Image Resize - PHP & Ajax
The purpose of this project is to resize an existing image without loss of quality.
You can resize your image with new width or height value.
You want to resize your lovely photo but loss of quality bothers you.
Now with your own project you can resize your image without any quality change.
Do not forget to create an upload file for your resized images.
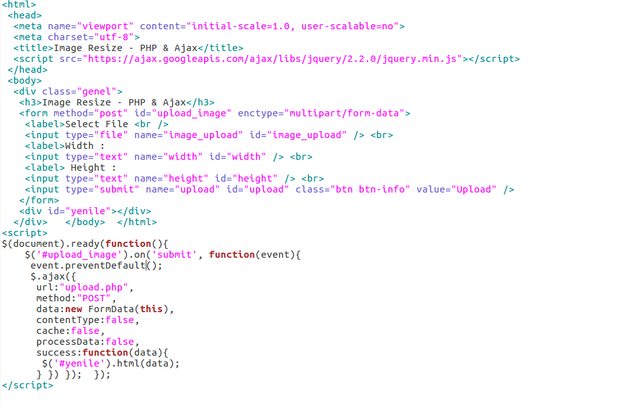
The code in index.php is for posting and displaying.
Upload.php resizes your image and saves to the upload file that you have created.
You can upload images that are JPG, PNG or JPEG and under 4MB.
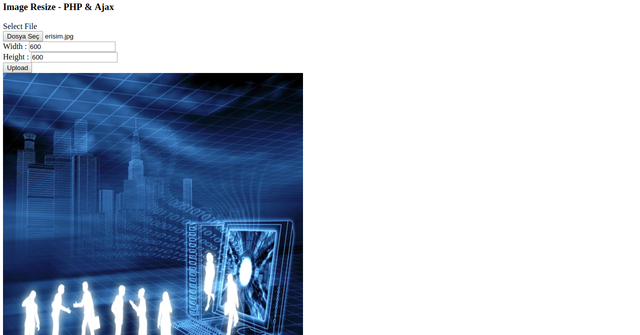
index page

index example page

index.php

upload.php:
<?php
$width = $_POST["width"];
$wint = (int)$width;
$height = $_POST["height"];
$hint = (int)$height;
if(isset($_FILES["image_upload"]["name"]))
{
$name = $_FILES["image_upload"]["name"];
$size = $_FILES["image_upload"]["size"];
$ext = end(explode(".", $name));
$allowed_ext = array("png", "jpg", "jpeg");
if(in_array($ext, $allowed_ext))
{
if($size < (2048*2048))
{
$new_image = '';
$new_name = md5(rand()) . '.' . $ext;
$path = 'upload/' . $new_name;
list($width, $height) = getimagesize($_FILES["image_upload"]["tmp_name"]);
if($ext == 'png') { $new_image = imagecreatefrompng($_FILES["image_upload"]["tmp_name"]); }
if($ext == 'jpg' || $ext == 'jpeg') { $new_image = imagecreatefromjpeg($_FILES["image_upload"]["tmp_name"]); }
$new_width=$wint;
$new_height = $hint;
$tmp_image = imagecreatetruecolor($new_width, $new_height);
imagecopyresampled($tmp_image, $new_image, 0, 0, 0, 0, $new_width, $new_height, $width, $height);
imagejpeg($tmp_image, $path, 100);
imagedestroy($new_image);
imagedestroy($tmp_image);
echo '<img src="'.$path.'" />';
}
else { echo 'Resim Boyutu Maksimum 4 MB Olmalı'; } }
else { echo 'Geçersiz Resim Dosyası'; }
}
else { echo 'Lütfen Resim Seçin'; }
?>
Github Profile :

Github Link :
https://github.com/kansiper/Image-Resize-PHP-Ajax
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet because it is not as informative as other dev contributions. We feel its too trivial and the code for this type of development is easily available on the internet.
See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Thank you for your interest. I updated :)
I mean not text wise, development code wise. Its too small and the code can be easily available on the internet.
I wanted to develop something in this project, both instructive and instructive. Most accepted projects with copy-paste are accepted how can I not accept the project, which is my own development and that will work for many people? A one-to-one application for people to put such plugins on their sites
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
This is cool, nice to see someone write php. Check out my contribution in utopian. thanks alot.