Susi-Chromebot: Add "Sync Settings While User Logs in & update settings "

Summary: Added a Feature in Susi-chromebot Which is under Fossasia Org.
- Susi-chrombot is part of one of the projects which use
SusiYou can find more about it :- Here. - Susi is maintained by Fossasia, It has several other projects like Susi-Android, Web-app,Mozzila extenstion and this.
- We use susi api endpoints which are specified in this repo susi-repo
- If you want your own Custom Skill for susi you can go to susi-skill And release your skills, much like how google,alexa have their own skill building crowd.
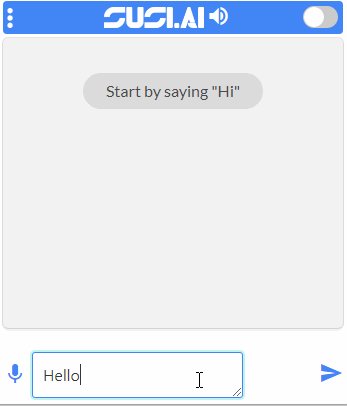
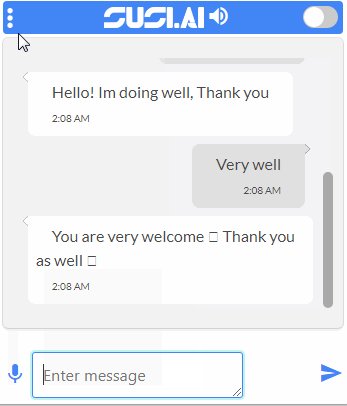
This was an intro to the project, Now onto my contributions :D
I took on this Issue . At first it seemed fairly simple, We just have to do these steps :-
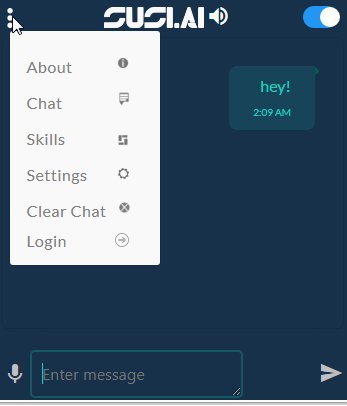
- Use api endpoint to check if the user has theme settings saved
- If he/she did, apply them in your
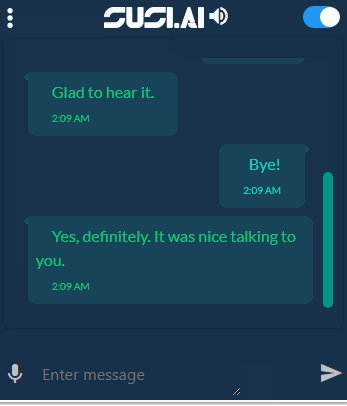
local.storageorchrome.storage - Also check if a user toggles the theme button &&
isLoggedInin that case we'll have to save the settings again in the api call. - find bugs and conquer them --> toughest task right next after Indenting your code

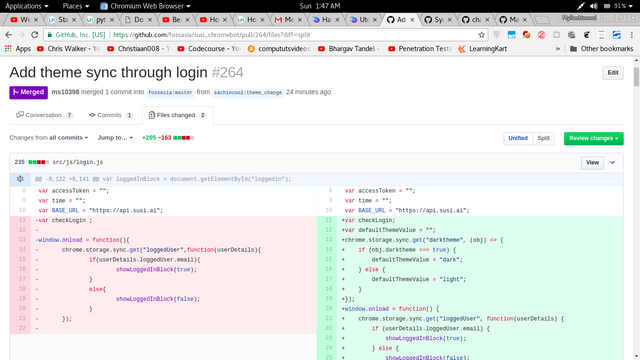
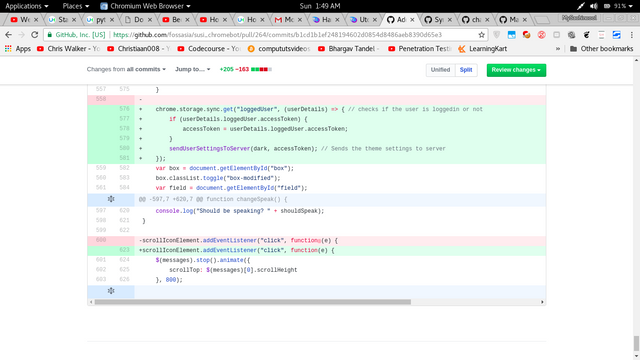
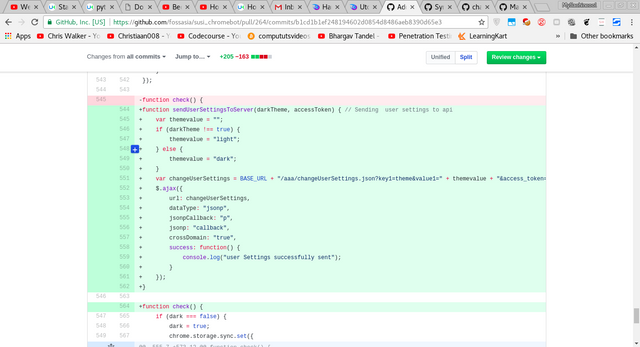
Later on i understood the situation i got myself into, and i was ready to tackle it :- here's a sneakpeak If you want to check the whole code go here
var loginEndPoint = BASE_URL + "/aaa/login.json?type=access-token&login=" + encodeURIComponent(email) + "&password=" + encodeURIComponent(password);
$.ajax({ // Checks if the user has pevious UserSettings to update or not
url: loginEndPoint,
dataType: "jsonp",
jsonpCallback: "p",
jsonp: "callback",
crossDomain: true,
success: function(response) {
if (response.accepted) {
accessToken = response.access_token;
var listUserSettings = BASE_URL + "/aaa/listUserSettings.json?access_token=" + accessToken;
checkLogin = "true";
localStorage.setItem("checkLogin", checkLogin);
chrome.storage.sync.set({
loggedUser: {
email: email,
accessToken: accessToken
}
}); // Ends here ~~~~~!
time = response.validSeconds;
loginButton.innerHTML = "Login";
$("#loginbutton").button("reset");
alert(response.message);
$.ajax({
url: listUserSettings,
dataType: "jsonp",
jsonpCallback: "p",
jsonp: "callback",
crossDomain: "true",
success: function(response) {
if (response.accepted) {
if (response.settings.theme != null) {
var userThemeValue = response.settings.theme;
if (defaultThemeValue !== userThemeValue) {
defaultThemeValue = userThemeValue;
if (defaultThemeValue === "dark") {
chrome.storage.sync.set({
"darktheme": true
}, () => {});
} else {
chrome.storage.sync.set({
"darktheme": false
}, () => {});
}
}

the endpoints and the docs did a great help
- send creds to login api and get access-token
- send settings to changesettings endpoint with access-token and get a json
- send a request to listsettings endpoint with access-token and get json

My main motive was to have minimal amount of ajax requests and get the job done !!
P.s i did it in 2 . i don't this it can get any lower
Thanks for reading, Cheers ~!!
Posted on Utopian.io - Rewarding Open Source Contributors
Nice one @sachincool ! Keep up the good work !
Thanks for such contructive feedback :D appreciate it @folken :)
That's a nice contribution!
Looking for more great contributions from you in future!!
Hey @sachincool I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x