Logo design for Warthog

Repository
Linked Task Request
Pull Request

This post is about showing all the development for the creation of a logotype for the open source project Warthog, I will be specifying some technical points that were used to make the contribution, as well as a brief description of the project.
The owner of the project describes it in the following way:
Opinionated framework for building GraphQL APIs with strong conventions. With Warthog, set up your data models and the following are automatically generated:
* Database schema - generated by TypeORM
* Your entire GraphQL Schema including:
- Types to match your entities - generated by TypeGraphQL
* A graphql-binding for type-safe programmatic access to your APIs.
- GraphQL inputs for consistent creates, updates, filtering, and pagination inspired by Prisma's conventions
* TypeScript classes for the generated GraphQL schema for type-safety while developing.
* Automatic validation before data is saved using any of the decorators available in the class-validator library. @goldcaddy77 , Owner of the project "Warthog"
During a search process in Github I got this project that needed a logo to be identified, the owner made an Issues to request the help of a designer to create the logo, he got in touch with the owner requesting his permission to contribute to the project , which responded positively so between hands to work and began with the process of creating the logo.
At first the project owner sent a logo suggestion based on line drawing which can be appreciated in the Issues, however I dared to go a little further and started to make a design on the paper using some basic drawing tools and the result was great.

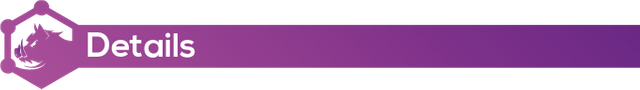
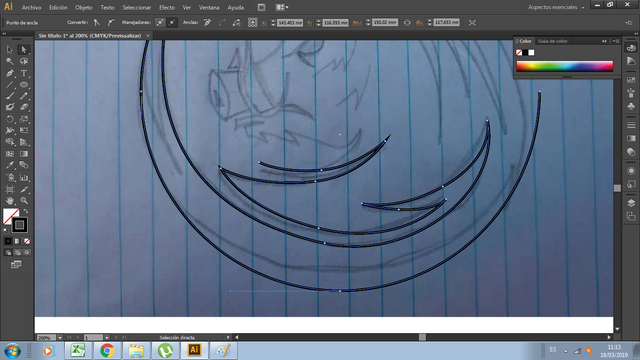
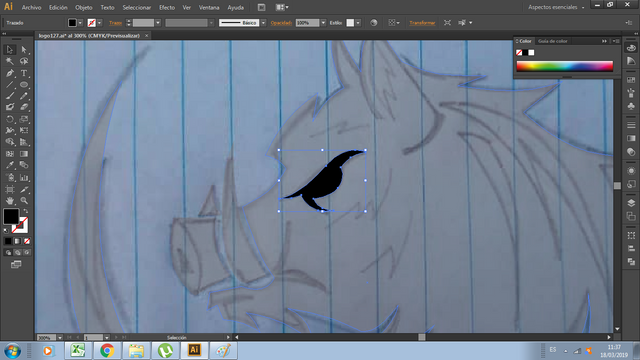
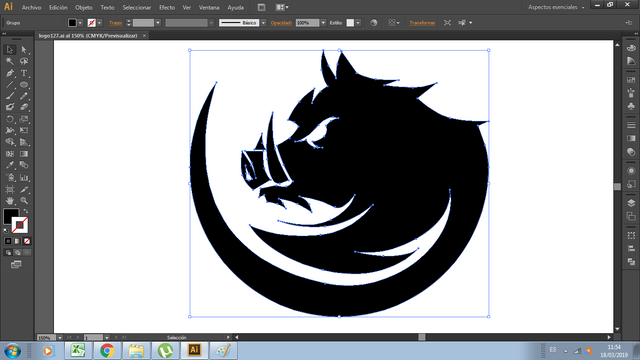
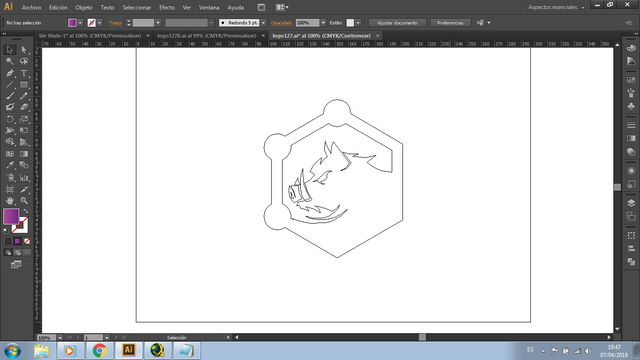
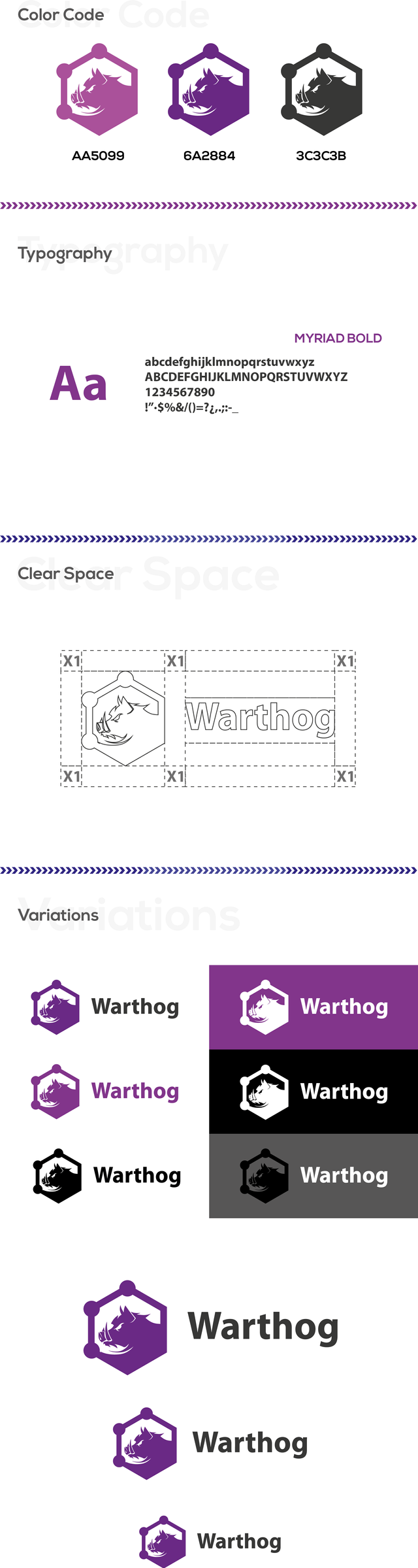
Once I made the design on paper, I went to the Illustrator and started to make all the tracings and vectors to digitize the design, at the beginning I wanted to give it a solid color but after seeing it I tried to use a subtle gradient that turned out great. The first sample sent to the owner of the project was replaced adapting to the owner's requirements which was to make a change in font font that was made and the GraphQL API logo was incorporated. Here I present part of the design process along with some extra design properties.






Part of the main benefits of this contribution was to have created a new logo for a project that is under development and that did not have a designer in the team that created the logo, therefore my contribution adds that extra content that is of great importance to be able to identify the project. Below are other benefits provided by this contribution.
*Flexible in any size.
*Easy to remember.
*It can be used in different colors.
*All files in vector format for future modifications.


Original Files
Google Drive
Font MYRIAD BOLD
Proof of Work Done


This work is under License of Creative Commons Recognition-Share Equal 4.0 International



This work is under License of Creative Commons Recognition-Share Equal 4.0 International

Hey @richardbmx ,
Thank you for the contribution.
I really liked how you started to work. Nice sketches and application.
It looks, project owner guided you very well because combination of warthog icon and 'GraphQL' looks better and meaningful than the first proposal.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @baranpirincal! Keep up the good work!
Hi @richardbmx!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @richardbmx!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!