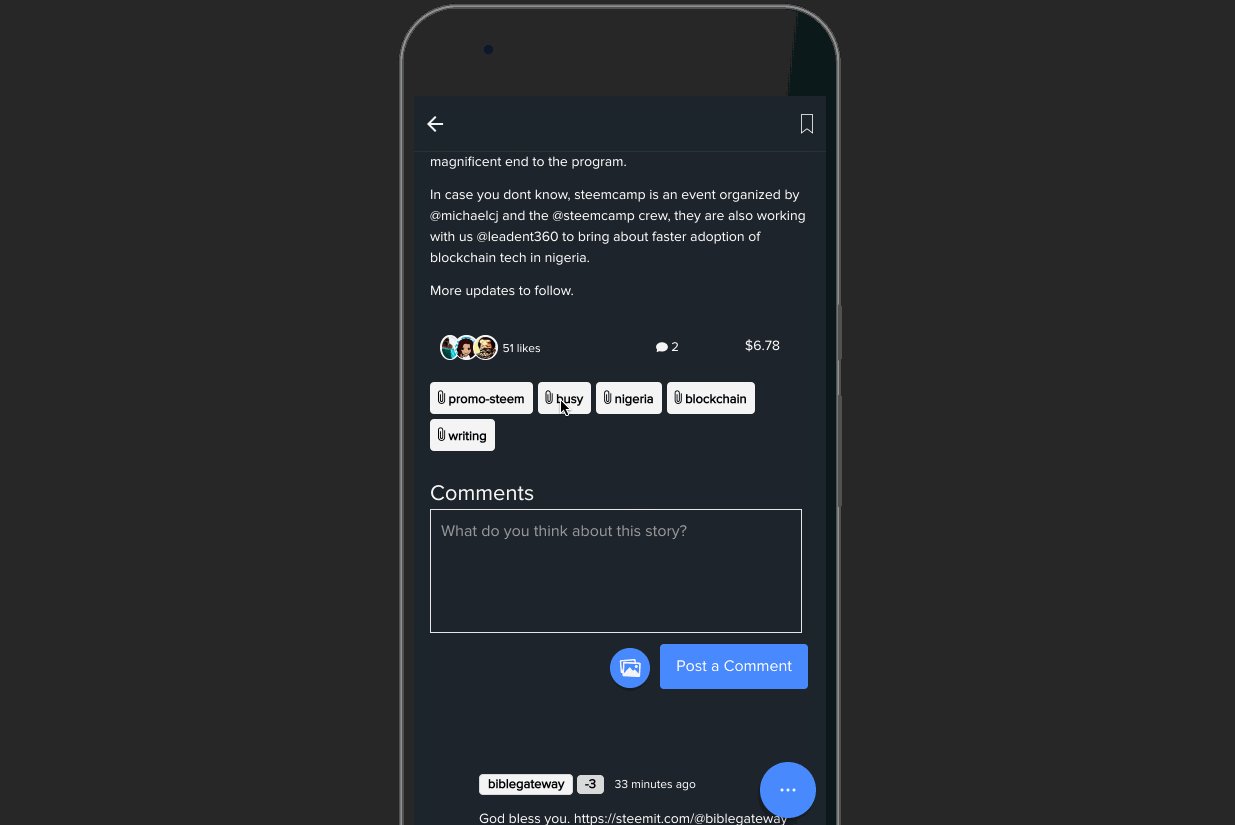
Clickable tags
This feature was reported as a bug but I added it to the roadmap and decided to develop it. https://github.com/Steemia/Steemia/issues/78 Basically, when you tap a tag in any post, it will dismiss all the opened pages and will set this tag to the app to show content related to this tag.
https://github.com/Steemia/Steemia/commit/ce01ee51287325cb73119fdb7af89d472d148522

Social share images
After making the images clickable, I decide to let the user share these images in social media. When you press the share button in the modal view, it will share the image itself instead of the URL.

Misc Changes
Visual
Wrong color of icons in dark mode
In the post details page, icons were having the wrong color when the dark mode is activated. It was resolved by adding extra CSS rules to set the correct one.
https://github.com/Steemia/Steemia/commit/56d6429e534141612dc49e3213e0f904b52e5b7b
Internal Changes
Add 3 retries for the activity endpoint
For the user's activity endpoint, I added 3 retries before rendering an empty response. The user will have three chances to get the data (it is useful for slow internet connections and/or intermittent internet).
https://github.com/Steemia/Steemia/commit/fb7558e9254d74e49f332eeb74b0b273666798c0
Remove unused dependencies and duplicate one
Some dependencies were not in used making the app bigger without any reason. I have decided to remove them and also, I found a duplicated dependency: Moment.js. We were not using the pipe at all so I decided to better use the method from the utility provider and remove one of the dependency.
https://github.com/Steemia/Steemia/commit/6e9290767dd9929b119b6650d22609646fd7ff58
https://github.com/Steemia/Steemia/commit/a5270982d07c4266d8401949dcf866f967dc8194
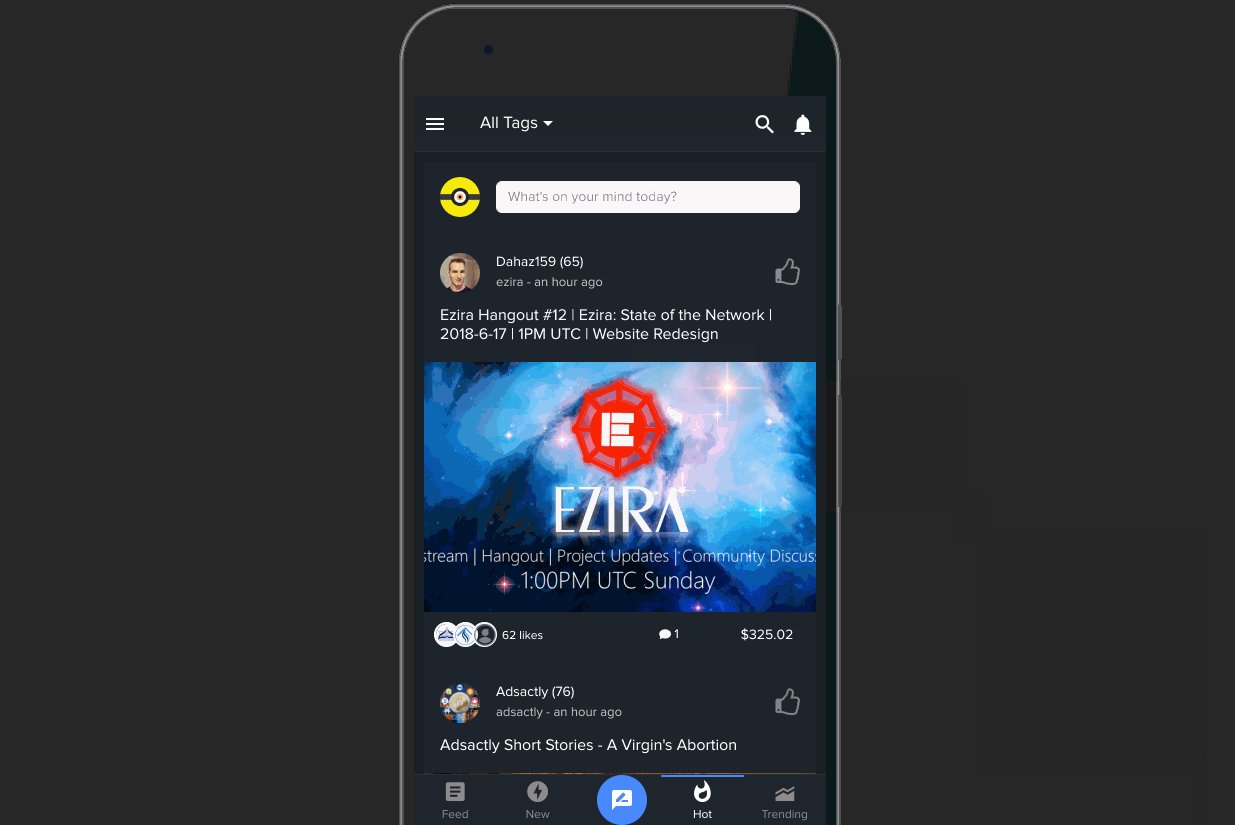
Global provider to set app language
Before, I was using a factory in the settings page to change the app language globally. However, while it was working as expected, it wasn't able to change the language of the drawer since it belongs to another factory. To solve this issue, I created a Subject (it is all about RxJs) which I can subscribe to and modify in any page. The root page of the app will listen for changes in this Subject and will update the language based on the value of the Subject. By doing this, I was able to remove the settings page factory and end up with only one factory in the root page of the app.
https://github.com/Steemia/Steemia/commit/01dd147b806ee7b17142eccc2b2bb016dcb76748
Handle menu translation directly at the component
Before, I was sending the translated string directly to the component. However, this translation is not reactive. When it is translated, that's it. It cannot be changed unless you send another instant translate. To solve this, I used the translate pipe directly at the component and I just send the key to translate from the root component to the drawer.
https://github.com/Steemia/Steemia/commit/f3a254bb680c3afec411c62c2957e608963a8d4c
Code cleanup
As usual, I do some code cleanup to remove unused variables, dependencies, and/or functions.
https://github.com/Steemia/Steemia/commit/1ef0aa43291ef6119844e52c0dd6af77f09a2fe6
Commits Summary
- https://github.com/Steemia/Steemia/commit/41d22b8fb053668bcc16a94889c2a291a5589a75
- https://github.com/Steemia/ionic-img-viewer/commit/5fdb97bd78e0b6a3f746979bf79a44fcb5af0d54
- https://github.com/Steemia/Steemia/commit/825a0b539c86817c2aa8aa6523b89068a02e0dda
- https://github.com/Steemia/Steemia/commit/ce01ee51287325cb73119fdb7af89d472d148522
- https://github.com/Steemia/Steemia/commit/56d6429e534141612dc49e3213e0f904b52e5b7b
- https://github.com/Steemia/Steemia/commit/fb7558e9254d74e49f332eeb74b0b273666798c0
- https://github.com/Steemia/Steemia/commit/6e9290767dd9929b119b6650d22609646fd7ff58
- https://github.com/Steemia/Steemia/commit/a5270982d07c4266d8401949dcf866f967dc8194
- https://github.com/Steemia/Steemia/commit/01dd147b806ee7b17142eccc2b2bb016dcb76748
- https://github.com/Steemia/Steemia/commit/f3a254bb680c3afec411c62c2957e608963a8d4c
- https://github.com/Steemia/Steemia/commit/1ef0aa43291ef6119844e52c0dd6af77f09a2fe6
Contributors
Feel free to contribute to Steemia project by forking our repo and sending us a Pull Request.
Download Steemia
Feel free to download Steemia on Google Play and soon on the App Store :D

This is awesome ✌️
Can't wait for the update 💯
On its way :D
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 6 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 24 SBD worth and should receive 88 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigThanks for the contribution, @jaysermendez! Some pretty cool new features, and it's also nice to see you are implementing stuff that users have suggested!
One thing I was wondering - what does this do?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks :D this code opens up the following modal to select where you want to share the image :D
I was so confused lol.
Now you are not :P
Thanks for implementing it .
you are welcome ;)
Hey @jaysermendez
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!