How to use slick

Image source
In this tutorial I'll show you how to make carousel using slick and implement in project site. Short, slick is javascript library for make carousel, slick is fully responsive and easy-to-use.
What Will I Learn?
- Installing jQuery from CDN
- Installing slick from CDN
- Using slick to make carousel
Requirements
- Knowledge of HTML and CSS
- Knowledge of Javascript (jQuery)
Difficulty
- Basic
Tutorial Contents
First, you need a project file to use and declare code. You can make file with anything name as you prefer. In project file we must declare some html and css code to make simple web design. and with need insert some image to use as carousel example. Here are the code:
<head>
<title>How to using slick</title>
<style>body{ display: inline-flex; background: darkslategrey;}
.basic, .withOptions{margin: 0 50px;}
.basic div, .withOptions div {width: 500px;height: 250px;}
img {width: 100%;}
</style>
</head>
<body>
<div class="basic">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
<div class="withOptions">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
</body>
</html>
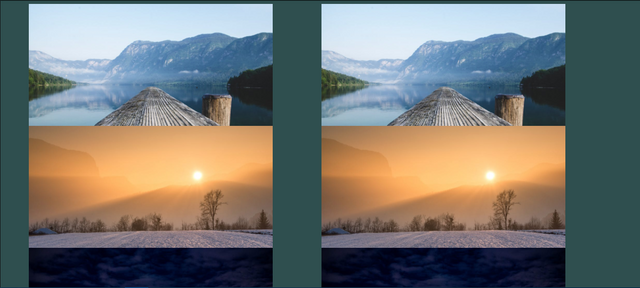
In this code we have basic web design with darkslategrey background and some source of example image. In this code I'll make two class called basic and withOptions. Basic class to make basic carousel and withOptions class to make carousel with some setup of slick carousel. It's look like:

Installing
Next step, installing jquery and slick javacript library from cdn. You can get cdn link on here:
- jQuery
- Slick
To installing jquery and slick, you must import source link and initialize in head after title tag for css and slick theme and initialize before end of body tag for jquery and slick javascript library. Here is the code:
<head>
<title>How to using slick</title>
(html comment removed: Slick css )
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css"/>
<style>
body{ display: inline-flex; background: darkslategrey;}
.basic, .withOptions{margin: 0 50px;}
.basic div, .withOptions div {width: 500px;height: 250px;}
img {width: 100%;}
</style>
</head>
<body>
<div class="basic">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
<div class="withOptions">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Slick )
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
</body>
Slick has been installed in this project file, now you can ready to use.
Usage
Now, to usage the slick library we need javascript tag and we put before end of body tag. First we make script for basic slick carousel to rendering images in basic class. In this basic class we just make simple carousel with default arrow button from slick library. Here is the code:
<head>
<title>How to using slick</title>
(html comment removed: Slick css )
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css"/>
<style>
body{ display: inline-flex; background: darkslategrey;}
.basic, .withOptions{margin: 0 50px;}
.basic div, .withOptions div {width: 500px;height: 250px;}
img {width: 100%;}
</style>
</head>
<body>
<div class="basic">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
<div class="withOptions">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Slick )
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<script>
$('.basic').slick({
fade: true,
cssEase: 'ease-in-out'
});
</script>
</body>
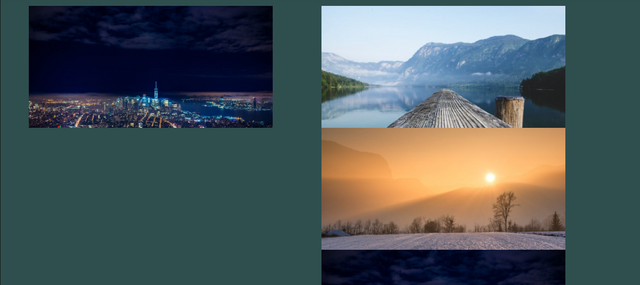
In that's code we make fade and cssEase style and put style ease-in-out to styling. So, we make basic slick carousel with ease-in-out to styling the carousel image when dragging and slide image to left or right. It's look like

Then we make second carousel with some option, in this case we modify withOptions class. We put script code after basic script code. Here is the code:
<head>
<title>How to using slick</title>
(html comment removed: Slick css )
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css"/>
<style>
body{ display: inline-flex; background: darkslategrey;}
.basic, .withOptions{margin: 0 50px;}
.basic div, .withOptions div {width: 500px;height: 250px;}
img {width: 100%;}
</style>
</head>
<body>
<div class="basic">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
<div class="withOptions">
<div><img src="https://images.pexels.com/photos/547114/pexels-photo-547114.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552791/pexels-photo-552791.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/218983/pexels-photo-218983.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/552766/pexels-photo-552766.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/531872/pexels-photo-531872.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
<div><img src="https://images.pexels.com/photos/216623/pexels-photo-216623.jpeg?w=940&h=650&auto=compress&cs=tinysrgb"></div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Slick )
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<script>
$('.basic').slick({
fade: true,
cssEase: 'ease-in-out'
});
$('.withOptions').slick({
dots: true,
arrows: true,
autoplay: true,
autoplayspeed: 1000,
centerMode: true,
});
</script>
</body>
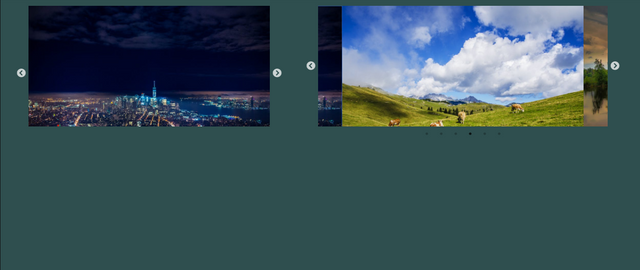
That's code define some options, dots to show dots link to show next image with sequence, arrows with value true to enable the left and right arrow button on carousel. autoplay and autoplayspeed to automatically playing image carousel with time setup. centermode to make center position on active image. So, that's code will customize the carousel. and it's look like:

Conclusion
This tutorial just showed you a base practise. You setup and modify slick carousel as you prefer, just play around the slick library. If you want see more configuration and documentation of slick library you can find in official site Slick
If you want see fully code of this tutorial you can check here:
See the Pen Slick carousel library by Rio Dwi Prabowo (@riyos94) on CodePen.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for approval
toturial is very nice and very touching my heart, i will vote this, and always follow new developments about you
Thank you so much @alfarisi94
Hey @riyo.s94 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x