Advanced JavaScript: Scope, Context
What Will I Learn?
In this tutorial, we will talk about some of the advanced topics of JavaScript language. Some of these topics might seem like very basic ones but before starting advanced parts it is a must to learn these parts. This tutorial will include the following topics:
- Scope
- Local Scope
- Global Scope
- Context
Requirements
Before starting this tutorial, it is recommended to have
- a general knowledge of JavaScript Language
- eagerness to learn more details on JavaScript Language
Difficulty
Intermediate
Tutorial Contents
Scope: In the simplest definition, scope determines the accessibility of all resources in some particular part of the code during runtime. So, why javascript needs to limit the variable definition? This question will lead us to 'The Principle of Least Access'.
Think about a System Administrator. I will call him as Jack. Jack trusts all engineers work for him so he gave all the rights they need. Whenever needed a job Jack does not need to assign any privilidge to them so all assigned tasks can be completed in a very short time. However, one day, an unexpected occurance happened. System is infected by a virus. In this case, it is almost impossible to find the person who caused the infection. So, Jack is in trouble. However Jack would have another choice. If he would give lowest priviledges to all engineers. He was going to need to give necessary priviledges to the engineer whenever needed and remove them after the task is completed. In this way Jack would know who is infected the system.
Scope defines this kind of protection. Whenever a developer creates a variable, scope protects the other parts from affected. There are two kind of scopes in JavaScript: Local and Global Scope.
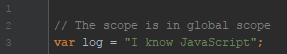
Global Scope: If a variable, function or object is defined outside all functions, that variable is defined in the global scope. In other words, when you start typing JavaScript in a document, you are already in global scope. There is only one global scope in a document.

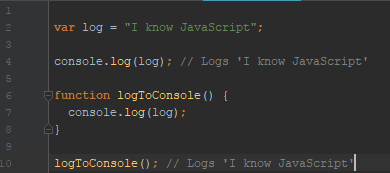
Global scope can be accessed in any scope.

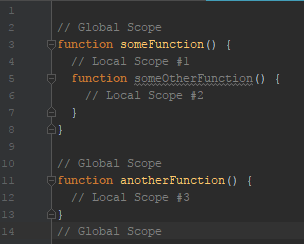
Local Scope: All variables, functions or objects defined in a function is in local scope. Also, If a function is run more than once, each run is in another scope so the variables does not effect themselves in each run. This also means that each function has its own scope so different functions local scope does not effect the others.

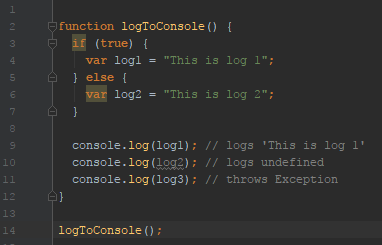
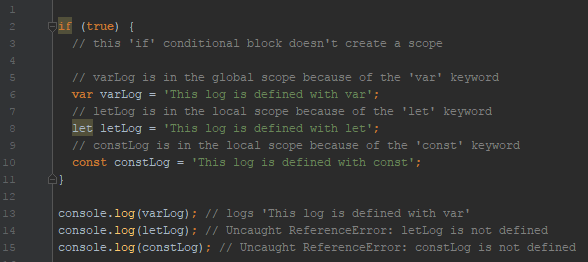
Unlike functions, conditions like if, switch or loops like for, while does not create scope. Variables defined in these remains in the current scope.

Just look at this example for a while and try to answer why log2 logs undefined but log3 throws an Exception.
The answer is hoisting. JavaScript has ability to hoist defined variables to the first line of the function. When a function called, JavaScript checks all the variables defined in that function. Before running the function, it creates an empty space in memory. This is called undefined value. After this operation, JavaScript runs the function.
EcmaScript6 introduced new keywords to define variable. These are let and const. Contrary to var, these keywords support local scope inside block statements.

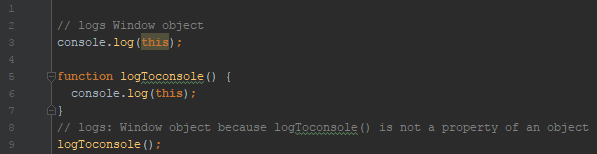
Context: Context refers the value of this in some particular place in code. In the global scope, value of this is the window object.

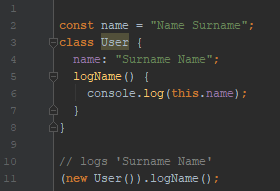
Creating instance from javascript class creates new context and that context is the related object. Also, methods in the related class have the same context.

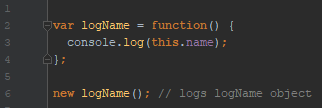
In EcmaScript5, JavaScript objects are created by using new keyword with functions so new keyword with functions also create new context.

That is it for now. In my next tutorial, I will talk about Execution Context and Closure concepts in JavaScript. If you have any questions or comments, lets talk on the comments section.
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @metdin! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour contribution cannot be approved because it is Largely similar to the content found online.
https://scotch.io/tutorials/understanding-scope-in-javascript
You can contact us on Discord.
[utopian-moderator]