[Task Request] - SteemAX Webpage Graphic Mockup
Repository
https://github.com/artolabs/steemax

Details
SteemAX is a web app that allows Steemians to automate an exchange of upvotes with other Steemians for a set duration.
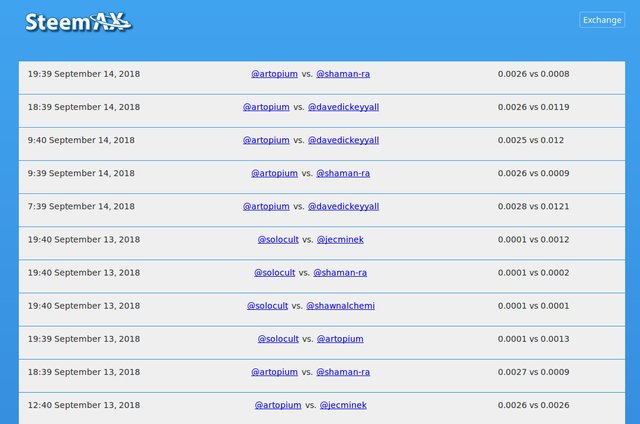
In this task request I'm seeking someone to redesign the look and feel of the exchange history page table (not the header, that will be changed later). This needs to be presented as a png image mock-up. I want the text be bigger, friendlier (so a child could read it), and the table to have a more professional look. The mockup should be designed with mobile screen sizes in mind as the page is already screen responsive.
Exchange History page
https://steemax.info/history
The web page layout for the exchange history page needs to meet the following requirements:
The background must remain the same.
The information must remain as a table.
Make all elements on the page more symmetrically aligned with each other.
Only use the font LatoWeb and LatoWebLight or sans-serif.
Use borders, rounded corners and other design elements to achieve a more professional looking page.
Only use shades of grey, white, black and the same color blue used in the background. Transparency and gradients are OK as well.
Add borders, increase font sizes, and align information so that it is very friendly to read, practically "child" friendly.
Add graphics and symbols if it helps to make things more understandable.
Deadline
I'm giving a two week deadline for an image mock-up.
October 21st, 2018
Communication
For the quickest response please submit proposals to my discord server in the SteemAX channel. Thank you.
https://discord.gg/97GKVFC
This task request is now open for contributions.
Information for contributors:
Information for the requester:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @andrejcibik!
So far this week you've reviewed 3 contributions. Keep up the good work!
Hello @learnelectronics! Here is my design proposal for your project. I hope you like it.
I've worked on three different sizes so you can adapt the responsive design to any device.
I've followed all your directions to achieve what I hope is what you want.
If you want to request any modification, just tell me.
These are excellent! I'll let you know my decision soon. Thank you! Have you contacted me on discord?
I'm glad you liked them :) and no... I didn't write to you on discord.
If you want to contact me, my user is camiloferrua#4759
Hello @learnelectronics and @andrejcibik, should I make an official post?
Thank you learnelectronics! You've just received an upvote of 37% by @ArtTurtle!
Learn how I will upvote each and every one of your art and music posts
Hi @learnelectronics!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @learnelectronics!
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!