Python Private Lessons / Series 4
What will we learn?
- Python Private Lessons / Series 4 ( Window construction for the operating system )

Requirements:
- Notepad+
- Operating System
- Python
- PyCharm Edu Download
Difficulty Level:
- Normal Level
Let's Start the Course :
Button
All the features we see in the label are also available in the button. That's why I'm not going to repeat what we said about "label." Here we will talk more about the different aspects of the button.
Unlike labels on buttons, there is a Click event. We can run a function every time you click the button. We will use the "command" parameter to assign functions to the button.
from Tkinter import *
window = TK()
window.title("Window Title")
window.geometry("200x200+300+100")
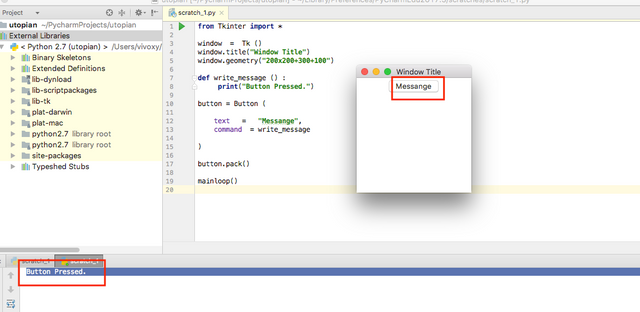
def write_message () :
print("Button Pressed.")
button = Button (
text = "Messange",
command = write_message
)
button.pack()
mainloop()
Message from console when clicking the button :
Button Pressed

The more we squeeze the button, the more consonants will be written. So every time you click the button, This function starts working from the beginning.
Change Any Element By Pressing The Button
When the button is pressed, we can rearrange any of the elements in the window. There is no need to press this button to make this change, but we will be in this direction for example because we are about buttons.
For example, let's get a label in the window and when we click on the button, change the text in this label.
from Tkinter import *
window = Tk()
window.title("Window Title")
window.geometry("200x200+300+100")
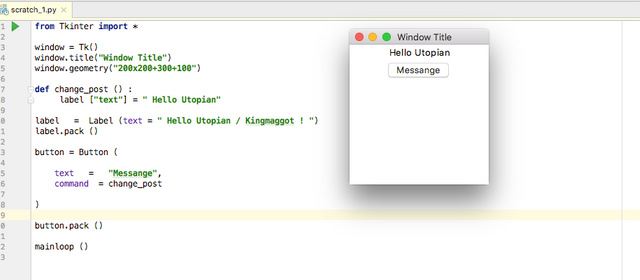
def change_post () :
label ["text"] = " Hello Utopian"
label = Label (text = " Hello Utopian / Kingmaggot ! ")
label.pack ()
button = Button (
text = "Messange",
command = change_post
)
button.pack()
mainloop()

will be written on the "Hello Utopian" program before the button is pressed.

When we click the button, "Hello Utopian / Kingmaggot!" Will be written.
In this way, we can easily change the other features of the elements.
Button Status
Buttons have their states. The same goes for label. However, the change can be seen more comfortable with the button.
The event that we call the situation refers to the active, passive or normal shape of the button. For example, if a button is passive, we can't click it. When creating the button, we use the "state"parameter to set the button in the situation. As with other features , we can do this when creating the button, or we can change it after creating the button.
from Tkinter import *
window = Tk()
window.title("Window Title")
window.geometry("200x200+300+100")
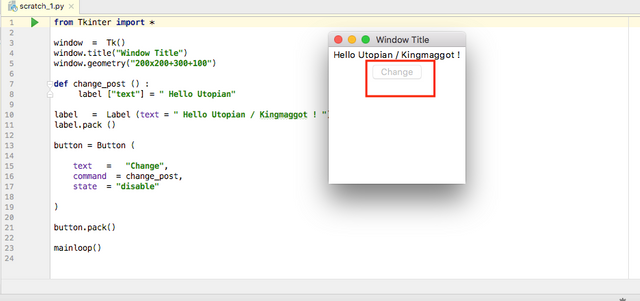
def change_post () :
label ["text"] = " Hello Utopian"
label = Label (text = " Hello Utopian / Kingmaggot ! ")
label.pack ()
button = Button (
text = "Change",
command = change_post,
state = "disable"
)
button.pack()
mainloop()
The button should not be clicked because we set the status of the button to "disable". The program looks like this:

We can also give "active" or "normal" values. In this case, we can give a different style. You can also see this with the comments in the following code.
button = Button (
text = "Change",
command = "change_post"
state = "disabled",
disabledforegground = "red",
activeforegground = "black",
activebackground = "yellow",
)
Press the button with the Software
normally, a button needs to have someone pushing it to do its job. However, we can operate the button without having to click it. After creating the button, let's run the function "invoke()" and look at the result.
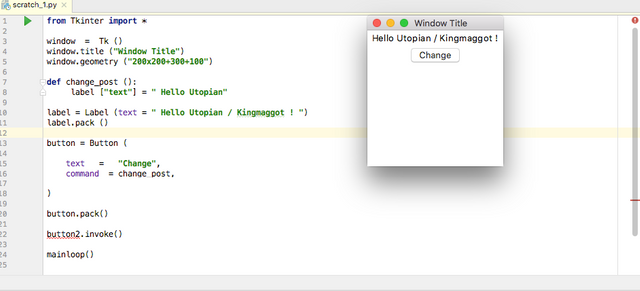
from Tkinter import *
window = Tk ()
window.title ("Window Title")
window.geometry ("200x200+300+100")
def change_post ():
label ["text"] = " Hello Utopian"
label = Label (text = " Hello Utopian / Kingmaggot ! ")
label.pack ()
button = Button (
text = "Change",
command = change_post,
)
button.pack()
button2.invoke()
mainloop()

You know how we've written this program before. Normally, it was supposed to say "hello utopian." Now, as soon as he opened the program, he clicked the button.
Turn off the program with the button
We can use the "quit()" function to close the program with the button. You can see a sample code below.
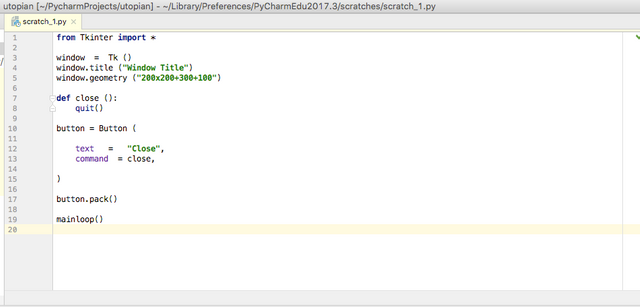
from Tkinter import *
window = Tk ()
window.title ("Window Title")
window.geometry ("200x200+300+100")
def close ():
quit()
button = Button (
text = "Close",
command = close,
)
button.pack()
mainloop()

For the rest of the article, follow our series.
Series :
1 - Python Private Lessons / Series 1 #1
2 - Python Private Lessons / Series 2 #2
3 - Python Private Lessons / Series 3 #3
4 - Python Private Lessons / Series 4 #4
5 - Python Private Lessons / Series 5 #5
Posted on Utopian.io - Rewarding Open Source Contributors
Thanks for the information. This is a very helpful post.
@kingmaggot, No matter approved or not, I upvote and support you.
This post was upvoted 25+ by @bidbot. Thank you for using me, see you.

Your contribution cannot be approved because it does not follow the Utopian Rules.
Violated Rule:
My Opinion:
A tutorial must be informative and explanatory, but also "tutor". This tutorial lacks "tutor"ing, and it is nothing more than an explanation of a documentation.
We prefer explanations of such concepts like Tkinter as a whole. Instead of making 20 parts out of Tkinter, it is preferable making a full tutorial with the explanation of Tkinter with useful (not "hello world") examples.
Still same with part 3 and part 2.
You can contact us on Discord.
[utopian-moderator]