Fast-Reply (v0.2) : Never miss to answer a comment again (& do it faster than ever) !
Repository
You can find our code on Github : https://github.com/Comprendre-Steem/fast-reply
The Pull Request for version 0.2 : https://github.com/Comprendre-Steem/fast-reply/pull/1
Fast-Reply is a tool specially designed for Community Leaders, Influencers, and all the others Steemians with an every day huge amount of comments to reply. Using this tool will help them to focus and review/comment faster all their comments.
In this post you will discover the new features and improvements we made on the Fast-Reply tool.
A few days after announcing the first public beta of Fast-Reply, we would like to thank all the testers. We received a lot of very positives feedback about the app (idea of the app but we also got a lot of suggestions and some bugs report).
Keeping the pace, we already fixed the most annoying issues but also added some interesting features.
What is Fast-Reply ?
If like me you are spending multiple hours every day on Steem, creating content but also interacting with the community, you might live with the impression that you have too many comments to be able to answer them all…
I love interacting with the Steem community ! But Finding all the comments and giving a personal answer is definitely an important part of my day. But it takes a lot of time… and I am always afraid to have missed one !
Fast-Reply is a web application capable of :
- Finding all the recent (< 7 days) un-answered comments made on your posts and comments.
- Providing a simple distraction-less environment to write a response
- Going around the delay between action currently imposed by the Steem blockchain.
What changed since 0.1 ?
Technical stuff (invisible but so important !)
One of the main issue of 0.1 is that it was built as a prototype. The goal was to see if the idea I had could take form and help me get more efficient. It served its puropose for sure, this is exactly the tool I was dreaming of ! But, in order to be able to continue the development, the source code had to be cleaned up.
Version 0.2 is actually a complete re-write using a new architecture used for larger, team-developed projects. More precisely, the code is still written using the Vue.js 2 javascript framework but we now:
- Use npm & Webpack to built
- Have a components-based source code
- Added the vue-router and vuex plugins.
Those changes result in a more stable, easier to maintain and to evolve piece of software. This also changes the way to run the software from sources, please refer to the contribute section here under to see how to run and build the project.
New Features
Using this new structure has been a pleasure to add the following features, mostly based on the existing wishlist from version 0.1 and the users feedbacks received since public beta started 1 week ago.
Improved UI
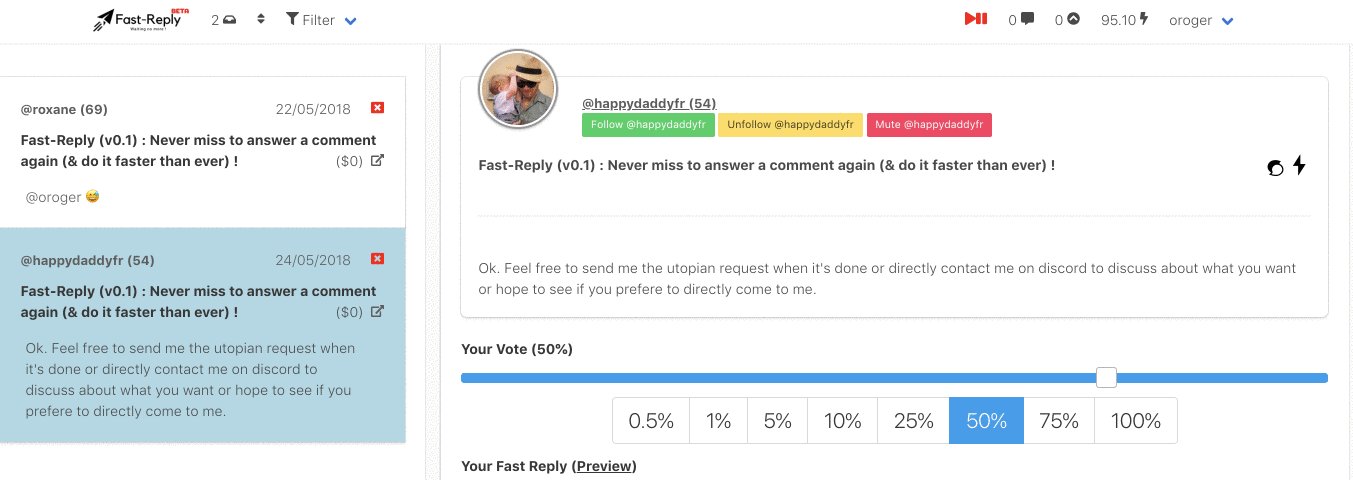
Ability to open comment in Steemit or Busy
As we know that many of you prefer to use Busy.org to increase your Steem user experience, we have add the possibility to see the comment in your beloved interface.
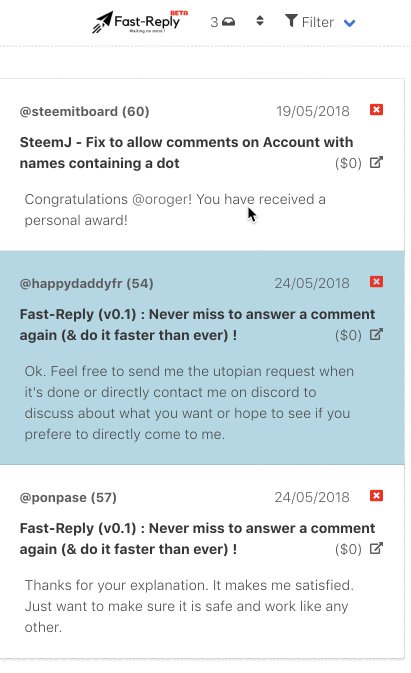
Tooltip added to provide information in several parts of the application
We have received some feedbacks that some of our icons were not so clear. To avoid any misunderstanding we have added a small text explaining what the icon is when you fly your mouse over it. This is called a tooltip for the non-geeky of you.

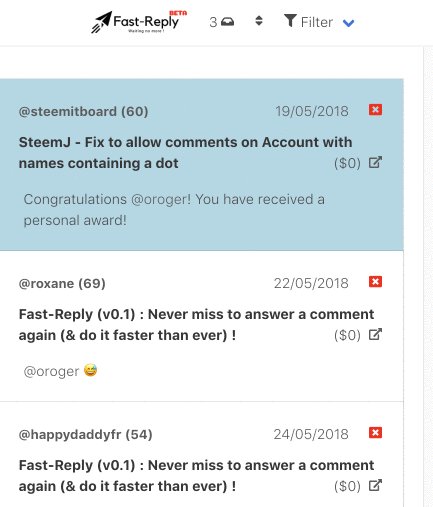
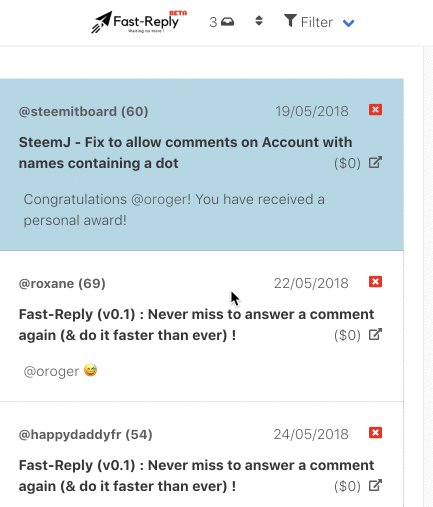
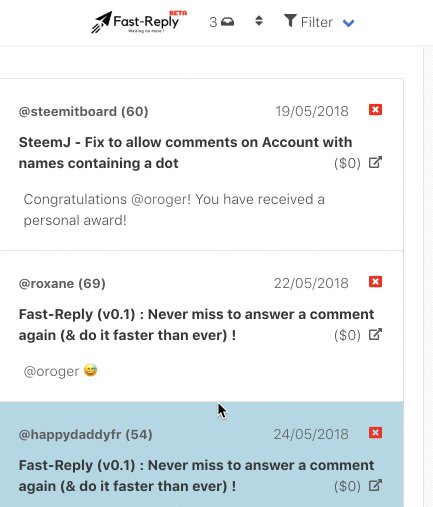
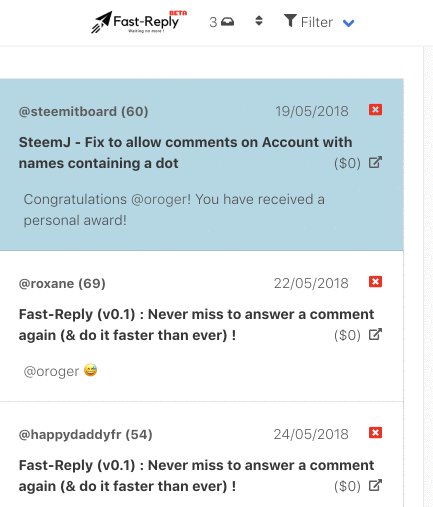
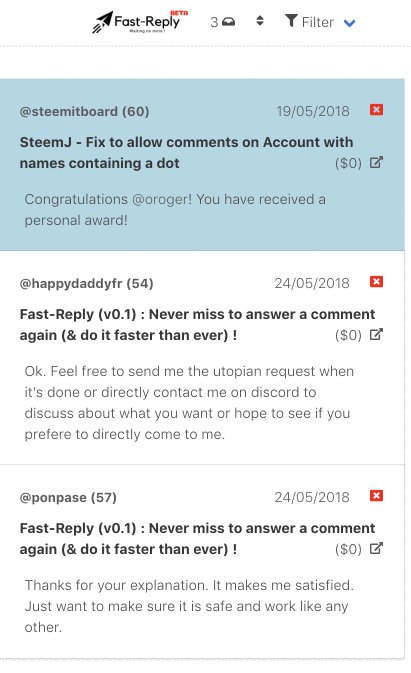
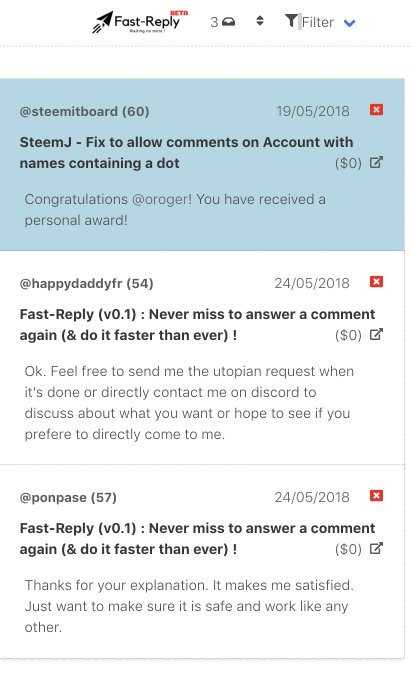
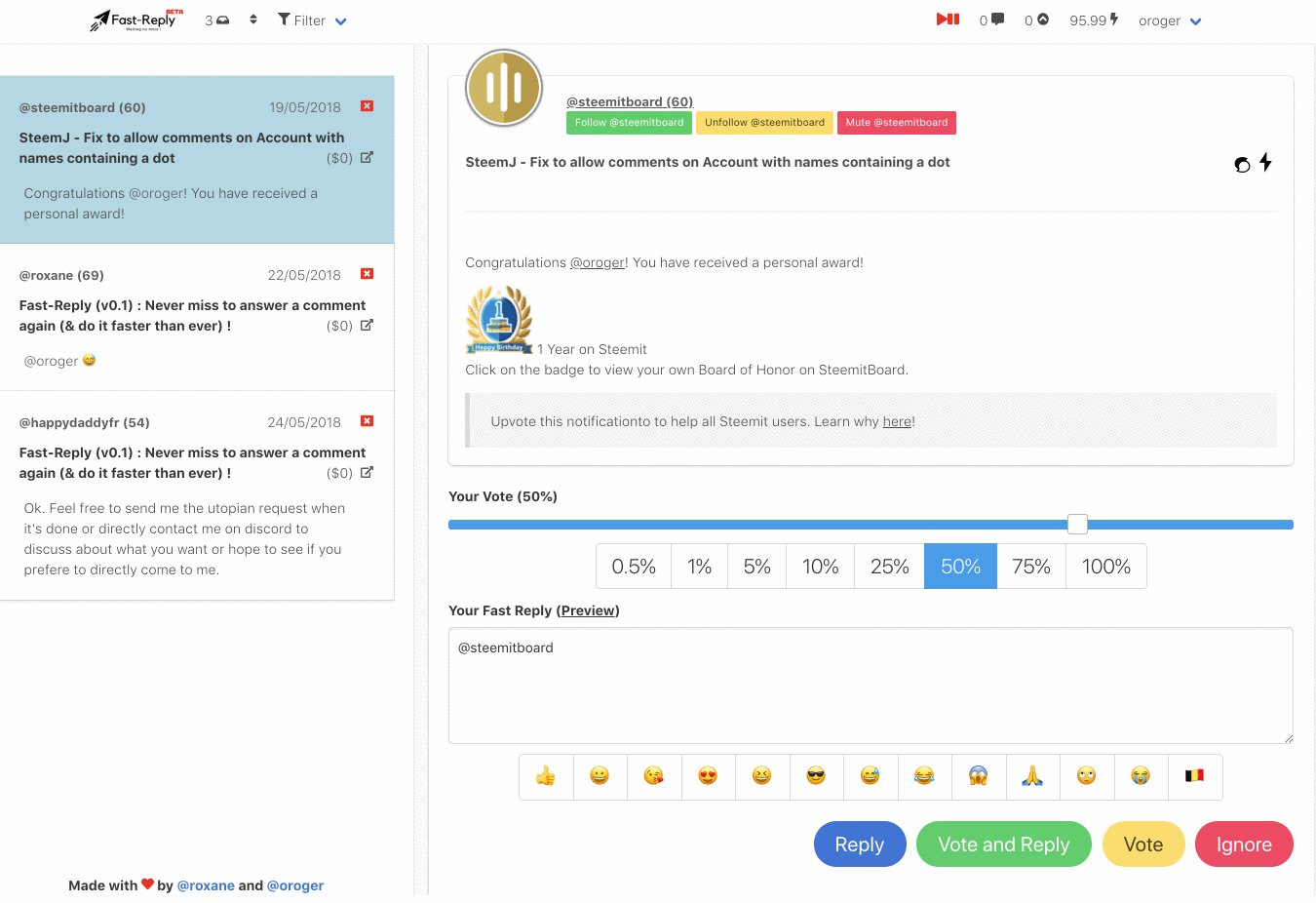
Currently selected comment is highlighted with a blue background
Now, when you have a comment open in your box, it will be highlighted in blue.

Inbox
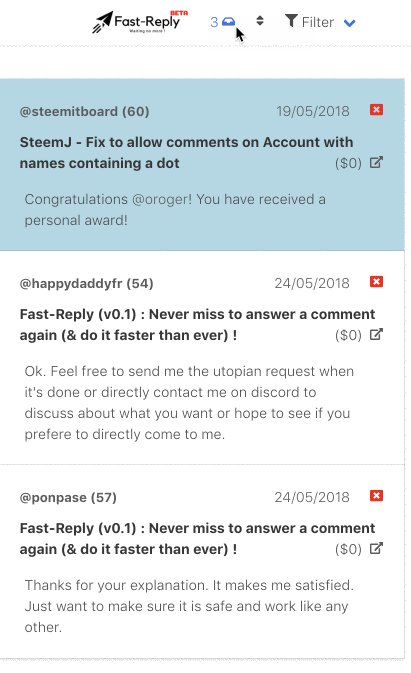
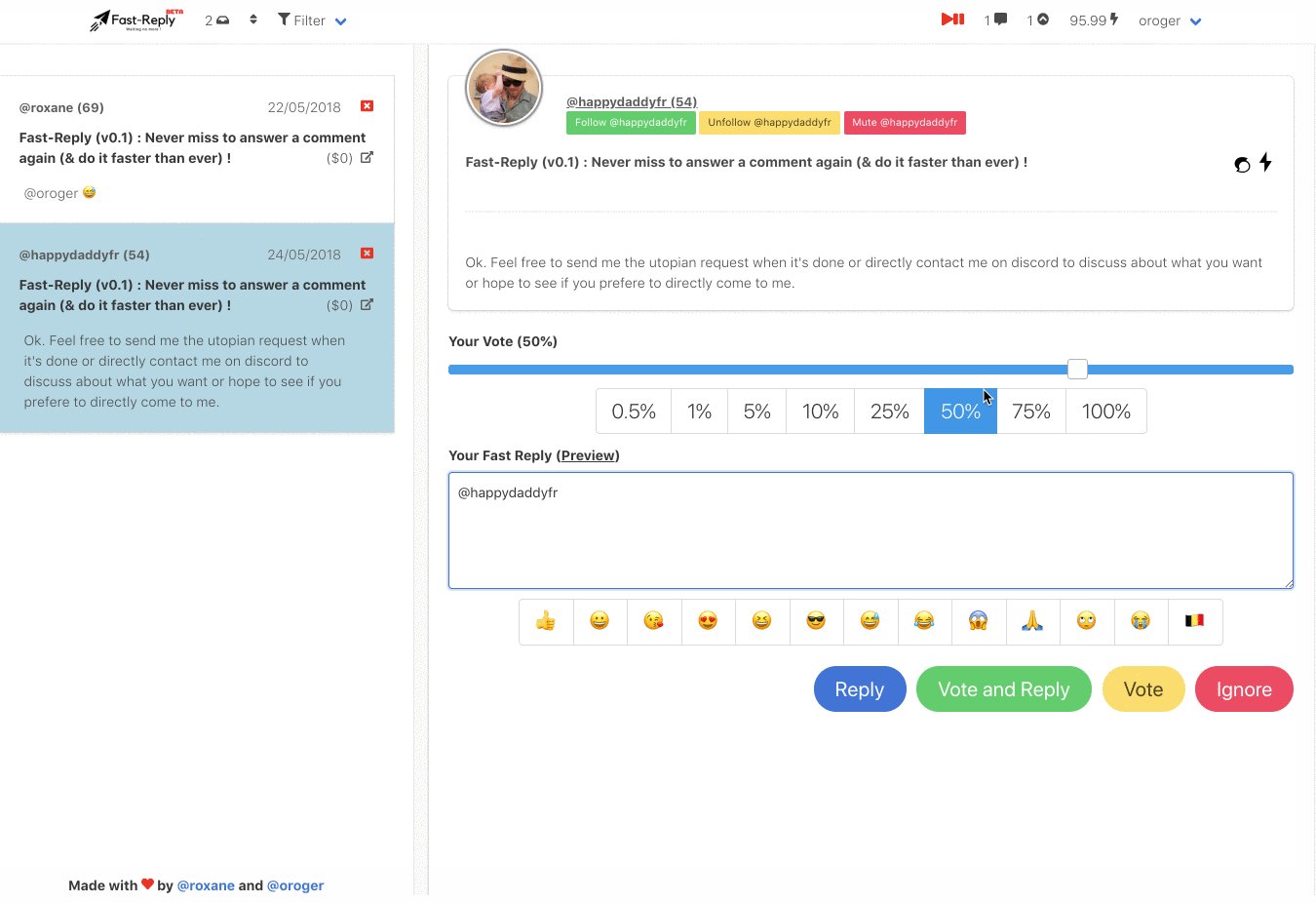
Sort comments by creation date (Ascending or Descending)
You can now choose if you prefer to start to comment on your newer or older comments.
Your choice will persist in the application configuration (in the browser) for when you are coming back to use it.

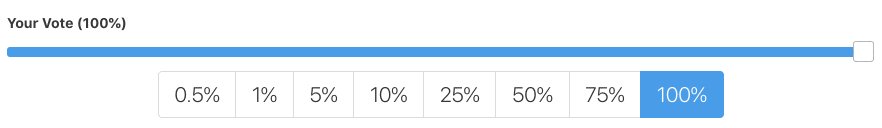
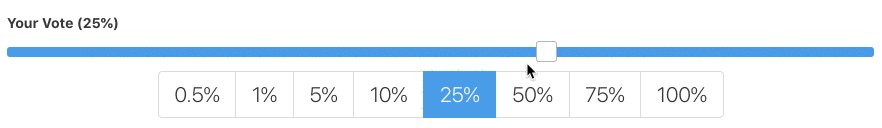
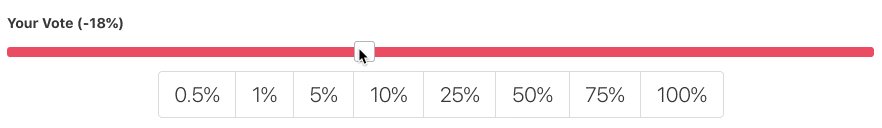
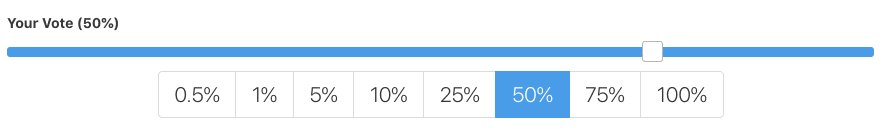
Ability to vote with negative value
We know that influencers, community leaders and people with big community attracts spams. So, now, you are able to flag the spam.
Please note that we are not 100% sure of the UX/UI for this feature. We already have ideas like a button for flag that will turn the slider into a negative one instead of having the negative and positive percentage on the same one. Please, let us know your opinion about it in the comment.

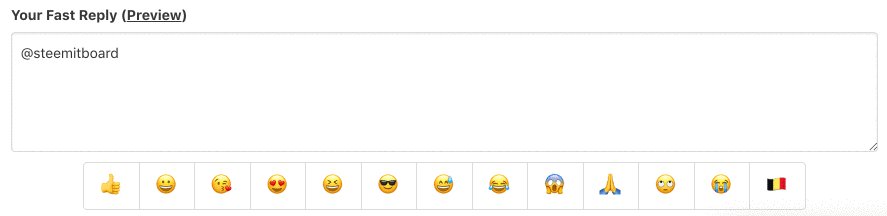
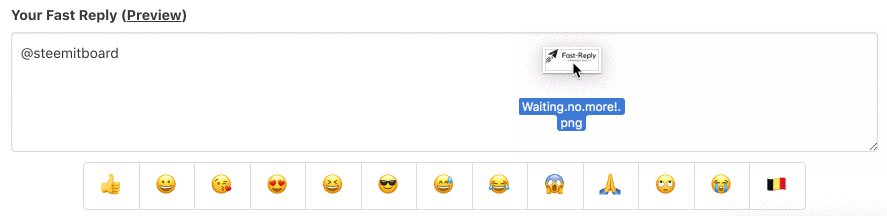
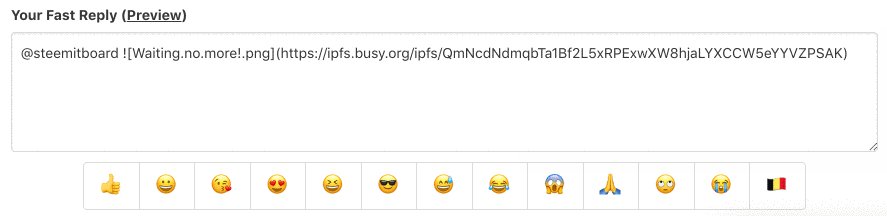
Support for image drag an drop in the editor
Using images in comments is not the most frequent thing we see but it is still a nice feature we wanted to provide. You can you simply drag and drop any image file to the editor zone. It will automatically upload it and build the image tag, just as you are already used to !
This feature has been made possible by ours friends from Busy.org.

Side-by-side preview of the Reply
For more complex comments, you might use advanced formating options. You are now able to see the result of your Markdown formatting directly next to the editor zone.

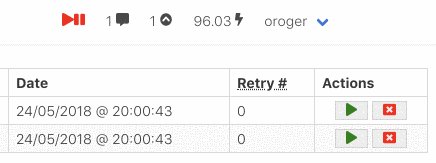
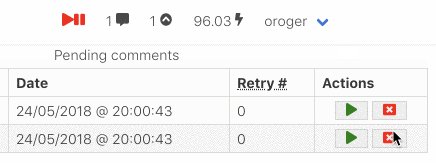
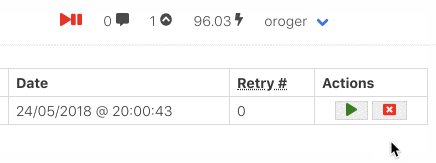
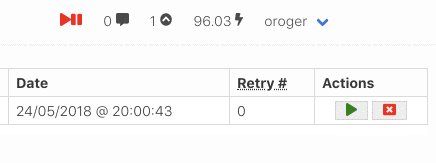
Improved management of pending action
All the pending actions are now persisted between session
So nothing gets lost, even if the power goes down or if you need to leave and close your computer. Just reload the page and the process will resume. Estimated time for completion will be added in the next release so you always know of much time the app will need to empty the queue.
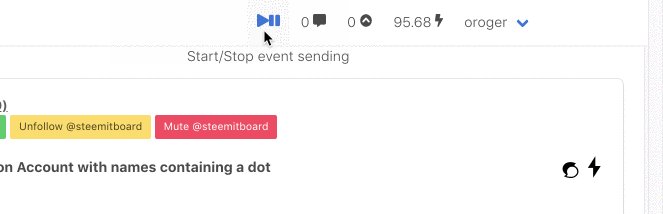
Ability to Pause/Resume event sending
If for some reason you would like to wait before sending the event, you can pause the process.
This might come handy if you see a mistake too late. In pause mode, nothing will be sent, you can still queue new action for later delivery.

Each action is now attempted up to 3 times before giving up
As some of you might already know, the Steem API is sometimes a bit unstable, returning unexpected errors. In case of errors we retry the queued operation up to three times. After that it is up to you to see if the action should be re-executed or deleted.
Typical case for manual re-execution, is a loss of connectivity. Case of manual delete occurs when the Steem API returns an error but still performs the action. In that case you might simply want to remove it from the queue.
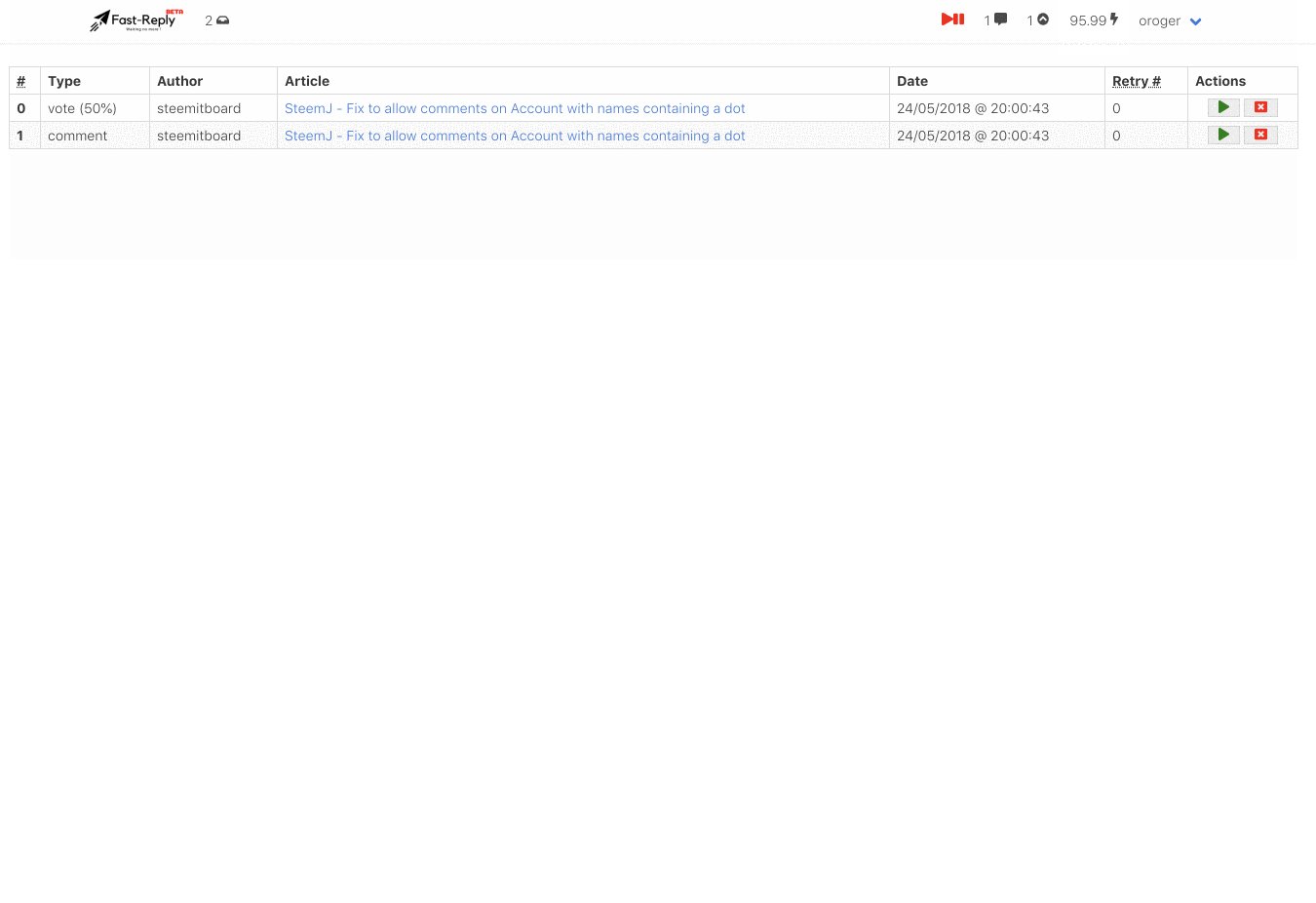
You can execute those actions using the new "Pending actions" page (see below).
A dedicated panel allow to monitor the state of the queue

- Actions available: execute or delete pending (or failed) action
As previously disscussed, the last column of this view allow you to execute or remove a specific action from the queue. You should normaly not have to use this… but who knows ?!

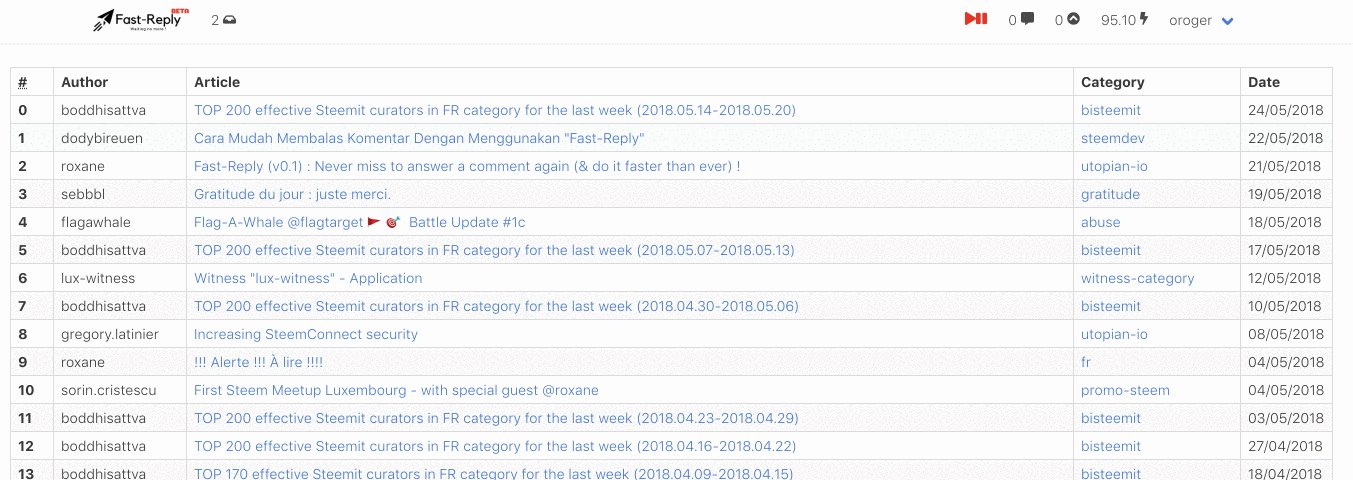
New mentions page (available via menu on the top-right side)
Listing all the recent location where your username was @mentioned.
This is a simple page at the moment, listing all the recent mentions of your steem account on the network. You can simply click on the link to see the actual mentions in Steemit.com.

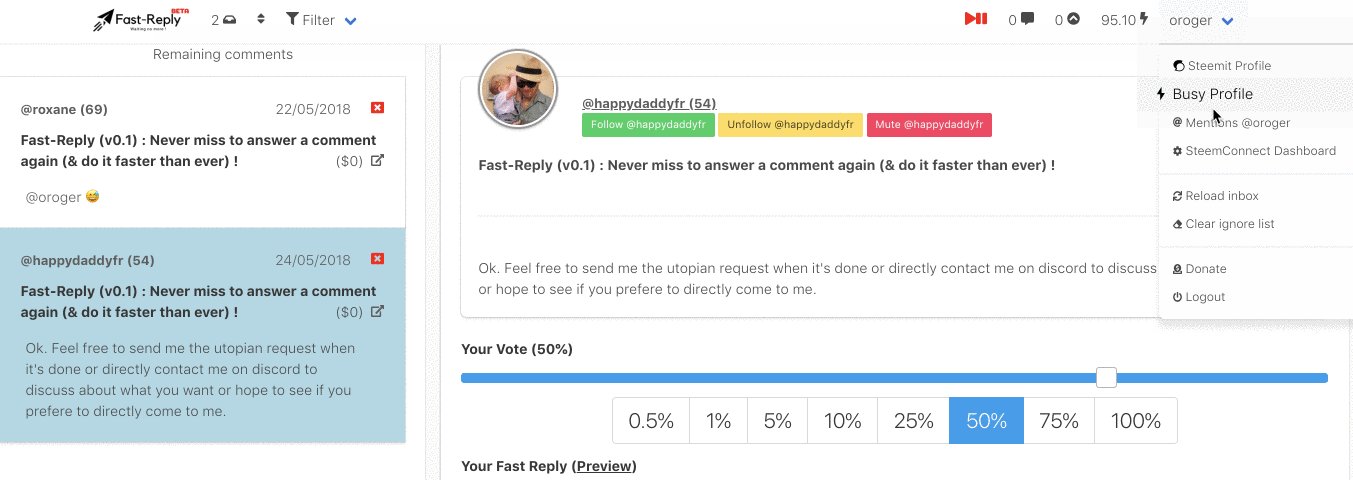
The Menu options
The top right menu give you access to some interesting links and features.
- Steemit/Busy Profile : Open a tab of your Steem profile on the corresponding platform
- Mentions @username: Switch to the mentions page inside the applications (see above)
- SteemConnect Dashboard: Easy access to your SteemConnect dashboard. Allows to change your preferences concerning third-party applications.
More technical
- Reload Inbox: Reload the data of the inbox. Please be careful to use it only after 10 minutes of Steem inactivity with your account. (see below for more details about this limitation).
- Reload accounts: Updates the other accounts your are following/muting. used to show the opposite button on the preview panel and filter comments.
- Clear ignore list: clear the local ignore list, then reload the inbox to show you every recently muted comment in addition to the un-answered ones.
Account related
- Switch user: simple way to change from Steem account.
- **Logout: cleanly close the current session.
Current limitations
This is very important to know. The tool has currently some limitations:
- The configuration (list of ignored comments, sorting order, ...) is currently kept in the browser you are using. This means the configuration will not be available on another device, not even on another browser on the same computer. We are aware of this and are working on a efficient solution.
- Same goes for the list of pending actions, they will only be persisted locally for now.
- The inbox uses SteemSQL to find the comments and mentions. This service is amazing for analytics but not exactly suited for real-time queries. The
Commentstable is consolidated every 10 minutes (which is remarkable) resulting is a slightly delayed experience for Fast-Reply users. Until a better solution is put in place, we advice not to reload the inbox too frequently but trying to empty it before reload ;-)
Support
If you like this tool please talk about it to your Steem friends.
Also do not hesitate to provide constructive feedback. Feedback can be provided by commenting this article, creating a github issue or contacting me directly on Discord (roxane#6172).
A donate button is available in the top-right menu if you want to buy us a cup of coffee a belgian beer 🍺 !
Contribute
Contributions to Fast-Reply would be much appreciated. At the moment we mainly lack of UI/UX expert to improve the application interface but any PR will be looked and hopefully merged.
A task request has also been created on Utopian for a new logo. Please take a look here if you want to help on that aspect.
Running the code locally
As mentionned above, Fast-Reply now uses Webpack.
The default goals have been keep to run and build the code locally :
> npm run dev
Will make the application available on http://localhost:8080/
npm run build
Will build the application. The result is then available in the ./dist directory.
Bucket List for the next releases
Here are a few features we would like to add in future releases.
Better handling of the steam API responses
Explore ways to get faster access to the blockchain data
Hotkeys and tabindex to navigate without mouse
Giphy support to enrich your comments
See conversation leading to a given comment
Save configuration and ignored comments accros devices
Custom aniser templates
Show vote value in SBD
Tour of the application (tour.js)
Night mode
… and much more !
Who is behind Fast-Reply ?
Two persons are at the moment behind Fast-Reply: @roxane and @oroger.
@roxane has been daily teaching Steem and its ecosystem for almost one year. She has the ideas, she does the beta testing, the blogging part and all the networking. She is now learning how to code to contribute to this wonderful tool.
@oroger is more focused on the technical understanding and support regarding the blockchain and development aspects. He is the magicien behind the code. He is also one of the dev' behind Steemitworldmap.
Together we run the website Comprendre-Steem.fr that help with the onboarding of all the french newcomers.
Get started with the tool, it's free !
To use the tool follow this link : http://fast-reply.surge.sh/.
You will need to connect with Steemconnect and it's totally secure since it's provided by Busy.org who has a partnership with Steemit.inc.
License
The software is released under MIT License.
Fast-Reply, "waiting no more".
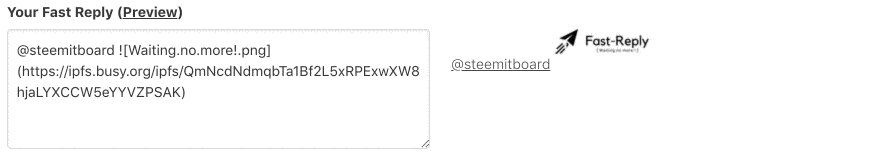
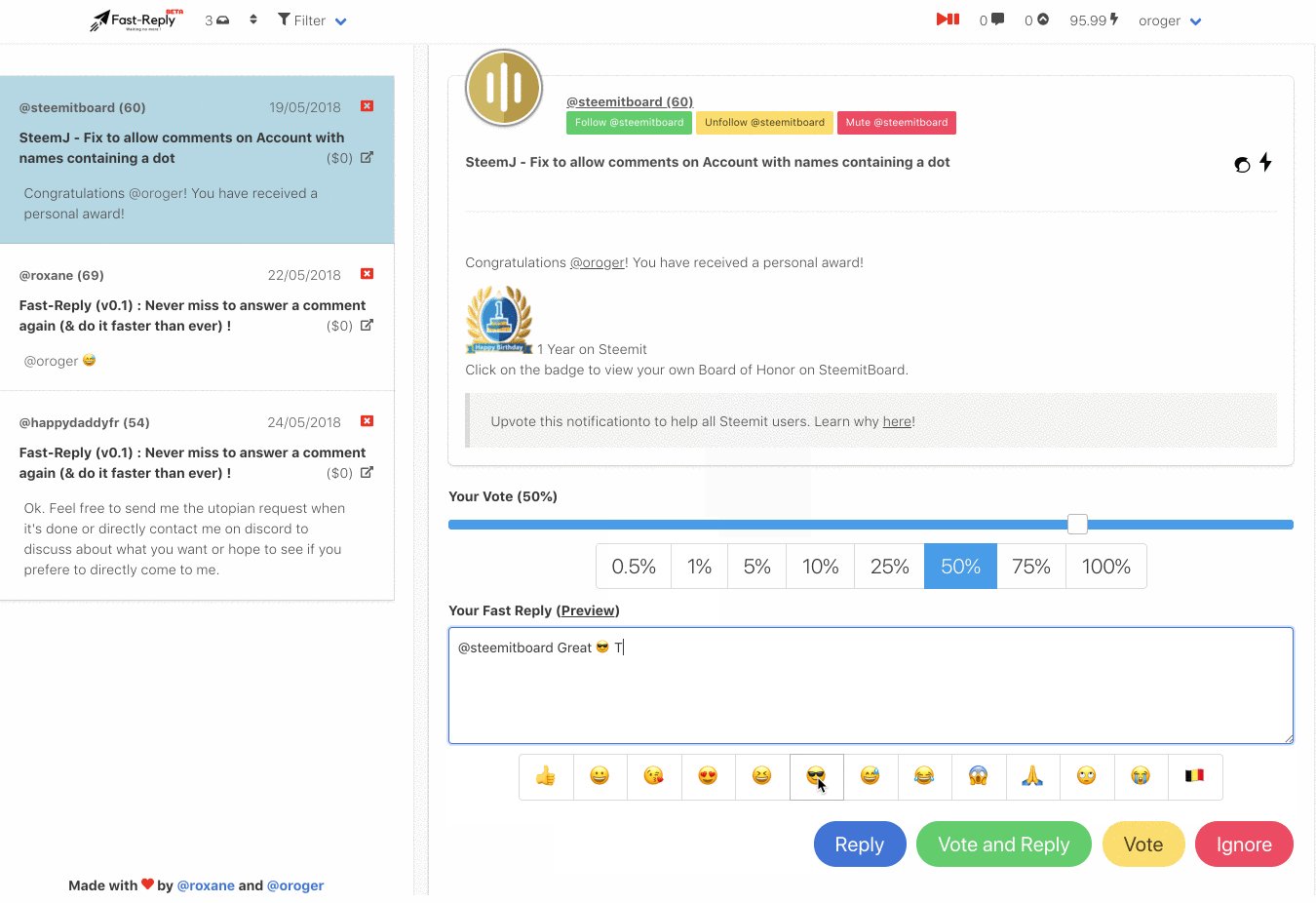
EDIT : To try to advertise our free tool to help the Steemian to gain more time in their life, we have growth hack our tool by adding the small message Sent with Fast-Reply at the end of all the comment your are going to send as you can see in the example here under. Note that we are probably not going to let it like this and let it as an option in V03. Thanks for your comprehension.

L'application laisse quelques traces. Votre réponse sur mon post , a indiqué celle de Fast-Reply?
Most welcome sir..
GRACIAS !!
C'est en effet le cas. On appelle cela du Growth Hacking :)
Ca permet aux gens de montrer que l'app existe !
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
@helo, well understand. Sorry again and again for the mistakes....
@roxane It's all good, keep up the great work! You rock. 😎
Thanks for the update! There is no way I'm going to be able to go back to replying to comments without Fast-Reply anymore :P
100 % agree with you @valth 😘
Congratulations @roxane and @oroger - this is becoming such a useful tool.
Host of the My Life in 8 Songs and The Alternative Lifestyle Show radio shows on MSP Waves.
Editor of the Weekly Schedule of Steem Radio Shows.
Founder of the A Dollar A Day charitable giving project.
Thank you very much @pennsif 👍
Application intéressante, maintenant nous pouvons être au courant des commentaires de nos publications où que nous soyons et être en mesure de répondre le plus rapidement possible à nos abonnés. Beaucoup de succès
@alejorevcor Surtout de répondre plus rapidement à nos abonnés ;)
An exquisite concept being realized through a creative process. Being able to respond to comments better and faster is a bliss! Thank you @roxane and @oroger for developing this!!!
Hello @ilyastarar !
Nice you found the tool and you like it !
Don't hesitate to give me any feedbacks !
Just tested the new version, thank you so much for the comments sorting button, it was the main problem I had with this app. By the way, got to know about tour.js through this post and it seems amazing, thank you !
Glad you like it !
Concerning the tour of the application there are many solution out there, take some time to compare which one fit your needs best ;-)
If you want to give it a try, feel free to get in touch using the dedicated issue on Github : https://github.com/Comprendre-Steem/fast-reply/issues/10
I'll try to help when I have some free time, probably with another issue though 😅
No worries, you are always welcome !
Your desire are your wishes @ragepeanut 😂😂😂 Just kidding, the feature is very important, thanks for giving us the idea !
Holy crap this is awesome for power commenters like me!! Thank you for creating this!
Hahaha @maverickinvictus, no prob 😀 Hope you will enjoy it !
Please report bugs if you see them
Hello, incredible application. The apps are getting better and more functional. ;-)
Exact @soy-venezuelien 😎
Such a huge job, nice move mates !
Thanks @sebbbl 😘