Exchange Rates With Php | Turkish Tutorial
English Description
Hello friends In this article I will try to tell you how to exchange the exchange rate visually with php.
First of all, let's talk about how we're going to do something. USD and EUR information will be an encoding. We will draw this information through a siren with API. The functions we will use are file_get_contents, json_decode and in_array functions. I will include in detail below how these functions are used and how they are used. I hope it will be useful for you.
Türkçe Açıklama
Merhaba arkadaşlar bu yazımda sizlere php ile döviz kuru nasıl çekilir görsel şekilde anlatmaya çalışacağım.
Öncelikle nasıl birşey yapacağımızdan bahsedelim. USD ve EUR bilgilerini çekeceğimiz bir kodlama olacak. Bu bilgileri api ile bir sire üzerinden çekeceğiz. Yararlanacağımız fonksiyonlar file_get_contents, json_decode ve in_array fonksiyonlarıdır. Bu fonksiyonların ne işe yaradığınız nasıl kullanıldığına aşağıda detaylı şekilde yer vereceğim. Umarım sizler için yararlı olur.
Yararlanacağımız fonksiyonlar;
file_get_contents = Bu fonksiyon temel olarak 2 parametre alır ve web sitesi kaynak kodunu veya dosya okumaya yarar.
json_decode = 2 adet pararmetre alır. 1. Parametre de json 2. de ise çıktının array mi object mi olduğu tanımlanır. 2. parametrenin varsayılan değeri false'dur.
in_array = Dizinin içinde belirtilen değer varmıdır diye kontrol edilir. Eğer varsa true yoksa false olarak geri döner.
Github Proje Linki;

https://github.com/Ruhum36/Php-ile-Doviz-Kuru-ekme
Kodlar
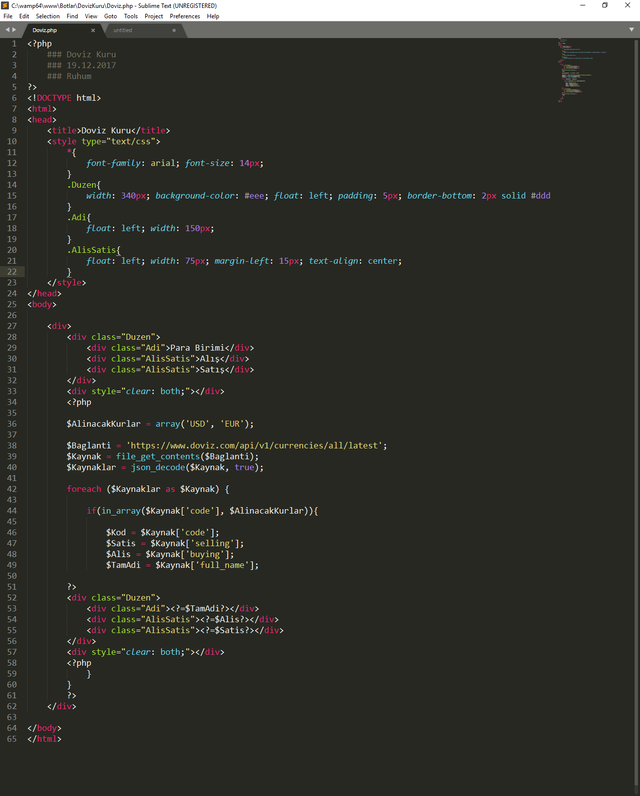
<?php
### Doviz Kuru
### 19.12.2017
### Ruhum
?>
<!DOCTYPE html>
<html>
<head>
<title>Doviz Kuru</title>
<style type="text/css">
*{
font-family: arial; font-size: 14px;
}
.Duzen{
width: 340px; background-color: #eee; float: left; padding: 5px; border-bottom: 2px solid #ddd
}
.Adi{
float: left; width: 150px;
}
.AlisSatis{
float: left; width: 75px; margin-left: 15px; text-align: center;
}
</style>
</head>
<body>
<div>
<div class="Duzen">
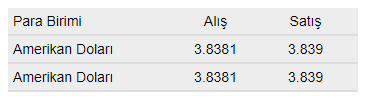
<div class="Adi">Para Birimi</div>
<div class="AlisSatis">Alış</div>
<div class="AlisSatis">Satış</div>
</div>
<div style="clear: both;"></div>
<?php
$AlinacakKurlar = array('USD', 'EUR');
$Baglanti = 'https://www.doviz.com/api/v1/currencies/all/latest';
$Kaynak = file_get_contents($Baglanti);
$Kaynaklar = json_decode($Kaynak, true);
foreach ($Kaynaklar as $Kaynak) {
if(in_array($Kaynak['code'], $AlinacakKurlar)){
$Kod = $Kaynak['code'];
$Satis = $Kaynak['selling'];
$Alis = $Kaynak['buying'];
$TamAdi = $Kaynak['full_name'];
?>
<div class="Duzen">
<div class="Adi"><?=$TamAdi?></div>
<div class="AlisSatis"><?=$Alis?></div>
<div class="AlisSatis"><?=$Satis?></div>
</div>
<div style="clear: both;"></div>
<?php
}
}
?>
</div>
</body>
</html>
Genel Görseller;


Kodlar ve Açıklamaları;

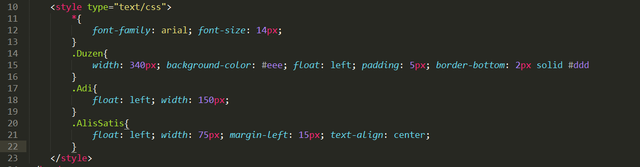
<style type="text/css">
*{
font-family: arial; font-size: 14px;
}
.Duzen{
width: 340px; background-color: #eee; float: left; padding: 5px; border-bottom: 2px solid #ddd
}
.Adi{
float: left; width: 150px;
}
.AlisSatis{
float: left; width: 75px; margin-left: 15px; text-align: center;
}
</style>
Style kodları ile görselimizi düzenliyoruz.

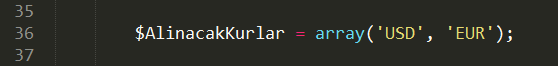
$AlinacakKurlar = array('USD', 'EUR');
Bir dizi içerisine alacağımız kurların code halini yazıyoruz. Eğer farklı kurlarıda almak isterseniz dizileri devam ettirebilirsiniz bu tamamen size kalmış bir durumdur.

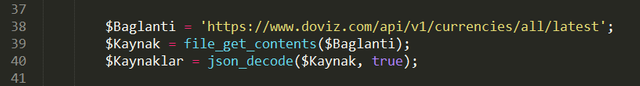
$Baglanti = 'https://www.doviz.com/api/v1/currencies/all/latest';
$Kaynak = file_get_contents($Baglanti);
$Kaynaklar = json_decode($Kaynak, true);
Doviz bilgilerini doviz.com üzerinden bize sağladığı api ile çekiyoruz. Bağlantımızı file_get_contents fonksiyonu ile sağlıyoruz gelen sonucu ise php'nin bize sağladığı json parse fonksiyonu olan json_decode fonksiyonuna veriyoruz. json_decode fonksiyonuna 2. parametreyi true atadığımız için sonucu dizi yani array olarak veriyor.

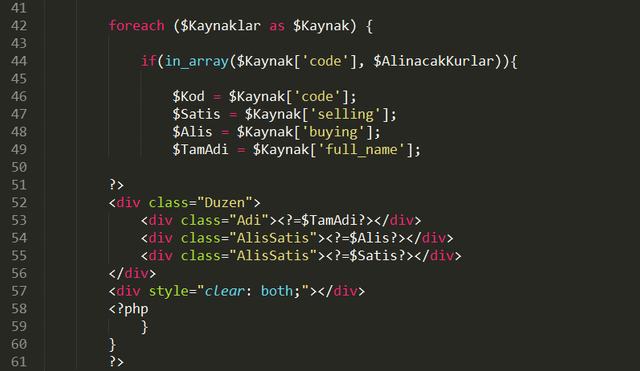
foreach ($Kaynaklar as $Kaynak) {
if(in_array($Kaynak['code'], $AlinacakKurlar)){
$Kod = $Kaynak['code'];
$Satis = $Kaynak['selling'];
$Alis = $Kaynak['buying'];
$TamAdi = $Kaynak['full_name'];
?>
<div class="Duzen">
<div class="Adi"><?=$TamAdi?></div>
<div class="AlisSatis"><?=$Alis?></div>
<div class="AlisSatis"><?=$Satis?></div>
</div>
<div style="clear: both;"></div>
<?php
}
}
?>
json_decode fonksiyonun bize verdiği sonucu foreach döngüsüne sokuyoruz ve tüm dizileri tek tek okuyoruz. Burada dikkat ederseniz, üstte $AlinacakKurlar diye bir değişken atamıştık onu burada in_array fonksiyonu ile kullanıyoruz. in_array fonksiyonu, foreach'in bize verdiği sonucun code değerinde $AlinacakKurlar değişkenin içinde bulunan değerlerden biri varsa true yoksa false sonucunu veriyor. Bizde bunu if ile kontrol edip sonucu echo ile ekrana basıyoruz.
Aklınıza takılan soru olursa, önerileriniz, anlatmamı istediğiniz bir eğitim içeriği varsa lütfen konu altında bana bildirin. Elimden geleni seve seve yaparım. Umarım hepiniz için yararlı bir konu olmuştur.
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @ruhum! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you
brilliant...
Thank you
Hey @ruhum I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x