Using select2 for select box
Select2 
Select2 is javascript library replacement for select box. You can customize select box using select2 library. This library support for searching, tagging, infinite scrolling and many other options. So, let's begin.
What Will I Learn?
- Installing Bootstrap from CDN
- Installing jQuery from CDN
- Installing Select2 from CDN
- Using Select2 to customize select-box
Requirements
- Knowledge of HTML and CSS
- Knowledge of Bootstrap (Framework CSS)
- Knowledge of jQuery
Difficulty
- Basic
Tutorial Contents
Installing
First we need a project file to use the select2. You can make file with anything name as you prefer. Then declare the code to installing bootstrap, jquery, select2 from CDN. We must import bootstrap and select2 css library from cdn link and put them before end of head tag. Then we put jquery and select2 javascript library and put before end of body tag. Here is the code:
html>
<head>
<title>Using Select2</title>
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
(html comment removed: Select2 CSS )
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
</head>
<body>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Select2 )
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
</body>
</html>
Usage
Well, bootstrap, jquery and select2 has been installed. Now, we can using it. But, before we start we must declare some element tag to initialize the data options to triggering select2. In this tutorial I'll make two select box. One to initialize single select with single as id for element tag and second to initialize multiple select2. So Here is the design code:
html>
<head>
<title>Using Select2</title>
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
(html comment removed: Select2 CSS )
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
</head>
<body>
<div class="jumbotron">
<div class="container bg-danger">
<div class="col-md-6">
<label>Single Select2</label>
<select id="single" class="js-states form-control">
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
<div class="col-md-6">
<label>Multiple Select2</label>
<select id="multiple" class="js-states form-control" multiple>
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
</div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Select2 )
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
</body>
</html>
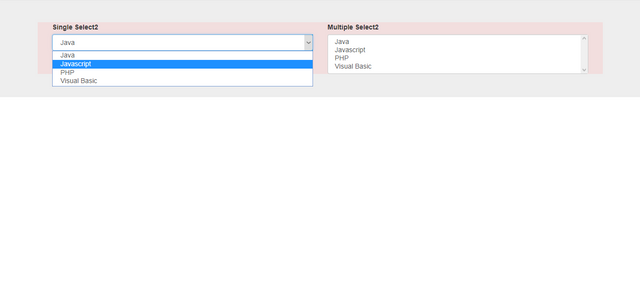
This code declare two selectbox with option values and simple design using bootstrap component for layout and styling. It's look like:

Next step, We must declare some code to rendering select2 on select box to make single select2. This select2 triggering from single id. Put script code before end of body text to initialize select2. Here are the codes:
html>
<head>
<title>Using Select2</title>
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
(html comment removed: Select2 CSS )
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
</head>
<body>
<div class="jumbotron">
<div class="container bg-danger">
<div class="col-md-6">
<label>Single Select2</label>
<select id="single" class="js-states form-control">
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
<div class="col-md-6">
<label>Multiple Select2</label>
<select id="multiple" class="js-states form-control" multiple>
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
</div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Select2 )
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script>
$("#single").select2({
placeholder: "Select a programming language",
allowClear: true
});
</script>
</body>
</html>
In this code we declare a placeholder as instruction for select2 and allow clear to rendering clear button on the right to reset value of select2.
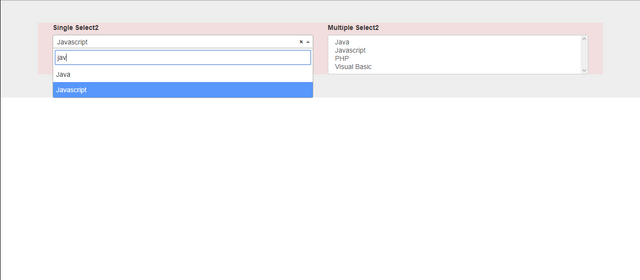
Its look like:

As we can see, clear button on the right and we can search option value with select2. Last we declare and initialize multiple select2. Here is the code:
html>
<head>
<title>Using Select2</title>
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
(html comment removed: Select2 CSS )
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
</head>
<body>
<div class="jumbotron">
<div class="container bg-danger">
<div class="col-md-6">
<label>Single Select2</label>
<select id="single" class="js-states form-control">
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
<div class="col-md-6">
<label>Multiple Select2</label>
<select id="multiple" class="js-states form-control" multiple>
<option>Java</option>
<option>Javascript</option>
<option>PHP</option>
<option>Visual Basic</option>
</select>
</div>
</div>
</div>
(html comment removed: jQuery )
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Select2 )
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script>
$("#single").select2({
placeholder: "Select a programming language",
allowClear: true
});
$("#multiple").select2({
placeholder: "Select a programming language",
allowClear: true
});
</script>
</body>
</html>
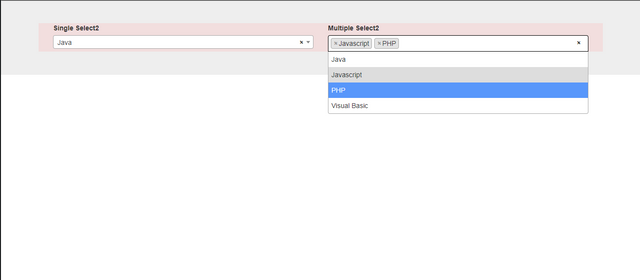
In this code we declare the same code the different is element tag. In select box element we must initialize multiple value to make select box can select multiple value. So, select2 will be rendering to multiple select box can select than one option. It's look like:

As we can see, we can select than one option value on multiple select2, and we can clear all option value with clear button on the right.
Conclusion
This tutorial just showed you a base practise. You can setup and modify select2 as you prefer, just play around the select2 library. If you want see more options and documentation you can find in official site Select2.
If you want see the demo and fully code of this tutorial you can check here:
See the Pen Using Select2 by Rio Dwi Prabowo (@riyos94) on CodePen.
Posted on Utopian.io - Rewarding Open Source Contributors
Semoga approve haha
Thank you bang
hahah
Sungguh menyenangkan sekali membaca post anda.
Terima kasih :D
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @riyo.s94 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x