Personaliza tu sitio web usando CSS. Primera parte

Saludos amigos de Steemet tu tiempo es valioso, tomate una pequeña parte de tu tiempo y lee esto. Al diseñar un portal web es muy importante realizar un estándar de la interfaces que vamos a usar en el diseño, es por ello que hoy les voy a publicar un interesante código CSS "hoja de estilo", para aquellas personas que están desarrollando este tipo de proyecto; el post esta estructurado en tres partes:

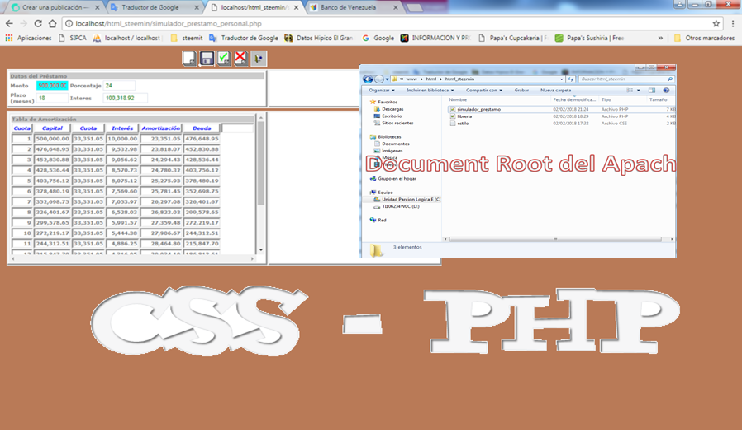
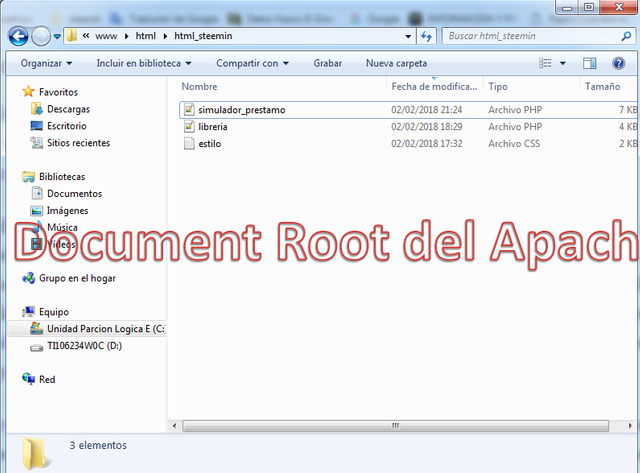
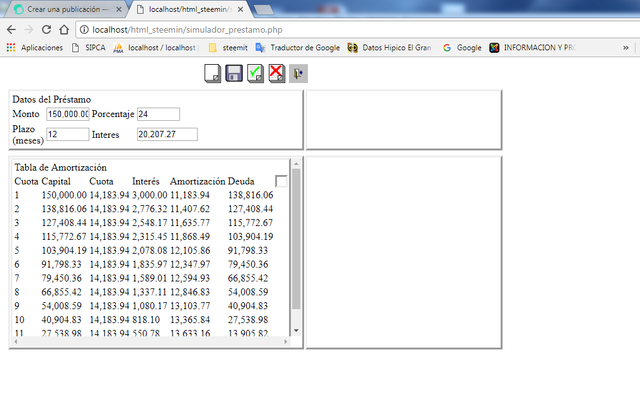
1. Código PHP que captura los datos asociados a un préstamo: Capital prestado, tasa de interés aplicado al préstamo y el plazo en meses. Esta aplicación genera una tabla donde se refleja la cuota fija de descuento mensual, el interés que corresponde al mes y la amortización a capital, por consiguiente obtenemos el saldo o deuda pendiente. Lo importante de este código, mas allá de la lógica de negocio o proceso para calculo esta en la utilización de la herramienta CSS: (siglas en inglés de Cascading Stylesheets) o hoja de estilo en cascada, este lenguaje proporciona la herramientas para diseñar las propiedades de los objetos HTML que usamos para el diseño de nuestras paginas web que conforman nuestro website o portal web. Para probar el código deben copiar el texto que esta en el post con el nombre “simulador_prestamo.php” y guardarlo con ese nombre u otro de tu preferencia en el Document Root de tu localhost.
2. Código PHP que realiza en cálculo de la cuota fija y el resultado de la tabla de Amortización de Préstamo Calculado. Para probar el código deben copiar el texto que esta en el post con el nombre “libreria.php” (Código del Archivo de funciones externas o librerias: libreria.php) y guardarlo en el Document Root de su localhost con ese nombre, ya que “simulador_prestamo.php” hace el referencia a este código con el nombre proporcionado en el php con include("libreria.php)" ;
3. El código CSS que esta en el archivo estilo.css, donde están las propiedades de las etiquetas aplicadas a los input, table, tr, td, body del codigo HTML que vamos a usar y las clases de tr, td input que diseñamos con características particulares que usaremos en nuestro diseño.
Código del Archivo de funciones externas o librerias: libreria.php
<?php
function formatoNumerico($Numero, $Decimal)
{
$Valor = '';
$Numero = str_replace(",","",$Numero);
$Valor = number_format($Numero, $Decimal, '.', ',');
return $Valor;
}
function formatoDecimal($Numero)
{
if ($Numero !='') {
$Valor = '';
$Numero = str_replace(",","",$Numero);
$Valor = number_format($Numero, 2, '.', '');
return $Valor;
}
}
function fcalculo_interes($monto_prestamo, $tasa, $plazo)
{
$i = ($tasa / 100) / 12;
$nValor1=0.00;
$nValor2=0.00;
$nValor3=0.00;
$nValor1=1+$i;
$nValor2 = pow($nValor1,$plazo);
$nValor3 = $nValor2 - 1;
/* Calculo de Deudas Totales */
$dfCuotaFija = ($monto_prestamo * $i * $nValor2 / $nValor3);
$Interes = ($dfCuotaFija * $plazo) - $monto_prestamo;
$DeudaTotal = $monto_prestamo + $Interes;
return $Interes;
}
function fcalculo_cuota_fija_tabla($monto_prestamo, $tasa, $plazo)
{
$i = ($tasa / 100) / 12;
$nValor1=0.00;
$nValor2=0.00;
$nValor3=0.00;
$nValor1=1+$i;
$nValor2 = pow($nValor1,$plazo);
$nValor3 = $nValor2 - 1;
/* Calculo de Deudas Totales */
$dfCuotaFija = ($monto_prestamo * $i * $nValor2 / $nValor3);
$Interes = ($dfCuotaFija * $plazo) - $monto_prestamo;
$DeudaTotal = $monto_prestamo + $Interes;
/* Variables de la Tabla*/
$colCap_Pend=0.00;
$colCap_Cuota=0.00;
$colInt_Cuota=0.00;
$colTot_Cuota=0.00;
$Deuda=0.00;
/* Inicio Calculo de Tabla*/
$nRow=1;
$quincena='';
$Tabla=array();
$colCap_Pend = $monto_prestamo;
$colTot_Cuota = $dfCuotaFija;
$colInt_Cuota = $i * $colCap_Pend;
$nInteresAmortizado = $colInt_Cuota;
$colCap_Cuota = $dfCuotaFija - $colInt_Cuota;
$NumeroCuotas = $plazo;
$Deuda=$colCap_Pend - $colCap_Cuota;
$tot_pend = $DeudaTotal;
$int_pend = $tot_pend - $colCap_Pend ;
$cap_acum = $colCap_Cuota ;
$int_acum = $colInt_Cuota;
$tot_acum = $cap_acum + $int_acum;
$InteresPendiente= $int_pend;
$InteresAmortizado=$colInt_Cuota;
$CapitalAcumulado = $cap_acum;
$InteresAcumulado = $int_acum;
$Tabla[$nRow]=array('nrocuota'=>$nRow,'capital'=>$colCap_Pend, 'monto'=>$colTot_Cuota, 'interes'=>$colInt_Cuota, 'amortiza'=>$colCap_Cuota, 'deuda'=>$Deuda, 'tot_pend'=>$tot_pend, 'int_pend'=>$int_pend, 'cap_acum'=>$cap_acum, 'int_acum'=>$int_acum, 'tot_acum'=>$tot_acum);
do {
$nRow++;
$colCap_Pend = $Deuda;
$colTot_Cuota = $dfCuotaFija;
$colInt_Cuota = $i * $colCap_Pend ;
$colCap_Cuota = $colTot_Cuota - $colInt_Cuota;
$Deuda=$colCap_Pend - $colCap_Cuota;
$int_pend = $InteresPendiente - $InteresAmortizado;
$tot_pend = $int_pend + $colCap_Pend;
$cap_acum = $CapitalAcumulado + $colCap_Cuota;
$int_acum = $InteresAcumulado + $colInt_Cuota;
$tot_acum = $int_acum + $cap_acum;
$Tabla[$nRow]=array('nrocuota'=>$nRow, 'capital'=>$colCap_Pend, 'monto'=>$colTot_Cuota, 'interes'=>$colInt_Cuota, 'amortiza'=>$colCap_Cuota, 'deuda'=>$Deuda, 'int_pend'=>$int_pend, 'tot_pend'=>$tot_pend, 'cap_acum'=>$cap_acum, 'int_acum'=>$int_acum, 'tot_acum'=>$tot_acum);
$InteresPendiente= $int_pend;
$InteresAmortizado=$colInt_Cuota;
$CapitalAcumulado = $cap_acum;
$InteresAcumulado = $int_acum;
} while ($nRow < $NumeroCuotas);
return($Tabla);
}
?>
Código del Archivo de Estilo: estilo.css
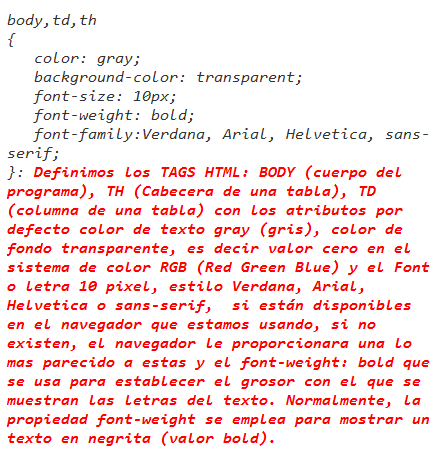
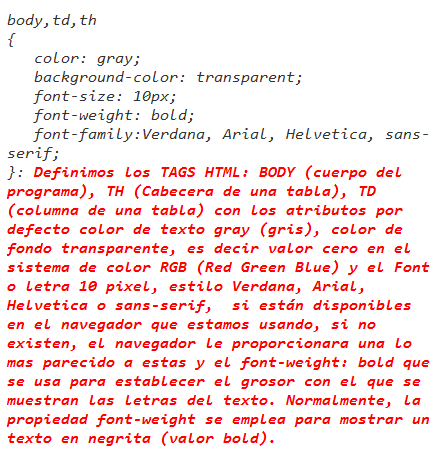
body,td,th
{
color: gray;
background-color: transparent;
font-size: 10px;
font-weight: bold;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
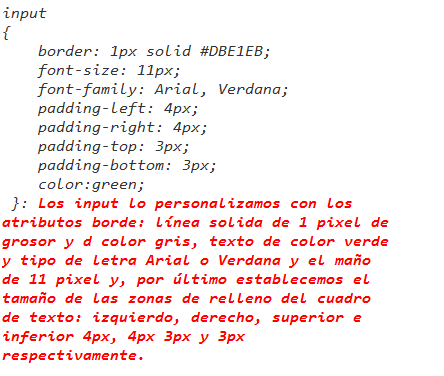
input
{
border: 1px solid #DBE1EB;
font-size: 11px;
font-family: Arial, Verdana;
padding-left: 4px;
padding-right: 4px;
padding-top: 3px;
padding-bottom: 3px;
color:green;
}
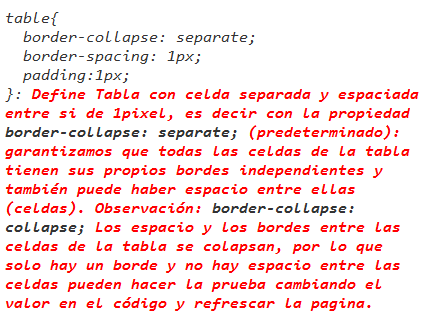
table{
padding:1px;
border-collapse: separate;
border-spacing: 1px;
}
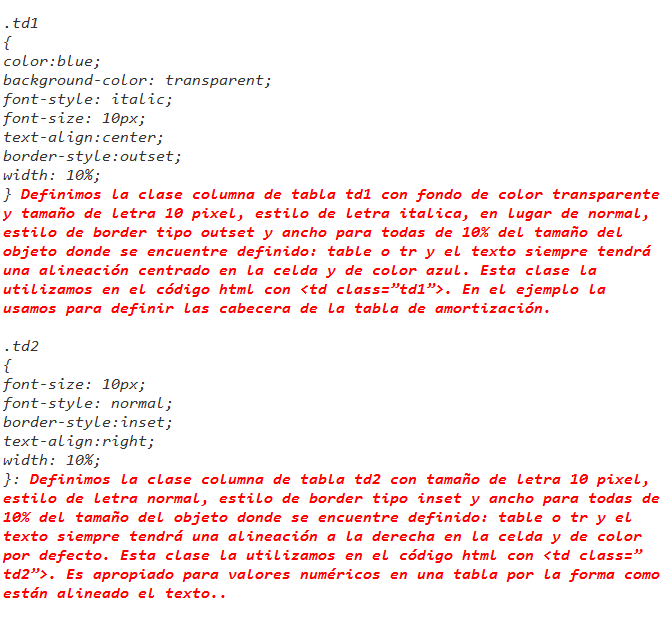
.td1
{
color:blue;
background-color: transparent;
font-style: italic;
font-size: 10px;
text-align:center;
border-style:outset;
width: 10%;
}
.td2
{
font-size: 10px;
font-style: normal;
border-style:inset;
text-align:right;
width: 10%;
}
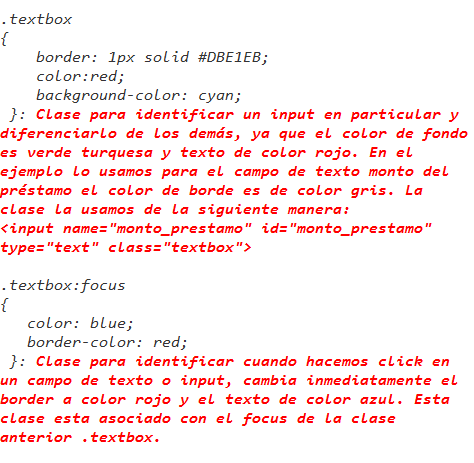
.textbox
{
border: 1px solid #DBE1EB;
color:red;
background-color: cyan;
}
.textbox:focus
{
color: blue;
border-color: red;
}
.numerico
{
text-align:right;
}
tr1
{
color:#8888;
border: 1px solid #4D5656;
border:outset;
background-color: #CCCCCC;
font-size: 11px;
}
Código del Programa: simulador_prestamo.php
<script>
function cleanForm(){
var inputs = document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++){
if (inputs[i].type == "text") {inputs[i].value = ""};
}
var inputs = document.getElementsByTagName("select");
for(var i=0;i<inputs.length;i++){
inputs[i].value = "";
}
}
function Numeros(e){
var key = window.Event ? e.which : e.keyCode
return (key >= 48 && key <= 57) || key ==13
}
</script>
<?php
include("libreria.php");
if (isset($_POST['monto_prestamo'])) { $monto_prestamo = $_POST['monto_prestamo']; }
else { $monto_prestamo = '' ;}
if (isset($_POST['plazo'])) { $plazo = $_POST['plazo']; }
else { $plazo = ''; }
if (isset($_POST['por_interes'])) { $por_interes = $_POST['por_interes']; }
else { $por_interes = ''; }
if (isset($_POST['monto_descuento'])) { $monto_descuento = $_POST['monto_descuento']; }
else { $monto_descuento = ''; }
if (isset($_POST['flat'])) { $flat = $_POST['flat']; }
else { $flat = ''; }
$mensaje='';
$interes='';
if ($monto_prestamo !='' and $por_interes != '' and $plazo !='')
{
$interes=fcalculo_interes(formatoDecimal($monto_prestamo), $por_interes, $plazo);
}
?>
<link href="estilo.css" rel="stylesheet" type="text/css" />
<div align="justify" class="normal" style="overflow:auto;">
<form name="form_simulador" id="form_simulador" method="post" >
<table width="70%">
<tr bgcolor="#FFFFFF" style="border:inset">
<td align="center">
</td>
</tr>
<tr>
<td width="100%"><table width="100%">
<tr >
<td width="60%" style="border:1px solid #000000; border:outset">
<table width="100%">
<tr class="tr1">
<td colspan="4">Datos del Préstamo</td>
</tr>
<tr>
<td width="5%">Monto</td>
<td width="10%"><input name="monto_prestamo" id="monto_prestamo" type="text" class="textbox" value="<?php if ($monto_prestamo !='') echo formatoNumerico($monto_prestamo,2); ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
<td width="5%">Porcentaje</td>
<td width="80%"><input name="por_interes" id="por_interes" type="text" value="<?php echo $por_interes; ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
</tr>
<tr>
<td width="5%">Plazo (meses)</td>
<td width="10%"><input name="plazo" id="plazo" type="text" value="<?php if ($plazo ==0) $plazo=''; echo $plazo; ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
<td width="5%">Interes</td>
<td width="80%"><input name="interes" id="interes" type="text" value="<?php if ($interes !='') echo formatoNumerico($interes,2); ?>" size="9" readonly></td>
</tr>
</table>
</td>
<td width="40%" style="border:1px solid #000000; border:outset">
<table width="100%"> </table>
</td>
</tr>
</table>
</td>
</tr>
<?php
if ($monto_prestamo !='' and $por_interes != '' and $plazo !='')
{
// Calculamos la primera fila de la tabla.. Interes y deuda total..
$nRow=0;
$NumeroCuotas=0;
$datos_tabla=fcalculo_cuota_fija_tabla(formatoDecimal($monto_prestamo), $por_interes, $plazo);
$NumeroCuotas=count($datos_tabla);
?>
<tr>
<td width="100%"><table width="100%">
<tr>
<td width="60%" style="border:1px solid #000000; border:outset" >
(html comment removed: Inicio de la Tabla de Amortizacion )
<div style="overflow:scroll; width:100%; height:300px;"><table width="100%" style="border:outset">
<tr class="tr1">
<td colspan="7">Tabla de Amortización</td>
</tr>
<tr>
<td class="td1">Cuota</td>
<td class="td1">Capital</td>
<td class="td1">Cuota</td>
<td class="td1">Interés</td>
<td class="td1">Amortización</td>
<td class="td1">Deuda</td>
<td width="40%" style="border:inset"></td>
</tr>
<?php
while ($NumeroCuotas > $nRow){
$nRow++;
$cuota=$datos_tabla[$nRow]['nrocuota'];
$capital=$datos_tabla[$nRow]['capital'];
$monto=$datos_tabla[$nRow]['monto'];
$interes=$datos_tabla[$nRow]['interes'];
$amortiza=$datos_tabla[$nRow]['amortiza'];
$deuda=$datos_tabla[$nRow]['deuda'];
$int_pend=$datos_tabla[$nRow]['int_pend'];
$tot_pend=$datos_tabla[$nRow]['tot_pend'];
$cap_acum=$datos_tabla[$nRow]['cap_acum'];
$int_acum=$datos_tabla[$nRow]['int_acum'];
$tot_acum=$datos_tabla[$nRow]['tot_acum'];
?>
<tr>
<td class="td2"><?php echo $cuota;?></td>
<td class="td2"><?php echo formatoNumerico($capital,2); ?></td>
<td class="td2"><?php echo formatoNumerico($monto,2);?></td>
<td class="td2"><?php echo formatoNumerico($interes,2);?></td>
<td class="td2"><?php echo formatoNumerico($amortiza,2);?></td>
<td class="td2"><?php echo formatoNumerico($deuda,2);?></td>
</tr>
<?php
}
}
?>
</table>
</div>
</td>
<td width="40%" style="border:1px solid #000000; border:outset">
<table width="50%"></table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
En esta primera parte del tutorial voy a explicar el código CSS
Código CSS:






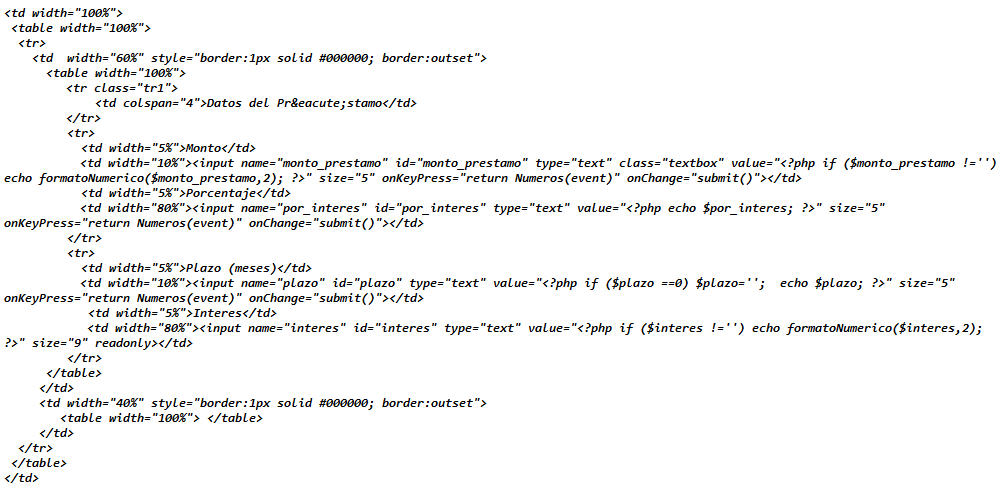
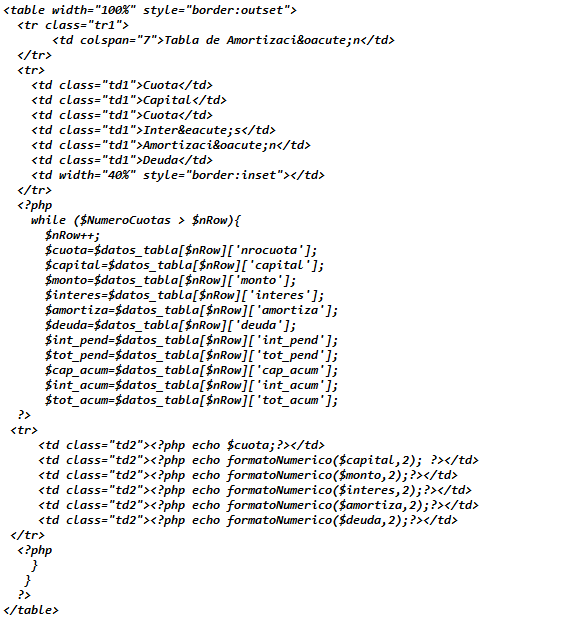
Ahora vamos a ver como aplicamos los estilos usando código html y php





Comentario:

Ahora veamos como se vería la salida si eliminamos la línea del código fuente:


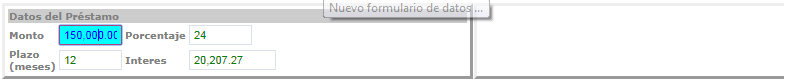
Nada estético, Ahora colocamos nuevamente la línea y recargamos la página:

Copien el código fuente, realicen cambios de los estilos, por ejemplo en body, tr, th el color gray cambiar a yellow y prueben la salida. Mis saludos, en la segunda parte de este post voy a explicar el código PHP para generar la tabla de Amortización de Préstamo. Es interesante..
@originalworks
@mgomez, I always try to support who contribute to open source project, upvote you.
Gracias amigos @steemitstats, también apoyo el uso de código abierto, tuve un pequeño problema con el tag < img > de html al publicar es por ello que estaba incompleto, ya lo resolvi, te invito a que veas el definitivo.. Gracias por apoyarme con tu voto..