How To Build A Simple Responsive Form Login Using Bootstrap

What Will I Learn?
With this tutorial, you will learn about:
- You will learn about programming language like as HTML, PHP, CSS, and SQL.
- You will learn about steps to build a login form.
- You will learn about how to use bootstrap.
Requirements
The requirements that you need are like:
- You must have a will.
- You must have basic skills in programming.
- You must have knowledge about HTML, PHP, CSS , and SQL.
Difficulty
- Intermediate
Tutorial Contents
We all must have found a login form on certain websites. Surely this is can makes some people curious like students or others. What comes to mind first is "how to make it?" and "why can it be that way?" .
To create a login form we must have the initiative to create a responsive form, good view, and can work properly. Before making it we need some needs like the following things as in the following title.
Equipments
We need some equipments like as:
1. Text Editor, ex Sublime Text

Source Picture
For text editor I used Sublime Text, if you don't have it you can use Notepad or Notepad++ or others.
2. Browser, ex Mozilla Firefox

Source Picture
And for browser I always use Mozilla Firefox. You can replace it with Google Chrome or others.
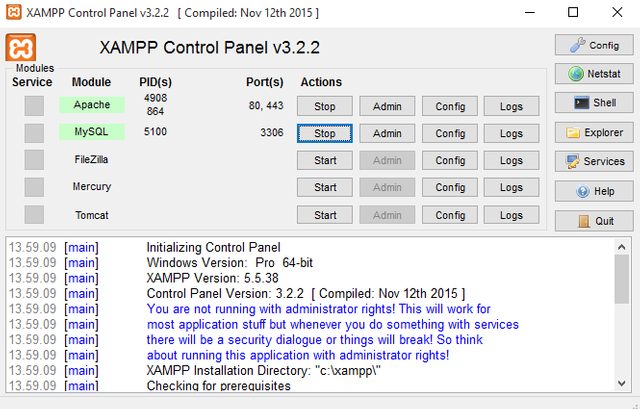
3. XAMPP

Source Picture
I use XAMPP because it has contained some features like mysql, apache and other. If you don't have it, you can download at Xampp.
4. Bootstrap

Source Picture
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery. You can download it on Bootstrap.
5. Phpmyadmin

Source Picture
This is very important to manage the database.
Steps
The steps are:
- We must build a index.php file in Sublime Text. The function of index.php is to show the first look of your website.
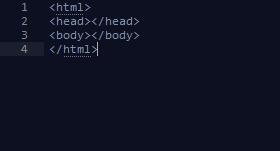
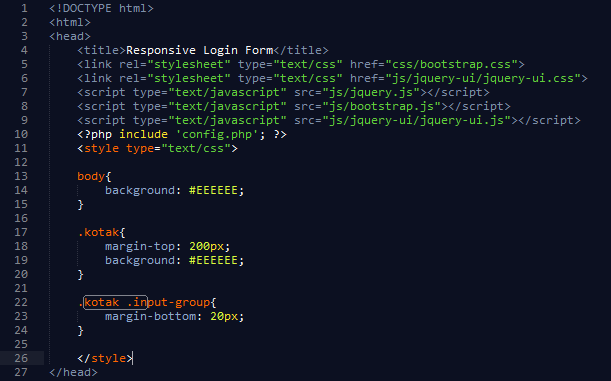
- Make it similar with this picture.

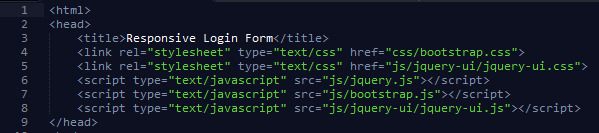
The picture above is main structure of HTML. - After that, fill the syntax to call the function of bootstrap to the "head" .

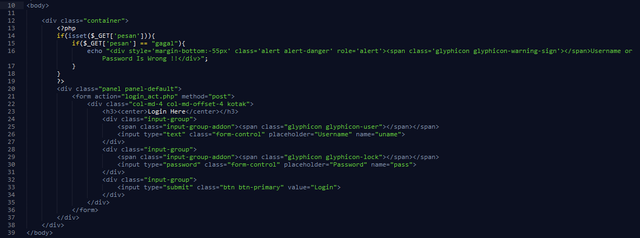
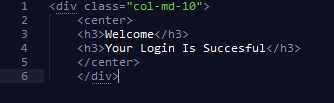
- Next step is fill syntax on "body" like the following picture

- Now we will fill the CSS syntax to set and make the form be beautiful. We no need to make a new file, but we can fill the CSS syntax in the header directly. And , we also must make conection to database in the head too. We just have to add some syntax on "head"

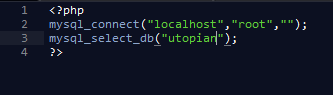
And save the file as index.php like I introduce in the first step. - Make a new file as config.php, and contain the syntax like the following picture.

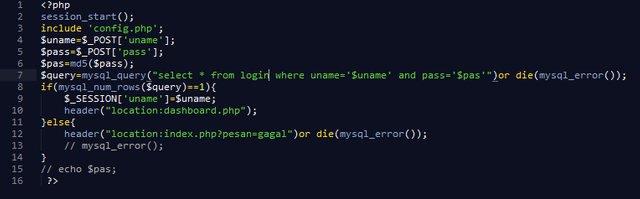
This important to connect your login form to database. - But we have not created a connection for the table and the fields in that database. So wee need to make a new file, the name is login_act.php.

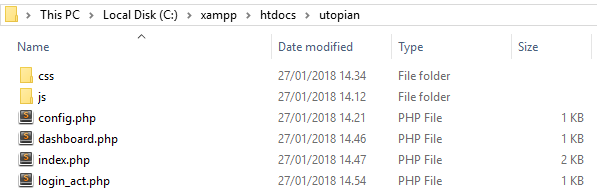
- And don't forget to create dashboard.php, to show the web display if the login process is succesful.

- After you finished download bootstrap, copy the folders css and js to your web folder (utopian).

Before

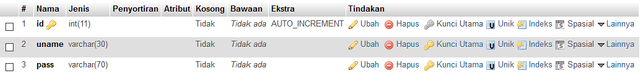
After - Create a utopian database using phpyadmin.

- Last, you can check and test run the program that have you made.
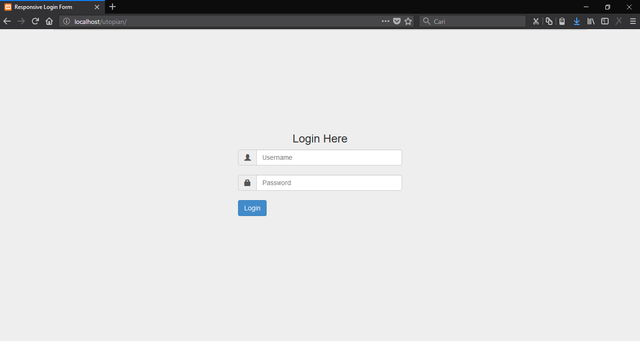
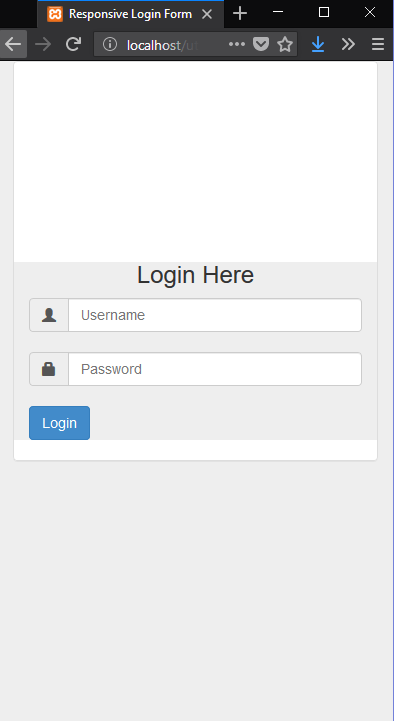
- Turn on Xampp, and run the program in your Browser



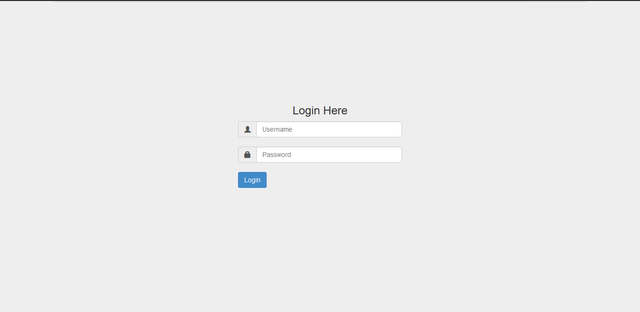
- And finally our login form is complete.
Good luck and good trying.
You can download all syntax on Google Drive
I hope my tutorial will be useful.
Thank you.
Posted on Utopian.io - Rewarding Open Source Contributors
Approved, thanks you for ehem ehem
Oh yeeah, thanks @ybreza
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You plagiarised everything from https://github.com/GulajavaMinistudio/KiosPenjualan.
You can contact us on Discord.
[utopian-moderator]
Please consider again
No I dont mean to plagiarism, I just want to develop someone else tutorial's...
This is misunderstanding
And the database in my contribution was pure 100% made by me
And I just take only the login form, no others.
And I had edited it untill 70%
Your blog has cant approved because you publica**nt :'v
No that is rama rinaldi , wkwk