
Click here to test this app.
Steam is a great digital distribution platform but it is really bad when it comes to navigating through your purchased games. There is no easy way to filter your library by genres for example, which is really frustrating. SteamMates doesn't yet resolve that problem but it resolves another one that frustrated me so much that I felt like I was being forced to make this project. Two weeks ago, just like so many times before, me and my friends wanted to play a game but we didn't know what to play. We ended up not playing anything because of that. We have hundreds of games and yet it always feels like none of these games are multiplayer. That's because it's hard to look through a library without any useful filtering, the custom categories can only get you so far. With a LAN coming soon, I took it upon myself to create SteamMates.
What is SteamMates ?
SteamMates is an Open-Source project that aims to make it easier than ever to filter through your games and find games you and your friends can play together. Four filters are currently available: Online, LAN,
Multiplayer and Co-op. Those can create all the tags required to find games to play together. For example, LAN and Multiplayer will search for Local Multiplayer games in your libraries. Once on the main page, you will be presented with a text field asking you for a steamid64 or a custom URL. Do as asked and then click on the Add button. Repeat this operation for as many users as necessary. Once you are done with adding players, hover over the Start analyzing button to choose what to filter. Then click on the button and wait for the magic to happen ! This might take some time, I will work on adding some spinners as soon as possible so the user doesn't think the app crashed.
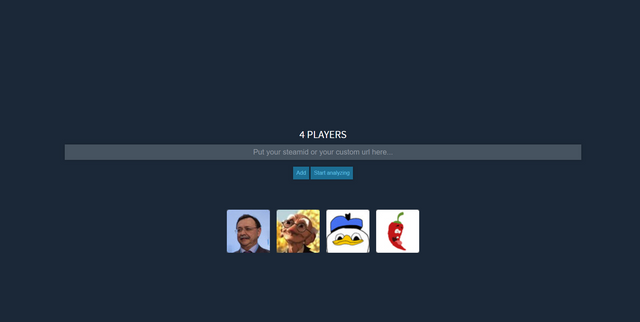
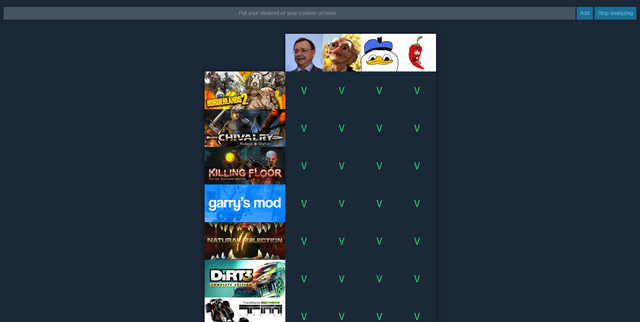
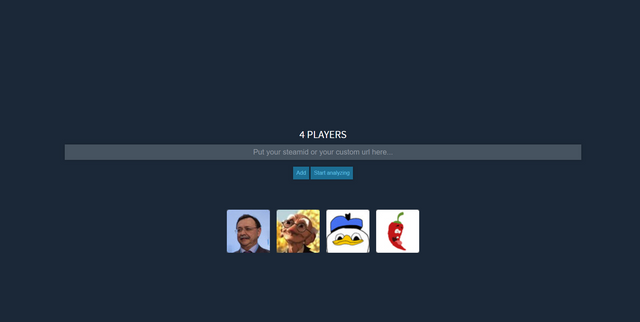
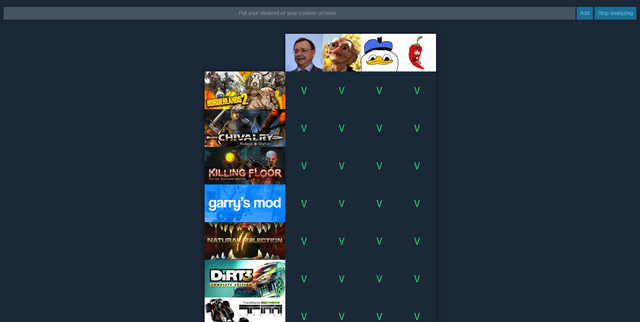
Here are some screenshots of what the user interface looks like. As you can see from the second screenshot, I'm not really good at design yet. I can't really say the rest of the design is my idea either since it was made to look like the Steam interface.
Home page

Result page

What's coming next ?
You may slip when writing a custom URL and end up with someone completely unknown to you. This will fix this problem by simply letting you remove the player.
I will add some spinners for the profile pictures of the home page and for the table of the result page so that the page doesn't look like it crashed when getting the data takes too long.
A better result interface
Let's face it, it looks like shit right now.
Filtering games by genres
While I'm already happy with what SteamMates can do, an additional filtering by genre would be neat ! It would however require me to rewrite all the querying logic parts so that I don't call the SteamSpy API too often.
Extending to filtering games from one library only (in the future)
While it would be possible thanks to the point mentioned above, I'm thinking of making another interface specially for that. It would ultimately be your Steam library but with filters. I might as well make that into another project because it doesn't fit the theme of SteamMates that well. The theme being 'easily finding games to play with your friends'.
If you have any idea, be sure to share it below or, if it's a somewhat big idea, make a post about it.
Demo and contributions
You can find a live demo of this project
here. If you want to contribute to this project or talk about an issue it has, feel free to visit its
GitHub page. You can also clone it and follow the instructions wrote there to get it running. My social medias are listed at the end of the
README.md file. If you add me on
Steam, tell me the reason why on my wall, otherwise I won't accept your friend request.
What did I learn with this project ?
Now is the moment to talk about what I learned from this project. I believe that any project should make you learn at least one thing. It could be something meaningless but what's important is to learn by making. This project is written in Node.js for the back-end and Angular for the front-end, a combination I really like and I have already worked with for some time now. As usual, I don't write pure CSS because I fell in love with SASS many years ago. I still write in pure HTML though, maybe I should give Pug.js a try for my next project... I learned quite a lot with this project, more than I expected actually.
- I learned of the existence of CORS, how painful it can be and how to avoid any problem by querying through a proxy instead of directly from the front-end.
- I learned how to interact with the Steam web API, a great API for web developers who want to interact with this service.
- I learned how to interact with the SteamSpy API which was so necessary to this project. Thanks for allowing developers to interact with your API, much love !
- I finally learned how to use Git. It was becoming too painful doing everything by drag and drop, why didn't I learn it before ?!
- I learned how to host a Node.js app on Heroku and how to create environment variables so that my API key stays safe.
- I became better at using Angular, particularly everything that had to be written in the HTML file of components (data binding, ngModel, ngFor, ngIf...).
Some of the things listed might feel too easy to you but I'm on my second year of studying programming, I need to learn those kinds of things before going any further ! If you've come this far in this post, thanks for reading ! I hope that you like this project, feel free to talk about it and share any idea you might have in the comments section !
The header image is not my original work. See the source by clicking here or on the image itself.
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks ! :D
Hey @ragepeanut I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x