Show events with action in Zabuto Calendar
What Will I Learn?
- Show events data to calendar
- Add action when specific date clicked
- Mark today date
Requirements
- Internet connection
- Browser
- Text editor
- Add calendar to your site using Zabuto Calendar
Difficulty
- Basic
Tutorial Contents
Starting project
Before we begin, this is the starting project for our tutorial. You should check this add basic calendar tutorial first before continue to this tutorial.
- Project directory

- Code in
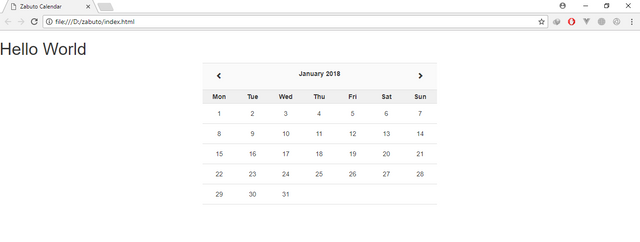
index.html<!DOCTYPE html> <html> <head> <title>Zabuto Calendar</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <link href="zabuto_calendar.min.css" rel="stylesheet"> </head> <body> <h1>Hello World</h1> <div id="calendar" style="width: 500px; margin: 0 auto;"></div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="zabuto_calendar.min.js"></script> <script> $(document).ready(function () { $('#calendar').zabuto_calendar({ language: 'en' }); }); </script> </body> </html> - Browser output

Events data property
In previous tutorial, we can change the language by passing an object to zabuto_calendar() initialize function. The object property is language and the value is string of the language code, example id (Indonesian) and en (English). For showing events data, we must set the data as property and the value is array of objects.
Array of objects
Many beginner got confuse of this. Array of objects is simply an normal array, but the elements are an object instead of string or integer. For example:
- This is an array of integers
var days = [4, 5, 6]; - This is an object
var person = { name: 'john', age: 12 }; - This is an array of objects
var people = [ { 'name': 'tony', 'age': 24 }, { 'name': 'angel', 'age': 23 }, { 'name': 'paul', 'age': 37 } ];
Array of objects property
Here are the single object property for each data array:
date: set the date for eventbadge: mark important eventtitle: appear when hovering to specific date
{
'date': '2018-01-14',
'badge': true
'title': 'Meeting with John'
}
Add data to our calendar
- Edit
index.htmland insert thedataarray of objects.<script> $(document).ready(function () { $('#calendar').zabuto_calendar({ language: 'en', data: [ { 'date': '2018-01-11', 'badge': true, 'title': 'Meeting with John' }, { 'date': '2018-01-13', 'badge': false, 'title': 'Go to market' } ] }); }); </script> - Open
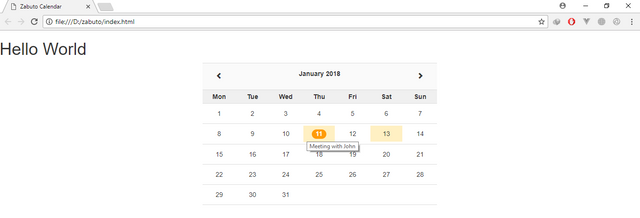
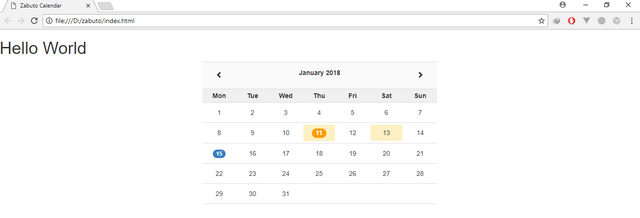
index.htmland it will display our events with light orange color. There will be extra dot mark with more solid orange color if thebadgeset totrue. Try hovering to one of the event, and it will show the event title.

Add action onclick
- To add onclick action, we can add
actionproperty as function. Inside this function we can get the selected date and do any action. For example, we will alert our selected date.<script> $(document).ready(function () { $('#calendar').zabuto_calendar({ language: 'en', data: [ { 'date': '2018-01-11', 'badge': true, 'title': 'Meeting with John' }, { 'date': '2018-01-13', 'badge': false, 'title': 'Go to market' } ], action: function () { //get the selected date var date = $('#' + this.id).data('date'); //alert the date alert('You clicked date: ' + date); } }); }); </script> - Refresh
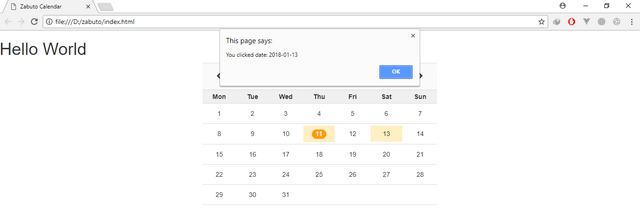
index.htmland try to click any date. It should display an alert popup.

Mark today date
Add today property and set the value to true, so today date will be marked as blue dot.
Final index.html output

Final index.html code
<!DOCTYPE html>
<html>
<head>
<title>Zabuto Calendar</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="zabuto_calendar.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello World</h1>
<div id="calendar" style="width: 500px; margin: 0 auto;"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="zabuto_calendar.min.js"></script>
<script>
$(document).ready(function () {
$('#calendar').zabuto_calendar({
language: 'en',
data: [
{
'date': '2018-01-11',
'badge': true,
'title': 'Meeting with John'
},
{
'date': '2018-01-13',
'badge': false,
'title': 'Go to market'
}
],
action: function () {
//get the selected date
var date = $('#' + this.id).data('date');
//alert the date
alert('You clicked date: ' + date);
},
today: true
});
});
</script>
</body>
</html>
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @manishmike10
Hey @mytosin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
good post
Thanks @sely