Initiate Project to Learn React Native Using the Best JavaScript Standards and Coding Practices (Implement Login Flow)
Bug Fixes
n/a
New Features
- What feature(s) did you add?
I have added the Login React Native project, which I hope to be the first of many as I implement more app components.
- How did you implement it/them?
Here is the project link within the main GitHub repository: https://github.com/kas/react-native-practice/tree/master/Login
Here are the files that I added, along with a brief description of each:
- Defines the different React Navigation Stacks and the root Switch, wires these together along with the imported React components
- Defines the app-wide StyleSheet
- Contains the npm packages that are used in the app
- Honorable mention is react-native-easy-toast, which is used in
LoginScreen
- Component that displays a loading icon
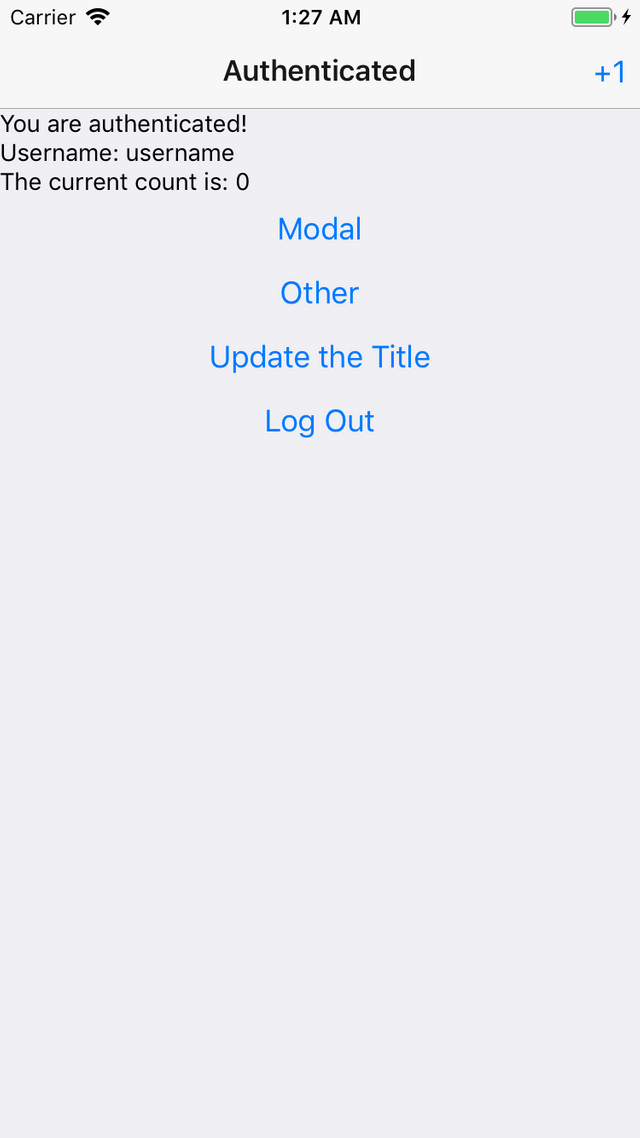
- Attempts to get username from AsyncStorage, if it can, then shows
HomeScreen, if it can't, then showsLoginScreen
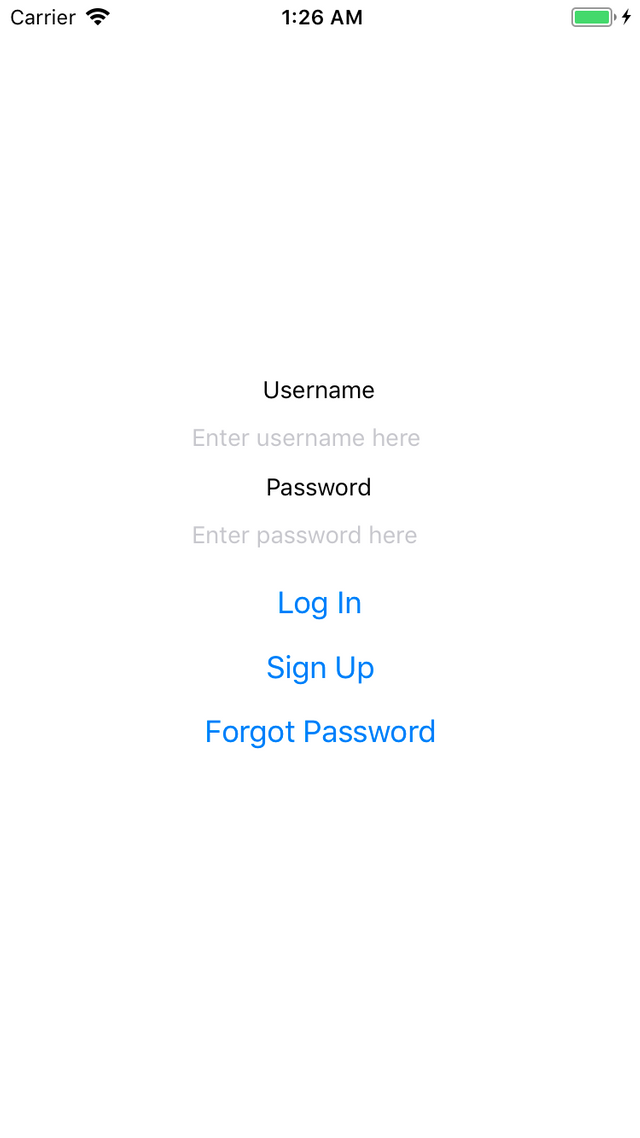
- Component that displays username and password fields, and Log In, Sign Up, and Forgot Password buttons
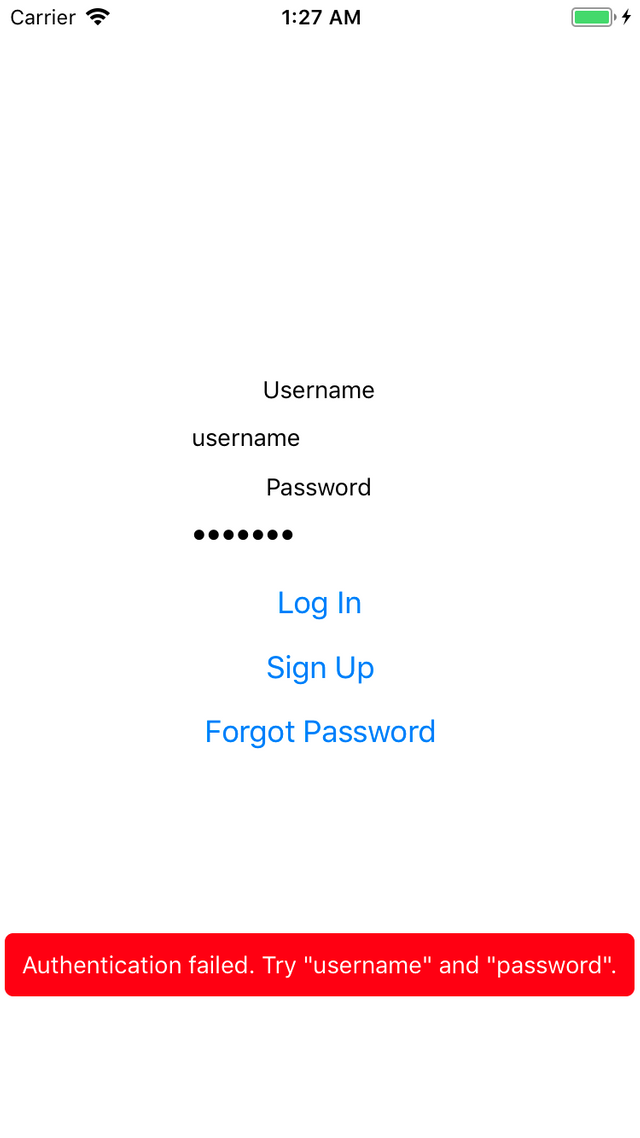
- Validates the username and password, if they are correct, then shows
HomeScreen, if they are incorrect, then displays a failure toast via react-native-easy-toast
New Projects
- What is the project about?
The project is mainly about facilitating my learning of React Native. In order to do this, I have two goals: to implement the important components of apps in React Native, and to implement those components using the best JavaScript standards and coding practices.
- Technology Stack
Briefly list the used technologies and languages and other technical requirements.
The project is using React Native, so it depends on Node.js/npm, React, and a mobile operating system like iOS or Android.
- Roadmap
So far I have implemented the Login flow, and my next task is to implement the ListViewDetail flow, which will load data from an API into a ListView so that the user can click on one of the items in the ListView to view the details of that item. New React Native projects will come in the future, as I explore more app components to implement in React Native.
- How to contribute?
I appreciate your consideration of contributing. I welcome suggestions of new app components to implement, or recommendations of code changes to maintain the usage of the best JavaScript standards and coding practices, both in the form of new issues on the GitHub repository.



Hello Kenneth, thanks for your contribution but it cannot be accepted as a development category. You can post it as a tutorial explaining all the points, but since these are a text book examples we feel development caytegory is not appropriate.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
✅ @kenneth.schnall, congratulations on making your first post! I gave you a $.05 vote!
Will you give me a follow? I'll follow you back in return!
Congratulations @kenneth.schnall! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!