Course Blocks - User Authentication & Restructure Code

Previous updates: First Post & Back End
Now that I’m back into working on this project, I’m kind of shocked to see how much I’ve learned since I was working on it. I can remember making a lot of the decisions that I’m seeing in the code about how to handle certain things, but after just a few more weeks of experience I can see that they were confusing things to do. Some of the decisions were just in pursuit of a fully operational front end site. This was just an attempt to simplify things for myself as I learned more about the back end, but in retrospect I think it might have slowed me down quite a bit, because I didn’t understand how the pieces would fit together later on.
This update is mainly to add user authentication to the site using local and JWT strategies. There are still some things to fix, but I’ll be adding things as I move on to other updates.
Project Summary
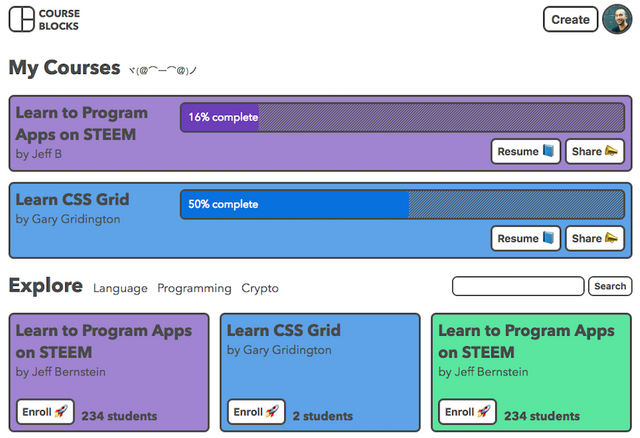
I’m creating a site where anyone can create and enroll in courses for free. It will not require registration to view any of the courses, but an account will allow users to track their progress.
The first phase of the project will be built with HTML/CSS/JavaScript/jQuery/Node/Mongo and handed in as my second capstone project with Thinkful. After I finish the web development program in a few months, my plan is to completely rebuild the front end in React and then connect it to the Steem blockchain. Here is a video I made on DTube that explains my larger plans. The three main components are (the first iteration will only contain the first component):
- a site to create and enroll in courses
- a community for each course that is either a forum or Stack Overflow style question and answer section
- a marketplace where students can find tutors for help with courses through video chat
User Authentication
This update was mainly to add user authentication in the form of local and JWT strategies. During this process I added AJAX requests from the front end to the back end for the first time — I had to wire up my log in and sign up forms to take care of this.
There are still some things that need to be added, including better error handling, but the basic functionality has been added.
Restructure Code
I also did some code restructuring to make the code better organized. I broke out the schemas into model files and the routes into routers.
Next
It’s kind of frightening how much work I still have to do on this project. I’m honestly not sure how it has taken this long! I think I was just coding in circles for awhile before when I didn’t really understand how the back end worked. In the short term, my main goals are:
- hook up front end to back end to enable course creation, editing drafts, and displaying published courses
- iron out a bunch of minor front end behavior, including the use of Dragula for re-ordering courses
Feedback / Contributions
I’m currently in the process of learning web development full-time, so I’m very open to absolutely any suggestions or advice about my code. Feel free to leave a comment on this post or on Github.
Thanks for reading! 🙂
Posted on Utopian.io - Rewarding Open Source Contributors
Whoa, you have 234 students already. Cool! It's interesting but I can't join yet... Aww.
Hey Jeff, great to see an update from you on this project. I will look at the code later today and rate the contribution on Utopian. (I just learned from Sam that Utopian changed a lot of their processes.)
Awesome, thanks! Oh yeah I noticed that rating system yesterday -- I'll check out and rate your projects as well 👍
Thanks, Jeff. Would be awesome if you would rate one of my next contributions.
A minor point which came to my attention is that the licenses in the
package.jsonand the GitHub project differ. One is ISC; the other is MIT. You might want to correct this.Ah good catch, thanks!
Can you please change your repo according to this rule "The repository must contain a readme file with usage and install instructions, as well as an appropriate open source license."
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Hi @codingdefined,
Actually I made two pull requests to add a license and update the readme before submitting this post. Are they not sufficient as they are now in the master? I can make changes if necessary!