Brackets - Desktop Text editor Usage Tutorial
Brackets is new desing for text editor with an open-source editor
You can find the github repository : https://github.com/adobe/brackets
And Offical web page is : http://brackets.io/

We can use with brackets HTML, CSS, and JS ( JavaScript ) for web development or edit supported files with brackets app on your destktop
Brackets creators is Adobe Systems Comp. and they licensed the program under the "MIT License".
Where can ı download Brackets
Here is offical download link
https://github.com/adobe/brackets/releases/download/release-1.11/Brackets.Release.1.11.msi
Step by Step installation guide :
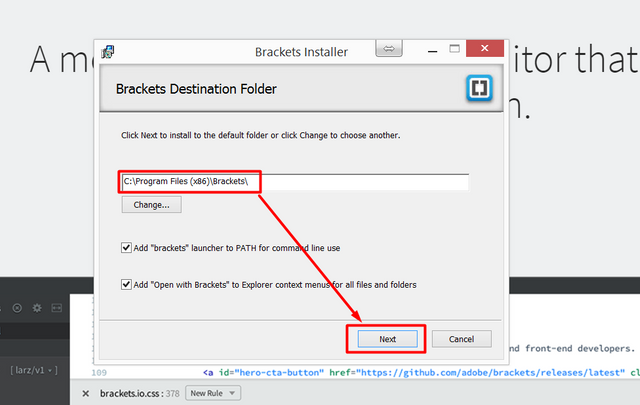
Step 1 :
After Install Run Brackets.Release.1.11.msi

It will be intalling your C:\Program Files (x86)\Brackets\
After Install you can see the program on your Menu and Desktop Short Link

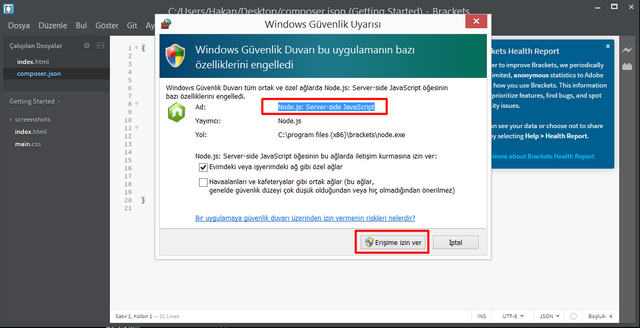
and after install first run you must to give some permissions ( give permission work for health )

here is after first run screen :

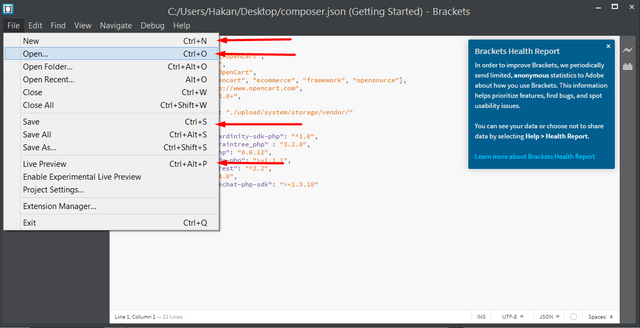
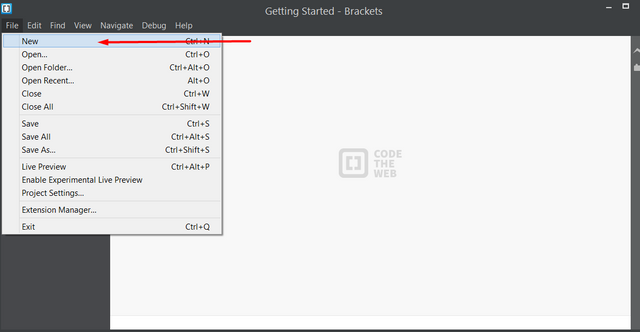
here is Menü > File

You can use shortcust :
New File : Ctrl+N
Open File : Ctrl+O
Save File : Ctrl+S
Live Preview : Ctrl+Alt+P
and more you can see...
Now i will show you Live Preview how is work :
if you can edit any file .HTML .JS .
you see this warning firstly

we will try now open GETTING STARTED WITH BRACKETS index.html
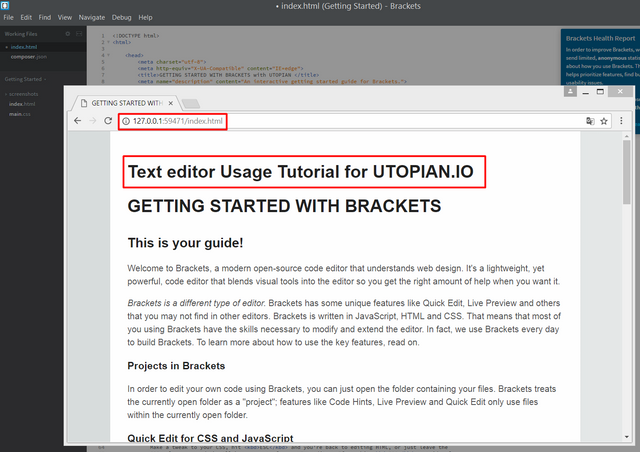
and Try to Ctrl+Alt+p ( livepreview )
it works on your browser :
http://127.0.0.1:59471/index.html
and which browser on your default browser you can chooise ( My prefer is Chrome )

If the livepreview problems you have Please visit
HERE
https://github.com/adobe/brackets/wiki/Troubleshooting#livedev
If you find any bug or Issue you can report it and contribution to development for brackets
Here is How to report an Issue Lınk :
https://github.com/adobe/brackets/wiki/How-to-Report-an-Issue
You can CONTRIBUTING Brackets with send : Github submitting a pull request
Here :
https://github.com/adobe/brackets/blob/master/CONTRIBUTING.md

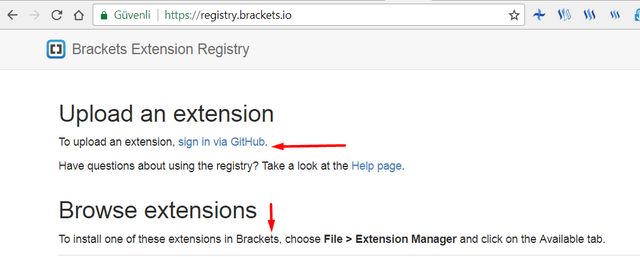
and Brackets Suppport lo Install extensions or you can develop an extensions for brackets
you can find here extensions list :
https://registry.brackets.io/

More than +40 extensions oın the list and what you need you can find .
Brackets provides :
- Quick Edit ( Supported Files )
- Quick Docs
- Live Preview ( All Browsers )
- Install Extensions ( Free )
- Open source ( Github Repository )
- Extensibility
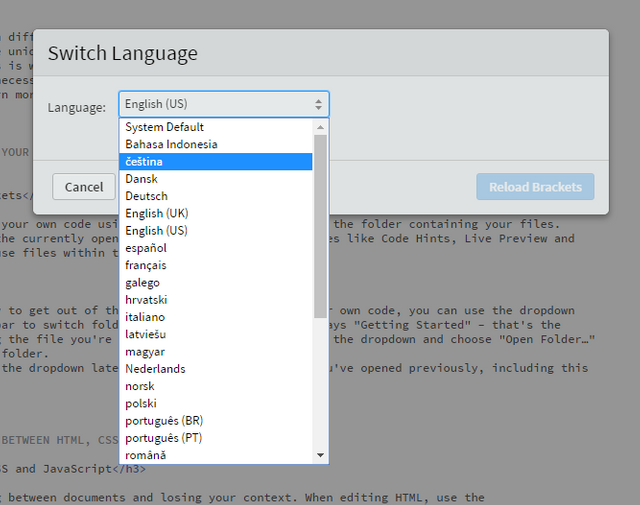
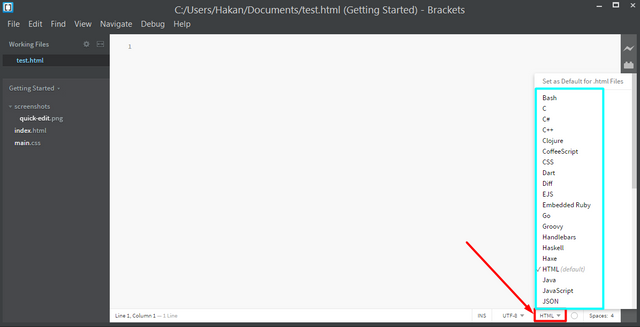
brackets supported languages :
34 Languages you can see here

after language selection
we can show you how is works with htlm and php details and add one pluging for ease of use
Ex.1
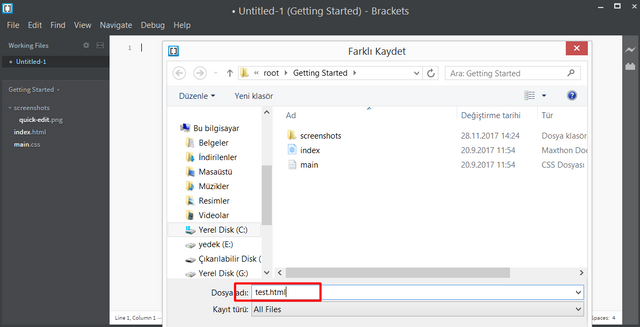
Create New File

and save it test.html

you can see down right side of brackets one small menu you can prefer which language you can use
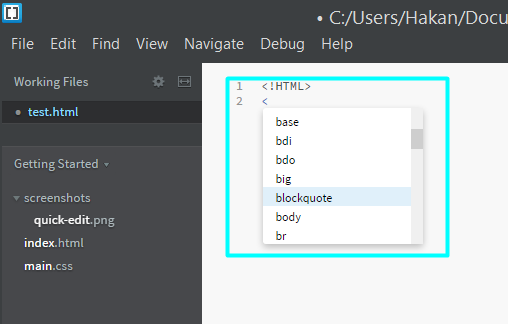
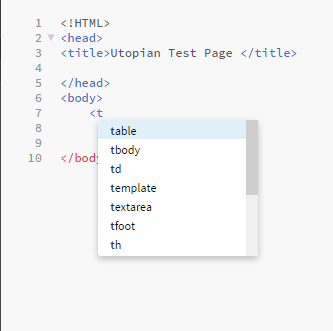
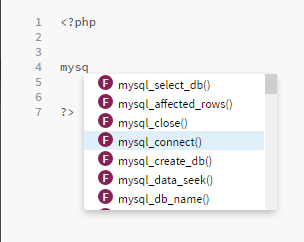
and then when you can start write something As you can see, the program has its own autocomplete feature. It's awesome for beginners for sure !

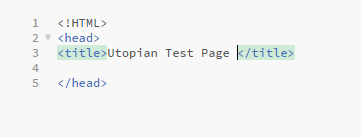
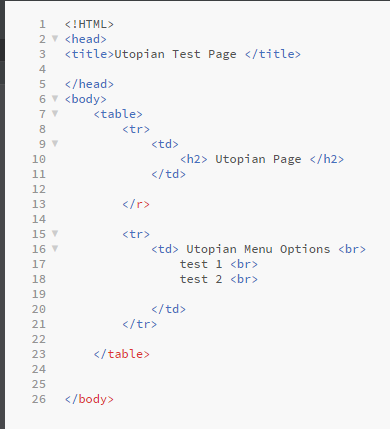
after autocomplete the green warnings ( not warnings) shows that it has the correct coding format.
you can go on means

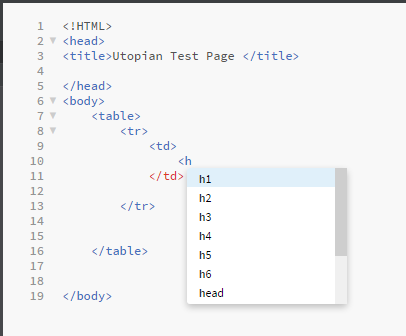
we add more code's the programs develops it automatically aligns you can see below


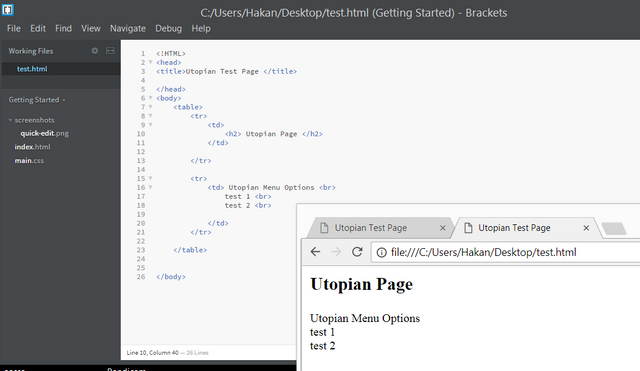
if want to try this page everything is correct or not short cut Ctrl+Alt +P it shows how is going
or you can prefer Live Preview mode (open additional copy of Chrome using a separate browser section )

If you did something wrong, the Brackets will show it to you with a red marker.

Now I want to install an add-on that I will show you. how is install ?
extension for PHP code in the Brackets editor Source : https://github.com/Brackets-PHP/Brackets-PHP-SmartHints

We can find correct addons on github or offical addons of web page and than download it .
the file zip and we can load without extract the zip file

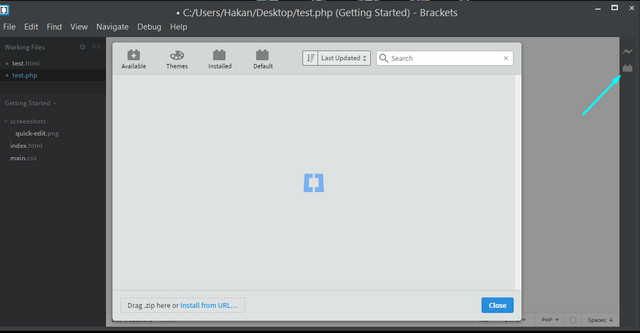
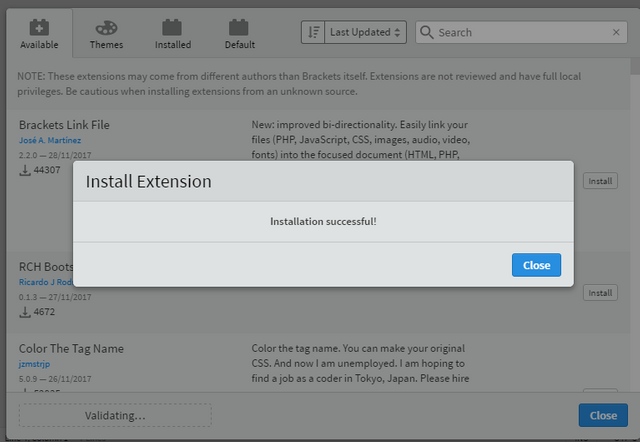
we open the program and you can see right place extantions tab menu and click it

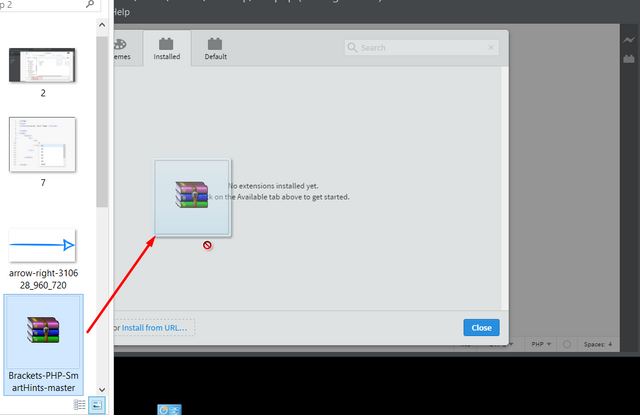
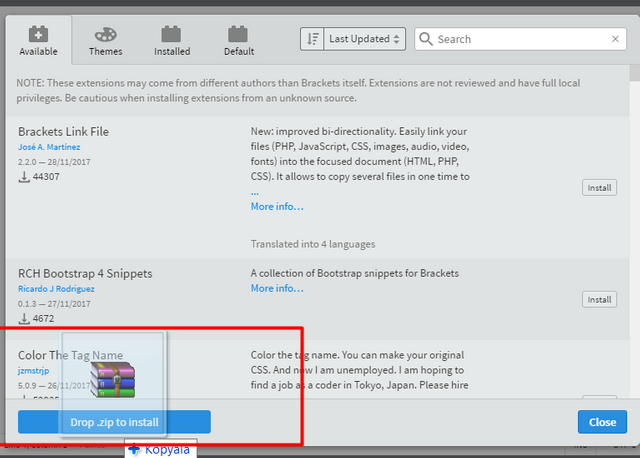
we can find the download file and drop it directly install screec button you can see below

drop . zip to Install button is active now

and Installation Complated without any problem . than close it ready to use
Let's make a Sample
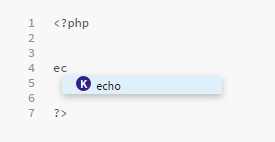
Open new file and select Php mode and start to coding
you can see if i want to write echo press e... and program suggest me " echo" words
this is very useful features based Bracket directlty on simple code hints installed now our programs


Thanks @moorkedi
Source Add-ons Github repo : https://github.com/Brackets-PHP/Brackets-PHP-SmartHints
@cmtzco has voted on behalf of @minnowpond.
If you would like to recieve upvotes from minnowponds team on all your posts, simply FOLLOW @minnowpond.
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
Brackets is aimed for very experienced users and developers. They know how to install this editor. I would like to ask you to add some more information so that the tutorial has added value for the readers.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
@vladimir-simovic added some more informations thanks
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @moorkedi I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
thanks ..
Warning! This user is on my black list, likely as a known plagiarist, spammer or ID thief. Please be cautious with this post!
To get off this list, please chat with us in the #abuse-appeals channel in steemit.chat.
Hi,
Could you give me some examples so I can look at this?