Tutorial CI-02: How To make a Database in MVC of CodeIgniter

What Will I Learn?
- You will learn How to Make and Preparing database in
CodeIgniter - You will learn How to Use MVC method with
CodeIgniter
Requirements
Hardware
- A Computer with required system
Software
- Xampp 7.0.1
- CodeIgniter 3.1.7
- Sublime
What is CodeIgniter ?
Framework is a collection of instructions collected in a function and class with a function to facilitate the developer in the call without having to write the same program syntax over and over again. Source code will look cleaner and more structured.
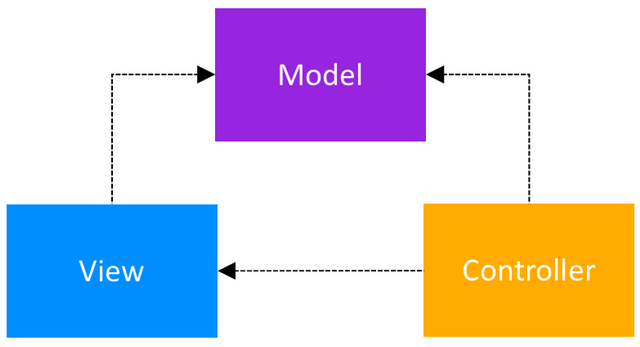
Codeigniter is a php framework that is open source and certainly free for every use, The purpose behind the development of a framework to facilitate the programmer in building a web-based applications. The method used is MVC (Model, View, Controller). Webserver Packages (AppServ, XAMPP, EasyPHP, WAMP, etc) & Code Igniter Codeigniter (CI) is a PHP framework, aimed at people who want to build websites using PHP. Using a view-controller-model architecture that separates the logic and display sections of the program, CI is quite "fun" to use. Not difficult especially you have mastered the basic principles of OOP in PHP.
The concept that separates every major component into 3 MVC components is
- Model is the intended part for processing or manipulation database.
- View is a part of the home screen at the page that will appear to the user.
- Controller is the final layer that there is a collection of instructions commands connecting model and view.

Database is a set of data that has been arranged in such a way with the provisions or certain rules that are mutually related between several classes and components so as to facilitate the user in managing it also makes it easier to obtain information. In addition, those that define the database as a collection of interconnected files, tables, or archives stored in electronic media. Some of the benefits of the database is one of them is the database has the ability in selecting data to become a group that sorted quickly. This is what ultimately can produce the information needed quickly too.
Difficulty
- Basic
STEP 1 : DATABASE
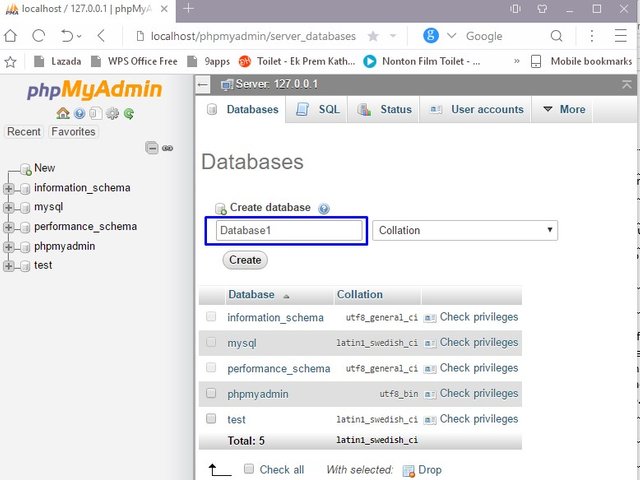
- The first step to load is to create a new database by enabling the apache and mysql service on Xampp then the browser and then typing in the address bar
localhost/phpmyadmin. Create a new database name to your liking, click new at the right corner of the phpmyadmin view.

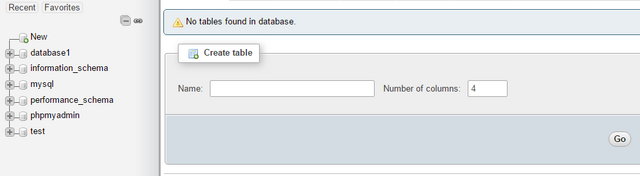
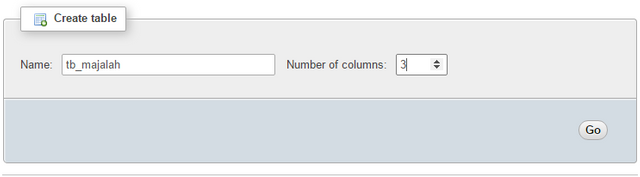
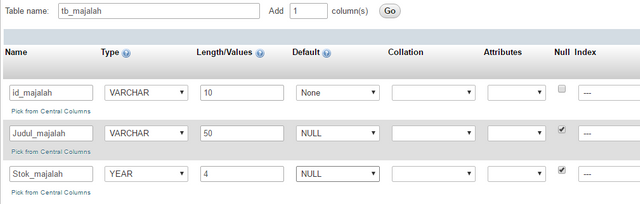
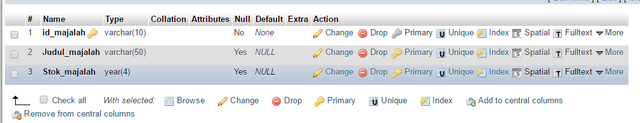
- Prepare table with name tb_buku (field: id_buku, title_buku, stok_buku) .
CREATE TABLE IF NOT EXISTS tb_buku
(id_buku varchar (10) NOT NULL,
title_buku varchar (50) DEFAULT NULL,
stock_buku year (4) DEFAULT NULL,
PRIMARY KEY (id_buku ))
ENGINE = MyISAM DEFAULT CHARSET = latin1;
- Follow the steps below create a database
without scripts




Here is a little analysis of the three SQL commands "create table" before the following is an explanation of the attributes - supporting attributes that follow the main command "create table" is:
Not Null is a field property that provides a condition for the field to be null or non-existent.
Auto_increment is a special field property for Primary Key that causes the field to have the ability to increase automatically continuously as the number of data stored in the table increases.
Default Null is a field property that gives a condition to the field may be null or can not be entered.
Primary Key is a field that specifically becomes a priority or identifies each record line contained in a table.
Key is a field that becomes a reference search data in a database table, where the field is also stored in the database index so that easier search.
Engine is a table property that defines the type of storage used to store data for each table.
Default Charset is a character type that is configured against the table.
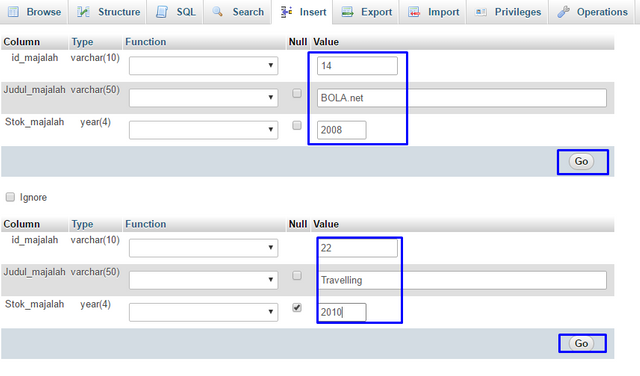
- Insert some sample data into the table. The following sql program code on below
INSERT INTO `tb_majalah`
(`id_majalah`, `Judul_majalah`, `Stok_majalah`)
VALUES ('14', 'BOLA.net', '2008'),
('22', 'Travelling', '2010');

- Ok, we've finished creating a simple database!
STEP 2 : CONFIGURE CODEIGNITER
- Open the config.php by using text editor like Sublime, file located in the
C:\xampp\htdocs\CodeIgniter\application\config\config.php, which is useful to begin configuring the CodeIgniter Framework.
- Change the clean and dynamic url base on CodeIgniter, customize it to the location where your CodeIgniter folder resides on
C:\Xampp\Htdocs.
For example: Your CI folder is in www / ci folder then change line
$ config ['base_url'] = "http://example.com/";
$ config ['base_url'] = "http://localhost/CodeIgniter/";
Because in this tutorial we will build CI in our local server. Localhost is the name for the local server that is on our computer, and basically the computer is the server, and the server is the computer.
- Then the next stage is setting up the database. Open the database.php file with applications like Sublime, Notepad++ and others, database.php configuration file located in
application/config/ database.php
Change hostname, username, password, and database name (later we will create a database, to temporarily make its name first) then adjust to your mysql settings. As an example :
$ db ['default'] ['hostname'] = "localhost";
$ db ['default'] ['username'] = "root";
$ db ['default'] ['password'] = "";
$ db ['default'] ['database'] = "db_ci";
- Done with installation and configuration, next post will release about prepare database which we will use in this Project.
STEP 3 : Working with CI !
- Create a MODEL in the text editor. Type the following php script
<?phpclass
Buku_model extends Model
{
function Buku_model()
{
parent::Model();
}
db->select('*');
$this->db->from('tb_buku');
$this->db->order_by('id_buku','DESC');
$data = $this->db->get('');
return $data;
}
}
?>
Then Save with magazine_model.php name. You must save it in the folder C: \ xampp\htdocs\ CodeIgniter\application\models
- Create a CONTROLLER in the text editor. Type the following php script
<?phpclass
Buku_con extends
Controller
{
public
function Buku_con()
{
parent::__construct()
;$this->load->model('buku_model');
}
public function getBuku ()
{
$data['title'] = 'menampilkan isi buku';
$data['detail'] = $this->buku_model->getBuku()
;$this->load->view('buku_view', $data)
;
}
}
?>
Then Save with majalah_con.php name. You must save it in the folder C: \xampp\htdocs\ CodeIgniter\application\Contoller
- At least we Create a VIEW in the text editor. Type the following php script
Data Buku
<?php
foreach($detail->
result() as $rows) :
echo $rows->id_majalah;
echo "<br>";
echo $rows->judul_majalah;
echo "<br>";
echo $rows->stok_majalah;
echo "<br>";
endforeach
?>
Then Save with majalah_view.php name. You must save it in the folder C: \ xampp \ htdocs \ CodeIgniter \ application \view
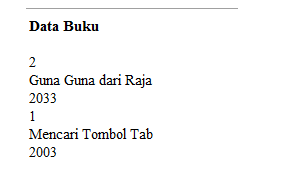
- We have created a function to display data from the database by using MVC method are controller, model, and view. Now open your browser. Type http://localhost/CodeIgniter /buku_con/getBuku/. and the output will look like this:

CONCLUSION
- In the Database Configuration section used multidimensional array Because it is more simple and can store more than one connection configuration.
- The MVC model is a fairly popular concept in web application development. MVC (Model, View, Controller) that separates the logic of code generation by making website template / display from the web.
CURRICULUM
Posted on Utopian.io - Rewarding Open Source Contributors
Thanks for sharing i will done upvote I always see your post. And follow you <3
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]
@redart really nice post. I upvote your post and comment. upvote and follow my post I will be thankful to you.
https://steemit.com/aspdotnet/@umair72023/introduction-to-asp-net-mvc-architecture