[Steemia Pay] - Login Wall, lazy loading, tokenized state, and more changes
Repository
https://github.com/hsynterkr/Steemia-Pay
Pull Requests
https://github.com/hsynterkr/Steemia-Pay/pull/1
What is Steemia Pay?
"Steemia Pay is a simple but convenient mobile application that allows users to receive and send money (in Steem and Steem Dollars) with instant values in their local currency."
Source: https://steemit.com/utopian-io/@hsynterkr/introducing-steemia-pay-steem-payment-app
Changes Made
Lazy Loading
Lazy load modules were added for most of the pages but however, they were not used at all. They were just declared. What I did have I removed the import of the page and added the IonPage decorator for the pages needed it. Also, I had to replace the imports with strings with the name of the page.
So, instead of:
import { TabsPage } from '...'
I only need to use TabsPage as a string without the need of importing it.
Unsubscribe Subscriptions
Each time the app request data from the SteemConnect provider, it creates a subscription to the observable. These subscriptions need to be handle in order to avoid memory leak which can slowdown the application drastically. So, I unsubscribe them after they are used.
Tokenized State
Before, at the main component of the app, the auth state was determined by subscribing to SteemConnect reponse. However, if the internet conection is not fast, the app will take so long showing a white screen until the response is there. To solve this, I determined the active page by querying localstorage to see if the auth token is present. If the token is present, the main page should be shown. Otherwise, show the login page.
Hide Content Until Data Is Loaded
Before, content were partially shown even data is not there. To solve this, I added an if condition to hide the content until the data is loaded. Later on, I may implement skeleton loading to improve user experience.
Edge case for transactions loading
In some cases, depending on the account, transactions loader only shows 1. I added an if condition to determine if the query only loaded 1. If so, re-do the query in order to get more data.
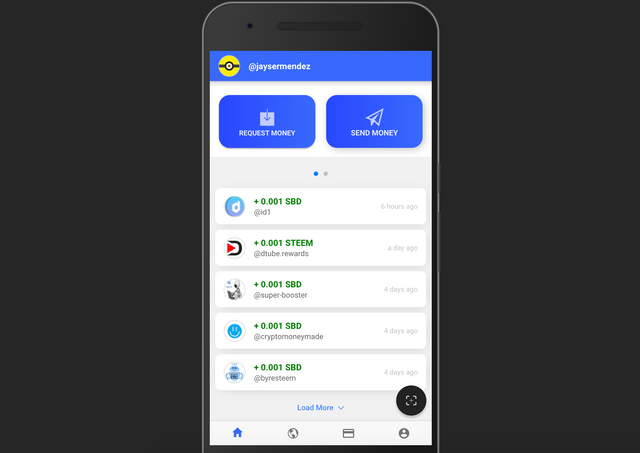
Login Wall
Since this app requires an user to be logged in, it did not make sense to allow the user to see the app without logging in. So, I added the login wall page as the main page if the user is not logged in.
Logout Method
Since I added a login wall, a logout method is necessary in order to terminate the session. When the button is clicked, the user data is cleared and the login page is shown back.
Memo added for each transactions
When you click one of the transactions, the memo is show as an accordion toggle.
Fix package.json app name causing conflicts with the last version of NPM
As the last version of NPM, the app name was causing issues because it did not match the regex check. So, I just modified the name to follow their guidelines.
Visual Changes Made
Center load more button

Add more familiar colors

Smooth transition between tabs
When you change a tab, it used to change without any transition. So, I added one by using CSS so it can show a smooth change between them.
Contributors
If you would like to contribute to Steemia Pay project, feel free to fork Steemia Pay repo and send a pull request.
Here are a few things I noticed in your project.
API_KEY_FOR_IOSandAPI_KEY_FOR_ANDROIDare your sure it's a good idea to have them in your repository ?https://github.com/hsynterkr/Steemia-Pay/pull/1/files#diff-c5748cdbfaac36882ba927953843edf3R29 => May be you could iterate other an array.
https://github.com/hsynterkr/Steemia-Pay/pull/1/files#diff-a81e1bba80a67f0358bf0b7f1be20427R7 =>
https://img.busy.orgredirects tohttps://steemitimages.com. You should use it directly. (You have multiple reference tohttps://img.busy.org)Your scss files are a little broken regarding the code indentation.
This is really good work! You've made some great improvements
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hello @gregory.latinier,
I noticed the disclosure of the API keys. I will tell him to either change them or lock them.
Regarding images, I will change them to the original endpoint (I didn't do this change. It was originally like this). Also, most of the CSS was not done by me :D
Overall, thanks for your suggestions. I noticed that you always give detailed feedbacks and I really like it.
Hello @gregory.latinier
Good catch thank you for the trick! I will add authorization, also we will no longer use this maps library. We will use Native Google Maps.
Hey @gregory.latinier
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 21 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 18 SBD worth and should receive 52 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey @jaysermendez
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!