Showcase: How to integrate SteemConnect easily in your project (using VueJS v2)
.jpg)
This simple project has been created to learn and demonstrate the integration of SteemConnect v2 in a web application.
It demontrate how to perform basic authentication (login/logout and revoke) but also how to inteact with the Steem blockchain (Votes/Follow/Comment/ ...).
Screenshots
In this application you are either logged in or not.
Login screen
On the login screen you can only click the button to start the login procedure (OAuth2)

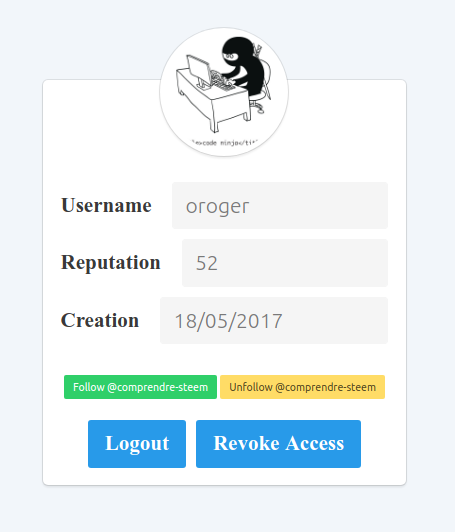
Logged in screen
Once logged in, the app show some user data (profile picture, username, reputation, account creation date). A lot more informations are available.

Blockchain action
From that screen you can also ask steemconnect to act on the blockchain on your behalf.
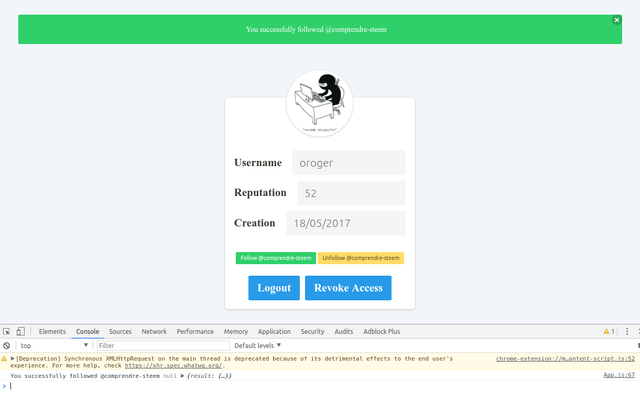
In this example you can either follow or unfollow the @comprendre-steem account.
Performing the action take a few seconds. Once done you get a visual feedback as well as a console.log entry.

Test it online
A live demo is available on : http://steemconnect.surge.sh/
Run it locally !
First, clone the repository:
git clone https://github.com/Comprendre-Steem/steemconnect-vuejs.git
Go to that new directory:
cd steemconnect-vuejs
Then start and http server to access the project.
Use your favority server (therefor you could use WAMP/LAMP/httpd/...)
Using docker gets you running in not time. Just use the following command :
docker run -d --name httpd -p 80:80 -v "$PWD":/usr/local/apache2/htdocs/ httpd
You can now access the demo on http://localhost/
BEWARE In order for SteemConnect to accept the redirect, the URL must match one of the URLs provided in the Application config on SteemConnect.
Also accepted : http://localhost/steemconnect-vuejs-master/
Clicking on the Login link will redirect to the SteemConnect Autorisation page.
After entering your credentials, you should be redirected to http://localhost/steemconnect/ which will keep the access_token as a cookie and redirect you to the main application (http://localhost/).
The application will detect the cookie and attemp to log you in.
On success you should see three fields (username, reputation and creation date) and two buttons (un/follow @comprendre-steem).
SC2Utils.js
The main interactions that can be performed on the blockchain are made available using the SC2Utils.js file. That file is given as example.
However, you should use the sc2 object directly to have better error handling.
You can see example of use in the main application (js/App.js).
Proof of work
Commits : https://github.com/Comprendre-Steem/steemconnect-vuejs/commits/master
- Screenshot : See above
- Live Demo : http://steemconnect.surge.sh/
Special thanks to the authors of the following open-source projects
- jQuery (+ cookies plugin)
- SteemJS
- SteemConnect v2
- VueJS v2
Posted on Utopian.io - Rewarding Open Source Contributors
very helpful information....
Thanks for sharing it...
upvoted and followed...!!!
I find steemconnect to work seemless everytime. It is reliable and fast, haven't had any issues so far. Nice work on making it accesible for other projects !
Thank ! I am also very pleased with the ease and performance such an integration brings to the Steem Ecosystem.
Your contribution cannot be approved yet because it does not have proof of work. See the Utopian Rules. Please edit your contribution and add proof (links, screenshots, commits, etc) of your work, to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
@codingdefined, I just edited the post with this link. As you can see all commits on this project are mine.
Let me know if you need anything else.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @oroger I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x