SteamMates Update: new features and improved querying

It's been a week since the day I introduced you to SteamMates. Since then, I have been working on improving the user experience which wasn't good at all. It still isn't good enough in my opinion but the improvements I've made here and there change it for the better I believe. For developers, this post specifically talks about the pull requests #1 and #2. We will start by talking about the major improvements and then we will take a look at the minor improvements. If you are just interested in seeing what's actually new, it will all be mentioned under "Major improvements", no need to read further than the first lines usually since the rest is more oriented towards developers. Let's get started !
Major improvements
New feature: removing players
An added player can now be removed on the home page by hovering over his image and clicking the red cross on the top-right corner.

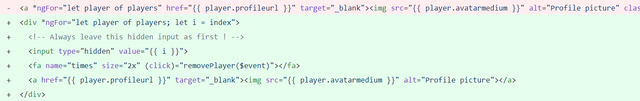
I actually had to change the HTML of players being shown. Each player is now shown in a div containing the removal cross and a hidden input that saves its index so I don't have to go through the players array to find which one is the one the app has to delete.

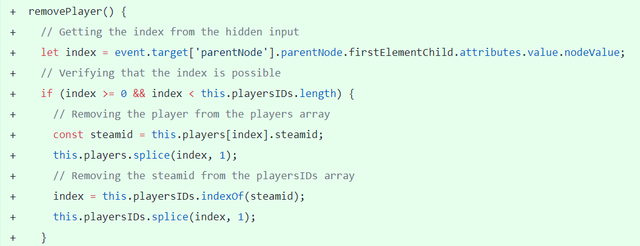
Since I have a direct access to the player object thanks to the saved index. I can put its steamid property in a variable before removing it from the players array. Now I can simply search for the index of steamid in the playersIDs array and then remove the steamid at that index.

Improved feature: tags filtering
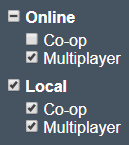
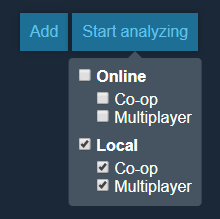
The tags filters have been completely changed. I got a lot of negative feedback from my friends because of how confusing these filters were. When I made them, I had in mind that people would just have to combine them to easily and quickly request the tags they wanted to request. For example, checking the "Multiplayer" checkbox alone would have resulted in Online Multiplayer and Local Multiplayer games being shown. I can now see how confusing it can be so I have opted for a friendlier filters interface. Here is an image to illustrate the new way they are shown.

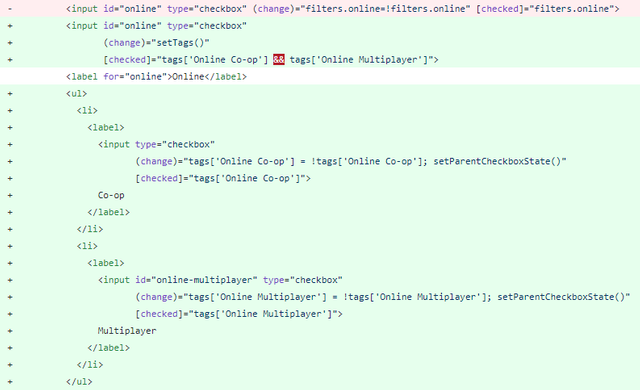
Here is what it looks like in HTML for the online section. Notice that the sub-checkboxes call a setParentCheckboxState function when any change is detected. The parent checkboxes also call a function which is setTags.

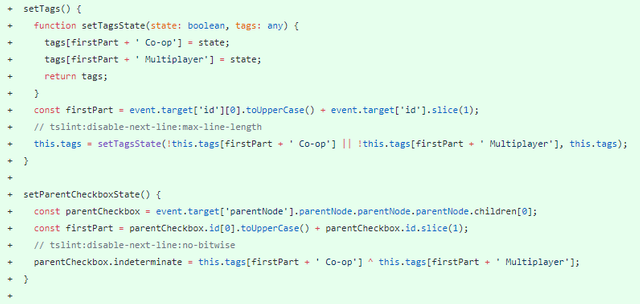
Here is what those functions do. setTags looks at how many sub-checkboxes are checked. If any sub-checkbox isn't checked when clicking the parent checkbox, all the checkboxes will become checked. If all sub-checkboxes are checked, they will all become unchecked. setParentCheckboxState sets the indeterminate property of the parent checkbox to true or false. This property will be set to true only if exactly one sub-checkbox is checked.

Improved feature: tags querying
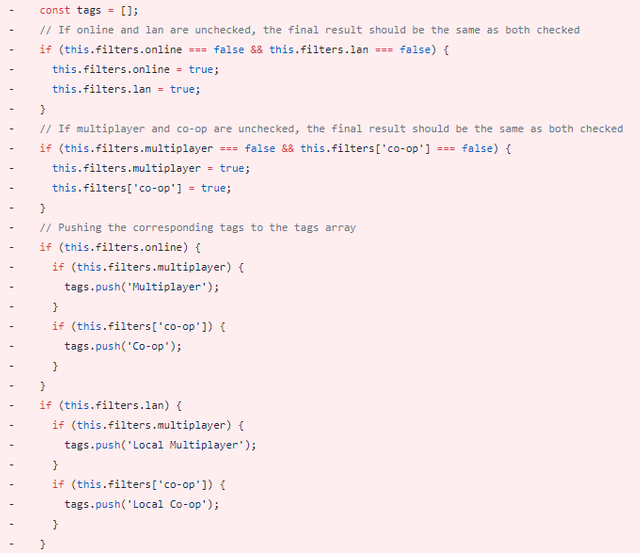
The "Co-op" tag isn't queried anymore. It has been replaced by the "Online Co-op" tag which I didn't know existed a week ago. This had to be done especially because the "Co-op" tag is ambiguous and could return games only playable locally (as I have noticed with some games in my library). The other tags didn't change so the full list still is as follows: Online Co-op, Multiplayer, Local Co-op, Local Multiplayer. An "Online Multiplayer" tag exists on Steam but it is not actively used by the community which is why I left it as is. Thanks to the new way checkboxes are organized, I was able to delete the part of my code I was the least proud of !

Improved performances: SteamSpy API requests
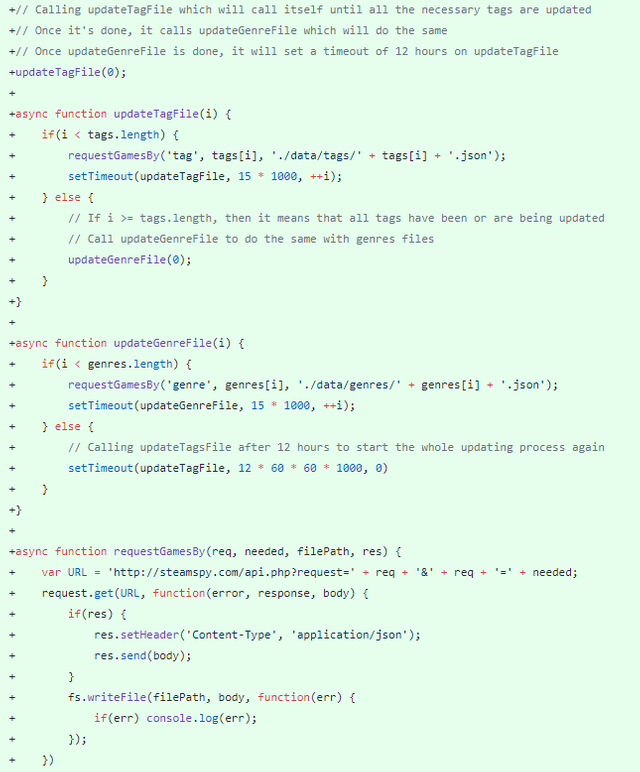
This improvement was needed as soon as possible. Two problems occurred with the old way of interacting with the SteamSpy API. The first one was that the app could have been potentially blocked by SteamSpy if it went over the maximum poll rate of 4 polls per second. The second one was that the time a user had to wait after pressing the "Start analyzing" button was way too long. Tags are now requested to the SteamSpy API every 12 hours instead of whenever someone presses the button. They are now saved in automatically generated JSON files in a folder named data. Whenever the front-end needs to get the games by tags to analyze them, the back-end reads those files and returns what's inside. Here is the important part of the code that represents what I just talked about (querying and saving in files every 12 hours).

Minor improvements
Improved design: filters tooltip
The tags filters which were contained in a box that had the width of the "Start analyzing" button before are now presented in a tooltip. This had to be done because the button width was smaller than the filters box natural width. It looks better that way anyway !

Improved design: Font Awesome
Font Awesome has been added to the project. It is an icon set available for free online, getting rid of the process of making icons for projects that don't need to go that far. You can see it being used for the cross of the new players removal feature. I also replaced the ugly red and green marks by more appropriate ones.

Bug fix: filters tooltip trigger
The tooltip is now triggered only when hovering over the button. Before it would get triggered even when hovering under the button.
Demo and contributions
You can find a live demo of this project here. If you want to contribute to this project or talk about an issue it has, feel free to visit its GitHub page. You can also clone it and follow the instructions wrote there to get it running. My social medias are listed at the end of the README.md file. If you add me on Steam, tell me the reason why on my wall, otherwise I won't accept your friend request.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for the approval !
Hey @ragepeanut I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x