Ethtags: Rewrite of the frontend into vue.js

I have taken a little over month off from developing ethtags in order to properly learn frontend and backend web development by building couple of websites in vuejs. This lead to my decision to completely rewrite the whole frontend in vuejs, because the old frontend was not very clean and understandable on both the code side and ui side. Other reason was the fact that meteor was mainly ment to be used for a full stack app, yet in this application backend is unneccessary. Vuejs is also much more widely known and that means that there a more developers who can contribute to the development. The new frontend is also implemented in two files only, which means easier deployment to ipfs in the future and it runs completely client side.
Github commits
Implementation
The whole frontend is implemented as a single page and single file web application. I have made this decision in order to simplify deployment into services like ipfs. Vuetify was also used to achieve good user experience while maintaining relatively simple and clean code. I have made use of ethjs that allows for completely asynchronous comunication with the ethereum network (line 617-735 in main file). This means that the project is no longer dependent on deprecated code from web3 and I have also successfully eliminated the use of callbacks which make for very messy code.
I have plans for writing a tutorial on the topic of creating a frontend for ethereum smart contract with vue and ethjs. If you have any questions that you need answered before then, feel free to ask me in the comments.
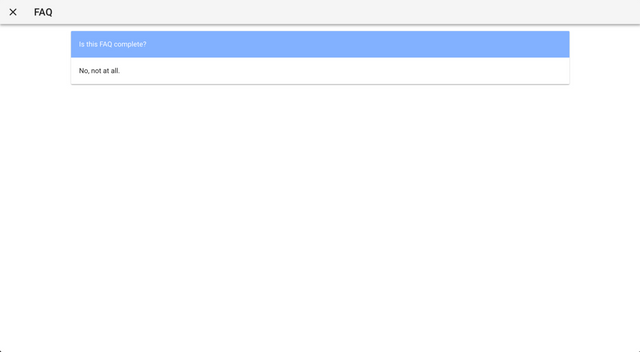
Faq section

The new FAQ section does not do much yet, but it will be easily expandable via code, by adding more objects into an array and then iterating over the array by using the v-for tag.
About section

About section is the same as it was in the old frontend, it has just been transplaned into a completely new layout.
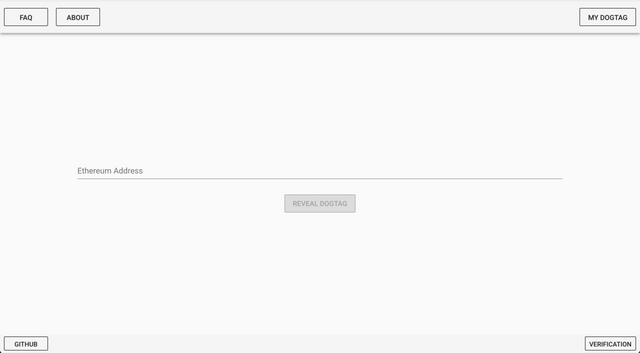
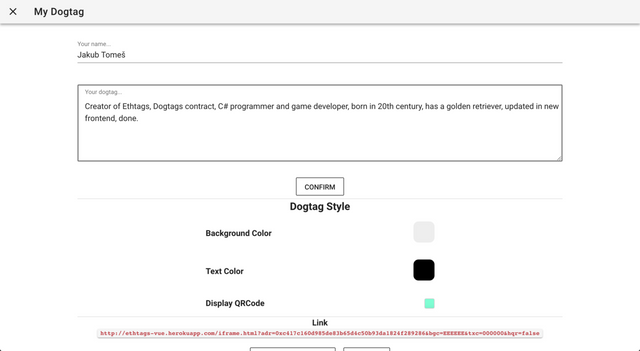
My dogtag section


This is where all the magic happens, here you can set the contents of your dogtag. Everything does look very simmilar to the old frontend, but it is just a bit nicer, however the logic is implemented differently. Only things that change are now sent to the network. This change makes the contract much more efficient.
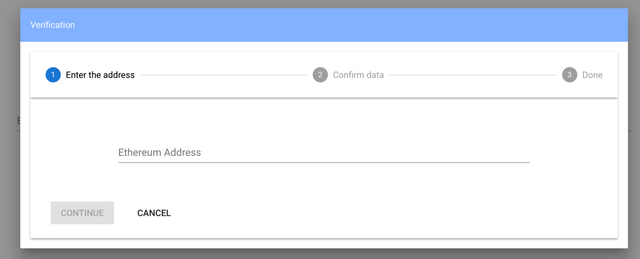
Verification

This interface is used by verifiers to verify the data on the dogtags. Verified dogtag means that all of the name on the dogtag is accurate. Verification i now implemented in much cleaner way thanks to vuetify stepper, it makes for a much more streamlined experience when verifying a user.
The little bits that make the biggest diference
Devil is truly in the details, because details decide if your experience is "meh, it works" or "it works and it is great".
The new frontend has many of these small features.

One is that all important transitions are animated, then there are littel processing indicators in buttons
that initiate communication with the network.

Error messages.

Notifications about invalid input and disabled buttons.
How to check out the new frontend
You have to have metamask installed, but if you do not, you will still be able to read about the project and browse the faq. The webapp will also inform you that you should download metamask in order to access its full functionality. Once you download metamask you will have to switch to ropsten test network, that is where is the contract currently deployed. When you are done you can enjoy the new frontend. Make sure to report any bugs, either contact me on github or right here.
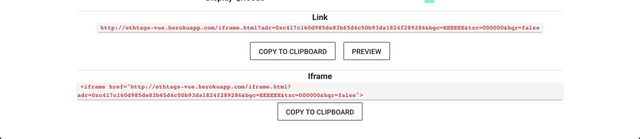
Link to the new frontend.
Link to the old frontend for comparison.
Research into data storage contracts
I have also conducted some research on the matter of spliting the contract that handles the backend of the project into two, one that holds data and the other that operates with the data. This is essential, because with standard implementation it is impossible to update the contract without losing the data. I will use a solution called infosphere, it is essentially a contract that holds keyes and values with some security code protecting the data from 3rd party overwrites. This is last blocker before deployment into live ethereum network.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been reviewed.
I'm expecting more from a dev post, please include more graphics, example of uses and reasons for the change.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Yes, I have noticed I was little quick on the pen yesterday and expanded it further, explained all the reasons for the rewrite and added many more screenshots.
Hey @helo, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
helo bro, do you mide if i do some copywriting for you like faq, about us and privacy policy
That would be great, I will be quite busy for the next month with the final exams at school, so I am taking a short break, in order to study properly, but I will get all the materials about the project together and send it to you after I am done with the exams and we can surely work something out.
its ok but there are some parts that will take just few minutes. I can just ask you some questions through your email and you answer them
[email protected]
Hey @jtomes123! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io